WordPressでMarkdownを使用してワークフローを改善する方法

マークダウンは、最小限の労力でプレーンテキストドキュメントをフォーマットするのに役立つシンプルなマークアップ言語です。 HTMLまたはWordPressのビジュアルエディターを使用して記事をフォーマットすることに慣れているかもしれませんが、マークダウンを使用するとフォーマットがはるかに簡単になり、HTMLを含む(ただしこれらに限定されない)いくつかのフォーマットにいつでもエクスポートできます。
WordPressにはネイティブのマークダウンサポートは付属していませんが、必要に応じてこの機能をWebサイトに追加できるプラグインがあります。
このチュートリアルでは、人気のあるWP-Markdownプラグインを使用してWordPressWebサイトにマークダウンサポートを追加する方法を示します。
インストール
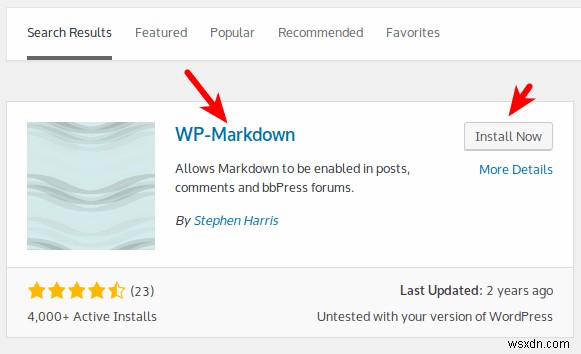
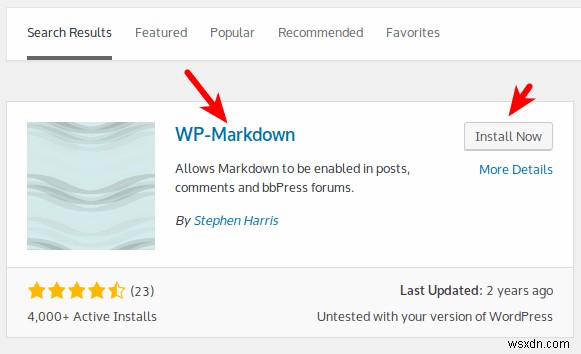
このプラグインを直接インストールするには、[プラグイン]-> [新規追加]に移動し、表示される検索ボックスに「wp-markdown」と入力します。プラグインはリストの最初のオプションとして表示されます。 [今すぐインストール]をクリックしてインストールします。


構成
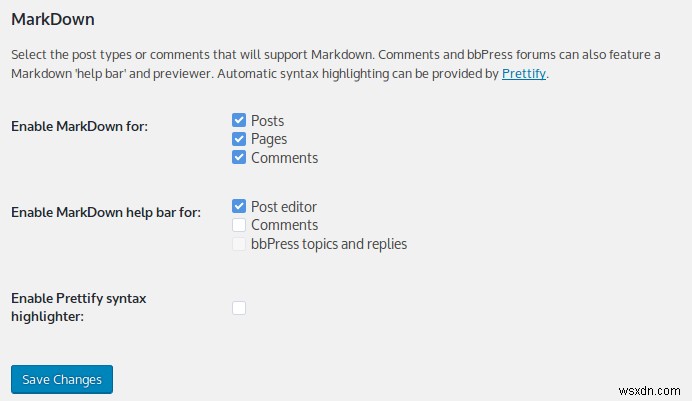
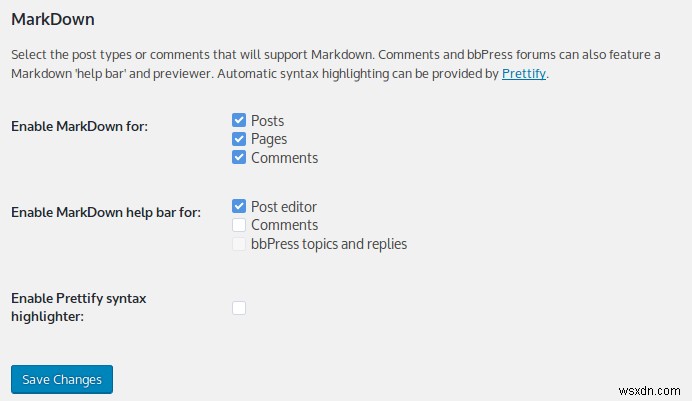
プラグインをインストールしてアクティブ化したら、メニューの[設定]-> [書き込み]に移動し、マークダウンセクションが表示されるまで下にスクロールします。
投稿、ページ、コメントでマークダウンサポートを有効にできます。投稿エディタやコメントのヘルプバーを有効にすることもできます。これは、マークダウン構文を学習しているだけの場合に便利です。


ブログ投稿にコードスニペットを含める場合、[構文ハイライトをプリティファイする]オプションを有効にすると、コードスニペットの構文ハイライトが自動的に提供されます。
選択内容に問題がなければ、[変更を保存]をクリックして設定を保存します。
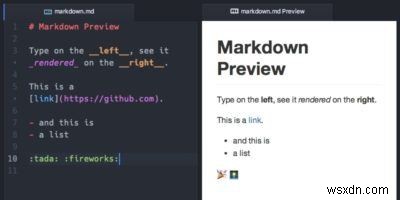
Markdownで投稿を書く
Webサイトでマークダウンのサポートを有効にすると、すぐに使用を開始できます。
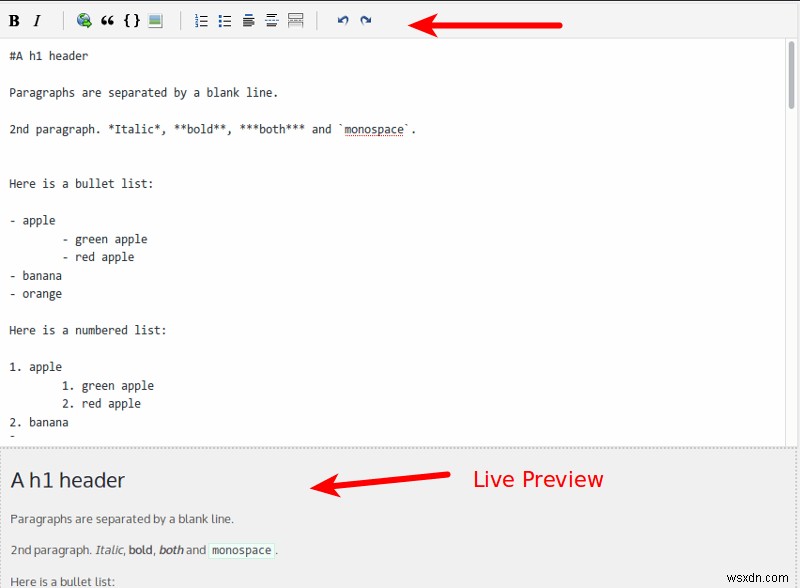
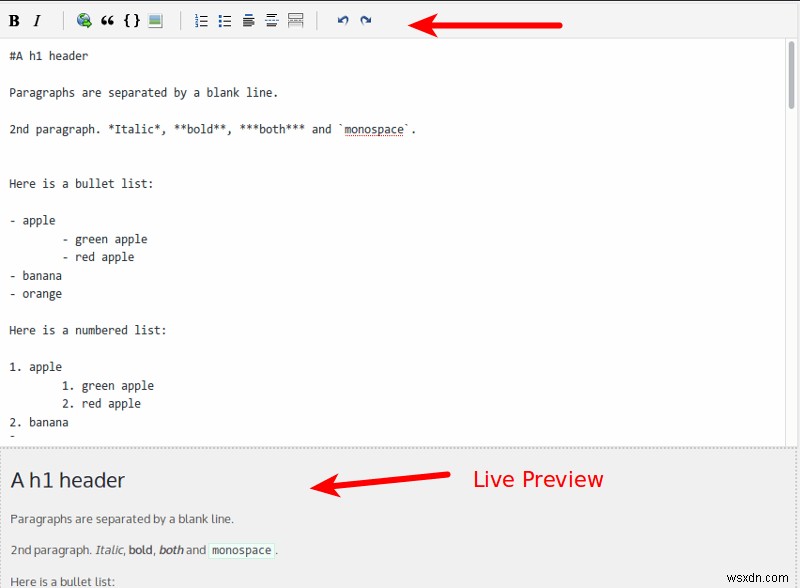
[投稿]->[新規追加]に移動して、新しい投稿を作成します。デフォルトのビジュアルエディタとプレーンテキストエディタがマークダウンエディタに置き換えられていることに気付くでしょう。
構成オプションでマークダウンヘルプバーを有効にしなかった場合、フォーマットされたマークダウンのライブプレビューは表示されません。それでも、構文が正しい限り、投稿を保存または公開するときにマークダウンは有効なHTMLに変換されます。
ただし、マークダウンの初心者で、ライブプレビュー機能が重要な場合は、設定に戻ってヘルプバーオプションを有効にすると、投稿の下部に素敵なライブプレビュー領域が表示されます。さらに、投稿にマークダウン構文をすばやく挿入するのに役立ついくつかのボタンも上部にあります。人々がそれを使用する場合、これは潜在的に驚くべき設定になる可能性があります。個々のアプリで通知の優先度を調整できます。これにより、通知バーに表示する内容を選択できます。


まとめ
ご覧のとおり、WordPress Webサイトにマークダウンサポートを追加するのは本当に簡単で、ほんの数分しかかかりません。マークダウンにまったく慣れていない場合は、マークダウン構文の包括的なリファレンスを提供するマークダウンチートシートも確認してください。
-
Optimus for WordPressを使用して、画像サイズを縮小し、読み込み速度を向上させます
あなたがオンラインビジネスを運営しているウェブマスターであるならば、あなたはグーグルと他の検索エンジンでよくランク付けされる要因の1つが速い負荷のサイトを持っていることであることを知っています。はい、よく耳にするアドバイスは、サイトの読み込みが遅くならないように、画像を可能な限り小さいサイズに最適化することです。 WordPressを使用している場合、Optimusは画像最適化プラグインです。 Optimusとは OptimusはWordPressプラグイン(KeyCDNによって開発された)であり、サイトにアップロードする画像を最適化し、画像サイズを最大70%削減する可能性があります。
-
スクリーン レコーディングを使用して生産性を向上させる方法
生産性の向上に役立つコンピュータ用のソフトウェアをお探しですか?画面記録ツールは間違いなくあなたのリストに入るはずです.しかし、なぜ画面録画ソフトウェアが必要なのでしょうか?そして、画面記録ユーティリティのさまざまな用途は何ですか?この投稿でこれらについて説明しますので、読み進めてください! 生産性を向上させるのに最適な時間追跡ソフトウェアのいくつかについては既に説明しました .それもチェックしてください。 画面録画ソフトウェアの利点 – チュートリアル/トレーニング ビデオを作成する 最近では、多くの公式タスクが複数のアプリの助けを借りて行われています。職場に慣れていない人や、公式の仕事
