ReactNativeで日付と時刻のピッカーを表示するにはどうすればよいですか?
アプリに日付と時刻のピッカーを表示するには、以下に示すようにパッケージをインストールする必要があります-
npm install @react-native-community/datetimepicker --save
インストールが完了したら、最初にDatepickerを表示する方法に進みましょう。
例:ReactNativeのDateTimePicker
以下に示すように、最初にdatetimepickerコンポーネントをインポートします-
import DateTimePicker from '@react-native-community/datetimepicker';
基本的なDateTimePickerコンポーネントは次のようになります-
<DateTimePicker testID="dateTimePicker" value={mydate} mode={displaymode}
is24Hour={true} display="default" onChange={onChangeFunc} /> DateTimePickerの重要なプロパティのいくつかを次に示します。
| 小道具 | 説明 |
|---|---|
| モード | 必要なピッカーのタイプを定義します。オプションは、日付、時刻、日時、カウントダウンです。 上記のオプションから、日時とカウントダウンはiOSでのみ使用できます。 |
| 表示 | Androidの値は、デフォルト、スピナー、カレンダー、時計です。 iOSの場合、値はdefault、spinner、compact、inlineです。 |
| 値 | yourDateTimePickerで使用される日付または時刻。 |
| onChange | ユーザーが日付または時刻を変更したときに呼び出されるイベント。 |
| maximumDate | 日付ピッカーに設定される最大の日付。 |
| minimumDate | 日付ピッカーに設定する最小の日付。 |
DateTimePickerで現在の日付を利用します。モードは次のように設定されています-
const [mydate, setDate] = useState(new Date());
const [displaymode, setMode] = useState('date'); これがDateTimePickerコンポーネントです-
<DateTimePicker
value={mydate}
mode={displaymode}
is24Hour={true}
display="default"
onChange={changeSelectedDate}
/> これで、日付ピッカーを表示するための完全なコード-
例
import React, {useState} from 'react';
import {View, Button, Platform, SafeAreaView , StyleSheet} from 'react-native';
import DateTimePicker from '@react-native-community/datetimepicker';
export default function App() {
const [mydate, setDate] = useState(new Date());
const [displaymode, setMode] = useState('date');
const [isDisplayDate, setShow] = useState(false);
const changeSelectedDate = (event, selectedDate) => {
const currentDate = selectedDate || mydate;
setDate(currentDate);
};
const showMode = (currentMode) => {
setShow(true);
setMode(currentMode);
};
const displayDatepicker = () => {
showMode('date');
};
return (
<SafeAreaView style={styles.container}>
<View>
<Button onPress={displayDatepicker} title="Show date picker!" />
</View>
{isDisplayDate && (
<DateTimePicker
testID="dateTimePicker"
value={mydate}
mode={displaymode}
is24Hour={true}
display="default"
onChange={changeSelectedDate}
/>
)}
</SafeAreaView>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: "center",
justifyContent: "center"
},
}); 出力

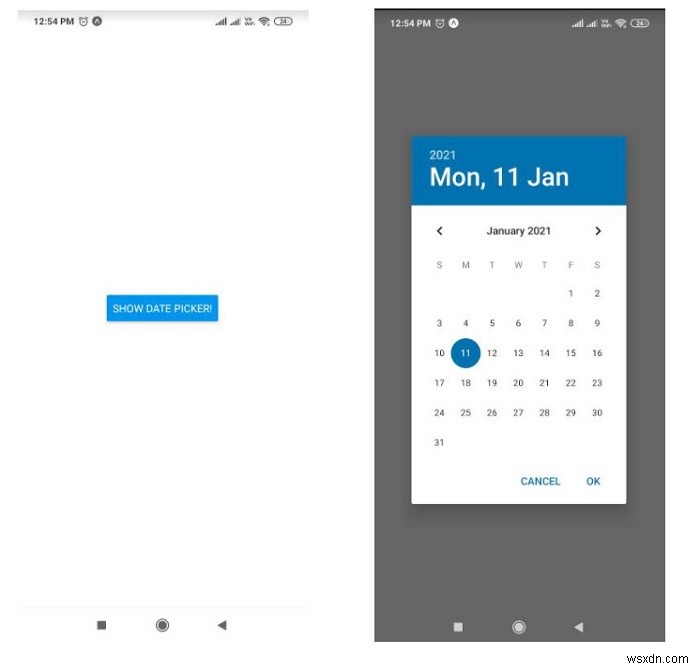
Show Date Pickerをクリックします ボタンをクリックしてピッカーを表示します。
タイムピッカーを見てみましょう。
以下の例に示すように、時間に合わせてモードを表示する必要があります-
例
import React, {useState} from 'react';
import {View, Button, Platform, SafeAreaView , StyleSheet} from 'reactnative';
import DateTimePicker from '@react-native-community/datetimepicker';
export default function App() {
const [mydate, setDate] = useState(new Date());
const [displaymode, setMode] = useState('time');
const [isDisplayDate, setShow] = useState(false);
const changeSelectedDate = (event, selectedDate) => {
const currentDate = selectedDate || mydate;
setDate(currentDate);
};
const showMode = (currentMode) => {
setShow(true);
setMode(currentMode);
};
const displayTimepicker = () => {
showMode('time');
};
return (
<SafeAreaView style={styles.container}>
<View>
<Button onPress={displayTimepicker} title="Your Time Picker" />
</View>
{isDisplayDate && (
<DateTimePicker
value={mydate}
mode={displaymode}
is24Hour={true}
display="default"
onChange={changeSelectedDate}
/>
)}
</SafeAreaView>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: "center",
justifyContent: "center"
},
});

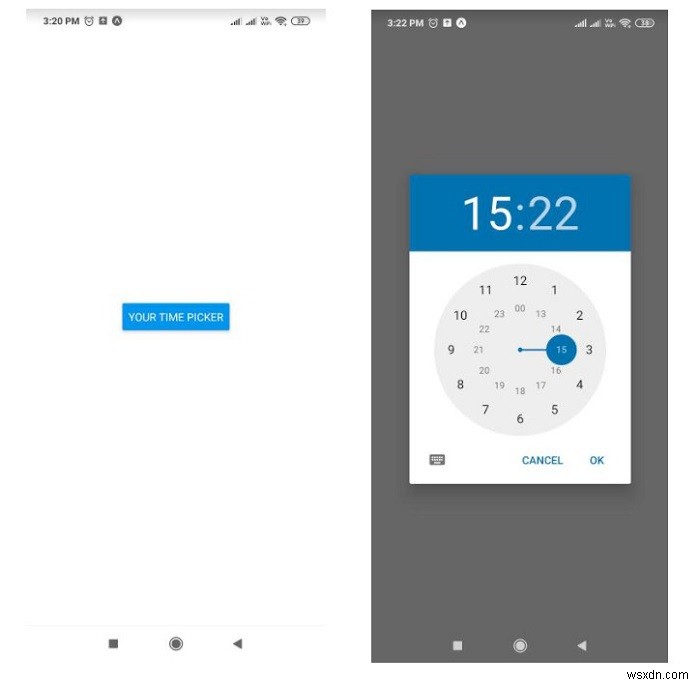
YOURTIMEPICKERボタンをクリックします タイムピッカーを表示します。
-
現在の日付と時刻をExcelとGoogleスプレッドシートで表示する方法
現在の日付と時刻をExcelまたはGoogleスプレッドシートで表示する必要がある場合 スプレッドシート、あなたはそれを素早く行うことができます。スプレッドシートに現在の日付と時刻を表示する方法は複数あります。キーボードショートカットを使用する以外に、最も簡単な方法は NOWを使用することです。 および今日 関数。 GoogleスプレッドシートおよびMicrosoftExcelと互換性があります。 現在の日付と時刻をExcelとGoogleスプレッドシートに表示する 現在の日付と時刻をExcelとGoogleスプレッドシートで表示するには、次の方法に従います- キーボードショートカットを使
-
Windows 10 で日付と時刻の形式を変更する方法
日付と時刻は、デフォルトで月/日/年 (例:05/16/2018) の形式でタスクバーに表示され、時刻は 12 時間形式 (例:8:02 PM) で表示されますが、必要な場合はどうすればよいですか?これらの設定を変更するには?これらの設定は、Windows 10 の設定またはコントロール パネルから好みに応じていつでも変更できます。日付形式を日付/月/年 (例:16/05/2018) に、時刻を 24 時間形式 (例:21:02 PM) に変更できます。 現在、日付と時刻の両方に使用できる形式が多数あるため、慎重に選択する必要があります。短い日付、長い日付、短い時間、長い時間など、いつで
