ReactNativeSwitchSelectorコンポーネントについて説明する
SwitchSelectorコンポーネントは、ラジオトグルボタンに似ています。 2つ以上の値で選択できます。
SwitchSelectorを使用するには、以下に示すようにパッケージをインストールする必要があります-
npm i react-native-switch-selector --save-dev
基本的なSwitchSelectorは次のようになります-
<SwitchSelector
106
React Native – Q&A
options={youroptions}
initial={0}
onPress={value => console.log(`value selected is : ${value}`)}
/> SwitchSelectorのいくつかの重要なプロパティは次のとおりです-
| 小道具 | 説明 |
|---|---|
| オプション | ラベル、値、およびイメージアイコンが必要な配列。 |
| 初期 | 選択される配列の最初のアイテム。 |
| 値 | onPressイベントで使用できるスイッチ値 |
| onPress | スイッチが変更されたときに呼び出されるコールバック関数を含むイベント。 |
| fontSize | ラベルで考慮されるfontSize。 |
| selectedColor | 選択したアイテムの色。 |
| buttonColor | 選択したアイテムの背景色。 |
| textColor | 選択されていないアイテムのラベルの色。 |
| backgroundColor | スイッチセレクタコンポーネントのbackgroundColor。 |
| borderColor | コンポーネントに指定する境界線の色。 |
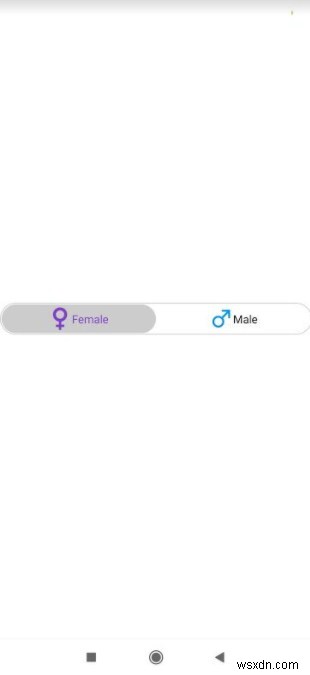
例:SwitchSelectorの動作
SwitchSelectorを使用するには、次のようにコンポーネントをインポートする必要があります-
import SwitchSelector from "react-native-switch-selector";
SwitchSelector内では、女性/男性の2つのオプションは表示されません。
この例では、女性と男性の画像を使用しており、同じものがオプション配列で使用されています。
let male = require('C:/myfirstapp/myfirstapp/assets/male.png');
let female = require('C:/myfirstapp/myfirstapp/assets/female.png');
const images = {
"female": female,
"male": male,
};
const options =[
{ label: "Female", value: "f", imageIcon: images.female },
{ label: "Male", value: "m", imageIcon: images.male }
]; SwitchSelectorは次のようになります-
<SwitchSelector
initial={0}
onPress={value => this.setState({ gender: value })}
textColor='#ccceeaa'
selectedColor='#7a44cf'
buttonColor='#ccc'
borderColor='#ccc'
hasPadding
options={options}
/> これがSwitchSelectorの完全なコードです-
例
import React, { Component } from 'react';
import { StyleSheet, SafeAreaView } from 'react-native';
import SwitchSelector from "react-native-switch-selector";
let male = require('C:/myfirstapp/myfirstapp/assets/male.png');
let female = require('C:/myfirstapp/myfirstapp/assets/female.png');
const images = {
"female": female,
"male": male,
};
const options =[
{ label: "Female", value: "f", imageIcon: images.female },
{ label: "Male", value: "m", imageIcon: images.male }
];
export default class MySwitchSelectorComponent extends Component {
render() {
return (
<SafeAreaView style={styles.container}>
<SwitchSelector
initial={0}
onPress={value => this.setState({ gender: value })}
textColor='#ccceeaa'
selectedColor='#7a44cf'
buttonColor='#ccc'
borderColor='#ccc'
hasPadding
options={options}
/>
</SafeAreaView>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: "center",
justifyContent: "center"
},
}); 出力
出力は次のとおりです-

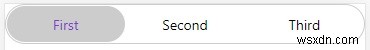
例2:3つのオプションを備えたSwitchSelector
以下の例では、3つのオプションを使用しています-
const options =[
{ label: "First", value: "a"},
{ label: "Second", value: "b" } ,
{ label: "Third", value: "c" }
]; 3つのオプションを表示するための完全なコードは次のとおりです-
例
import React, { Component } from 'react';
import { StyleSheet, SafeAreaView } from 'react-native';
import SwitchSelector from "react-native-switch-selector";
const options =[
{ label: "First", value: "a"},
{ label: "Second", value: "b" } ,
{ label: "Third", value: "c" }
];
export default class MySwitchSelectorComponent extends Component {
render() {
return (
<SafeAreaView style={styles.container}>
<SwitchSelector
initial={0}
onPress={value => this.setState({ gender: value })}
textColor='#ccceeaa'
selectedColor='#7a44cf'
buttonColor='#ccc'
borderColor='#ccc'
fontSize='30'
hasPadding
options={options}
/>
</SafeAreaView>
)
}
}
const styles = StyleSheet.create({
container: {
flex: 1
}
}); 出力

-
ReactNativeで「テキスト文字列は<Text>コンポーネント内にレンダリングする必要があります」というエラーを処理するにはどうすればよいですか?
アプリの開発中に、上記のエラーに遭遇する可能性があります。エラーを発生させるコードは次のとおりです- 例 import React from "react"; import { Image , Text, View, StyleSheet } from "react-native"; export default class App extends React.Component { render() { return ( &nbs
-
ReactNativeでのVirtualizedListコンポーネントの使用法を説明しますか?
VirtualizedListコンポーネントは、リストのサイズが非常に大きい場合に最適です。VirtualizedListは、パフォーマンスとメモリ使用量の向上に役立ちます。ユーザーがスクロールすると、データがユーザーに表示されます。 VirtualizedListの基本的なコンポーネントは次のとおりです&minuns; <VirtualizedList data={DATA} initialNumToRender={4} renderItem={renderItem} keyExtractor={keyExtractor} getItemCount={getItemCount} g
