WordPressをクライアントにとって使いやすくするための5つのヒント

クライアント(または友人)のためにWordPressサイトを設定する場合は、WordPressを使いやすくし、サイトに損害を与える可能性のある大きな変更を加えないようにするために最善を尽くしたいと考えています。
ユーザーのニーズに合ったサイトを作成することが目標である場合は、そのサイトをおろそかにして、余分な機能をすべて削除することをお勧めします。効果的なセットアップは、WordPressユーザーエラーを自然に防ぐはずです。クライアントが使いやすくしながら、WordPressエラーを回避するためのオプションを調べてみましょう。
1。管理者アカウントを制限する
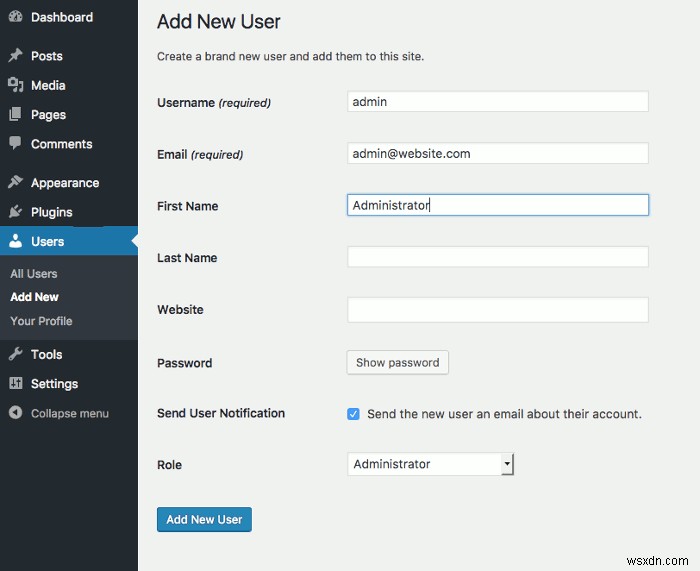
チームメンバーやクライアントの中には、WordPressの使用に習熟している人もいれば、そうでない人もいます。 WordPressの管理者の役割は、その役職に就く人に力と責任の両方を与えます。クライアントまたはユーザーが熟練したWordPressユーザーでない場合は、編集者の責任に限定する必要があります。それらに個別の管理者アカウントを設定します。これにより、サイトのデリケートな部分に侵入するのを防ぐことができます。

クライアントがアカウントを管理できるようになるまで、管理者の資格情報を保持できます。または、クライアントに管理者と編集者の両方の資格情報を与えることもできます。後者を選択する場合は、高レベルの管理機能を実行する必要がある場合にのみ、より機密性の高い管理者ログインを保存してもらいます。
管理者アカウントを制限することは、セキュリティやその他の運用上の脆弱性に役立ちます。また、ダッシュボードのユーザーインターフェイスが新しいWordPressユーザーにとって圧倒的ではなくなります。
2。テーマカスタマイザオプションをオフにする
親テーマは、子テーマと一致しないカスタマイズオプションを提供できます。テーマのカスタマイズオプションによるこの不協和により、コードが破損したり、これらのカスタマイズオプションが子テーマで使用されなかったりする可能性があります。

WordPress用のテーマカスタマイザーAPIを使用すると、テーマの「functions.php」ファイルにコード(以下のような)を追加することで、親テーマのカスタマイズオプションを簡単に削除できます。以下のスニペットの各行は、テーマのカスタマイズオプションと一致します。カスタマイズの行のコメントを解除することで、その行のコメントを無効にすることができます。
# Remove customizer options.
function mte_remove_customizer_options( $wp_customize ) {
// $wp_customize->remove_section( 'static_front_page' );
// $wp_customize->remove_section( 'title_tagline' );
$wp_customize->remove_section( 'colors' );
$wp_customize->remove_section( 'header_image' );
$wp_customize->remove_section( 'background_image' );
// $wp_customize->remove_section( 'nav' );
// $wp_customize->remove_section( 'themes' );
// $wp_customize->remove_section( 'featured_content' );
// $wp_customize->remove_panel( 'widgets' );
}
add_action( 'customize_register', 'mte_remove_customizer_options', 30 ); 3。関連するダッシュボードメニュー項目のみを使用する
すべてのWordPressWebサイトが同じ機能を実行するわけではありません。場合によっては、サイトにブログが必要ないこともあります。ダッシュボードのメニューの数を削除することで、ダッシュボードがユーザーの混乱を少なくするため、煩雑さを減らすことができます。この例では、投稿メニューは必要ないため、以下のコードスニペットを「functions.php」に追加して、その機能を非表示にします。
以下の各コードスニペット行は、特定のダッシュボードメニューと一致します。以下で使用されるファイル名は、ダッシュボードで使用される特定のメニュー名と常に一致するとは限りません。以下のコメント行は、クイックリファレンスとしてのみ使用してください。
function mte_custom_menu_page_removing() {
// remove_menu_page( 'index.php' ); //Dashboard
// remove_menu_page( 'jetpack' ); //Jetpack*
remove_menu_page( 'edit.php' ); //Posts
remove_menu_page( 'upload.php' ); //Media
// remove_menu_page( 'edit.php?post_type=page' ); //Pages
remove_menu_page( 'edit-comments.php' ); //Comments
// remove_menu_page( 'themes.php' ); //Appearance
// remove_menu_page( 'plugins.php' ); //Plugins
// remove_menu_page( 'users.php' ); //Users
// remove_menu_page( 'tools.php' ); //Tools
// remove_menu_page( 'options-general.php' ); //Settings
}
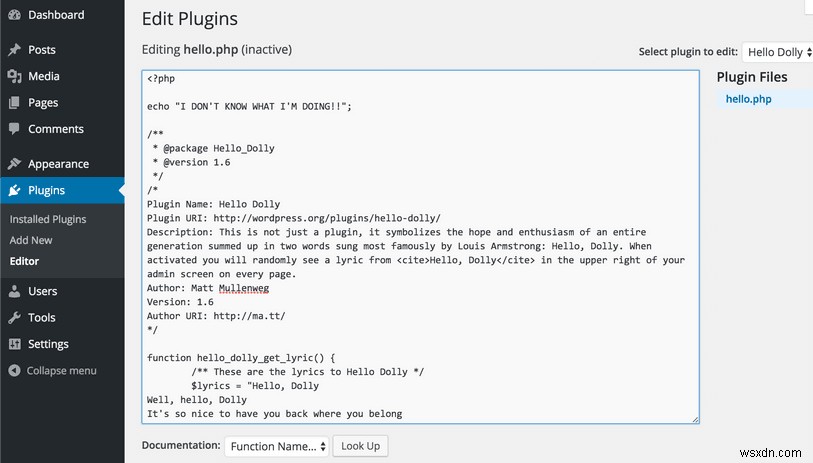
add_action( 'admin_menu', 'mte_custom_menu_page_removing' ); [投稿]メニューを非表示にすると、次の画像のようになります。

[投稿]メニューを非表示にすると、次の画像のようになります。

[投稿]メニューを削除することは、ユーザー権限を取り消すことと同じではありません。ユーザーは、URLを直接使用して、非表示の投稿メニューに直接アクセスできます。このようにメニューを非表示にすることは、ダッシュボードの乱雑さを取り除くのに最適です。ただし、ユーザーがこのメニューにアクセスできないようにする場合は、ユーザーの役割を変更する必要があります。以下のコードスニペットは、プラグインのアクティベーションフックに追加する必要があります。 (これは1回だけ実行する必要があります。)
global $wp_roles; // global class $role = 'author'; $cap = 'delete_published_posts'; $wp_roles->remove_cap( $role, $cap );
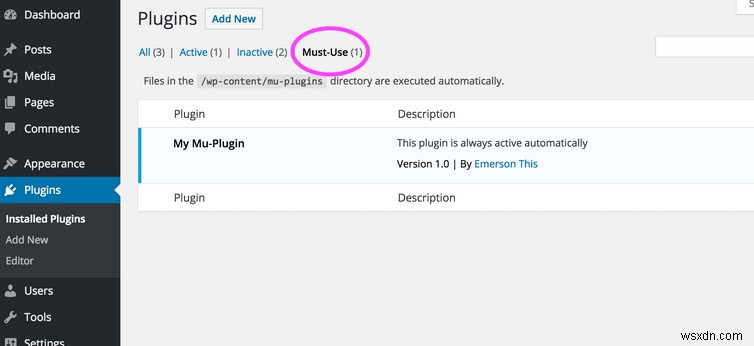
4。 mu-pluginディレクトリを設定して使用する
「mu-plugins」ディレクトリについて聞いたことがある開発者はほとんどいません。 mu-pluginディレクトリは、プラグインをインストールするための代替の場所です。接頭辞「mu」は「使用する必要がある」という意味です。 mu-pluginディレクトリにインストールされたプラグインは、ダッシュボード全体で誤って無効にすることはできません。手動でアクティブ化する必要はありません。自動的にアクティブ化されます。

mu-pluginsディレクトリにインストールされたプラグインは、他のプラグインよりも先にロードされます。 「必須」プラグインを最初にロードするためのこの設定は、重要なWebサイトプラグインにとって有益です。サイトをスムーズに実行するために存在する必要のあるプラグインは、mu-pluginディレクトリで使用する必要があります。 mu-pluginディレクトリを使用するもう1つの利点は、ディレクトリに追加されたコンテンツが、変更されていないか、テーマの変更や変更に関係なく、アクティブなままであるということです。
mu-pluginディレクトリにはWordPressが付属していないため、「wp-content」フォルダ内に自分で作成する必要があります。
ただし、制限があります。 WordPressはサブディレクトリ内のコードを無視し、トップレベルの「mu-plugins」ファイルのみを検索します。この制限を取り除くには、「mu-plugins」の上部にある1つのPHPファイルを作成します。兄弟サブディレクトリのコードは、そのPHPファイルを使用してロードされます。
もう1つのmu-pluginの制限は、更新通知を受け取らないことです。このため、mu-pluginsは、クライアントが考える必要のない重要なコードの場所として扱います。 Codexは、mu-pluginsに関する詳細情報を提供します。
5。サイトのプラグインとテーマエディタをオフにします
ライブのWordPressサイトのプラグインとテーマファイルをダッシュボードから直接編集するのは専門的ではありません。サイトの破損につながる可能性があります。サイトをライブ編集すると、ハッカーにもさらされます。テーマとプラグインのライブ編集を無効にするには、このコードをサイトの「wp-config.php」ファイルに配置します。このコードは、テーマエディタとプラグインエディタの両方を無効にします。
define( 'DISALLOW_FILE_EDIT', true );

まとめ
要約すると、管理者アカウントを制限し、テーマカスタマイザーオプションをオフにし、関連するダッシュボードメニュー項目のみを使用し、mu-pluginディレクトリを設定して使用し、サイトのプラグインとテーマエディターをオフにすることで、WordPressユーザーエラーの可能性を減らすことができます。これらのヒントに関するコメントをお待ちしております。以下にコメントを残してください。
-
WordPressの画像最適化のヒント
画像はまともなウェブサイトの最も重要な要素の1つです。彼らは訪問者の注意を引き付け、コンテンツをより共有しやすくし、ユーザーに行動を起こさせます(製品の購入など)。 ただし、高解像度の画像やファイルサイズの大きい画像を追加すると、ウェブサイトの速度が低下し、エンドユーザーのユーザーエクスペリエンスが低下する可能性があります。品質を著しく損なうことなく画像を圧縮し、プロセスを自動化するのに役立つ多数のツールを使用して、ユーザーエクスペリエンスを低下させる言い訳はありません。 この記事では、Web、より具体的にはWordPressWebサイトで使用するために画像を最適化するさまざまな方法を紹介
-
Windows 11 をタブレットで使いやすくする方法
Windows は従来、マウスとキーボード用に設計されてきましたが、Microsoft は近年、それを変更するための措置を講じています。 Windows 8 のタイル ベースのインターフェイスは、一般的なデザインが一般的ではなかったとしても、タッチスクリーン デバイスで簡単に使用できました。その後、Windows 10 では、OS の他の部分とは別の専用のタブレット モードが導入されました。 Windows 11 の導入で廃止されましたが、Microsoft がタブレットやタッチスクリーン ラップトップのことを忘れていると思わないでください。まったく逆です。いくつかの重要な機能と設定に
