WordPressの画像最適化のヒント

画像はまともなウェブサイトの最も重要な要素の1つです。彼らは訪問者の注意を引き付け、コンテンツをより共有しやすくし、ユーザーに行動を起こさせます(製品の購入など)。
ただし、高解像度の画像やファイルサイズの大きい画像を追加すると、ウェブサイトの速度が低下し、エンドユーザーのユーザーエクスペリエンスが低下する可能性があります。品質を著しく損なうことなく画像を圧縮し、プロセスを自動化するのに役立つ多数のツールを使用して、ユーザーエクスペリエンスを低下させる言い訳はありません。
この記事では、Web、より具体的にはWordPressWebサイトで使用するために画像を最適化するさまざまな方法を紹介します。
適切なファイル形式を選択してください
JPEGとPNGは、Webで最も人気のある画像ファイル形式の2つです。 JPEGは、多くの色を含む写真に通常使用される圧縮形式ですが、PNGは、テキスト、イラスト、ロゴ、スクリーンショット、透明な画像を含む写真に適しています。もう1つの一般的な形式は、色が少ない画像や同じ色の領域が大きい画像に最適なGIFです。 GIFは、今日Web上のアニメーション画像に主に使用されています。
ほとんどの画像編集ソフトウェアでは、ファイルをさまざまな形式で保存できます。適切な形式を選択すると、可能な限り鮮明な画像が得られ、Webサイトのユーザーエクスペリエンスが向上します。
適切なサイズと解像度を使用する

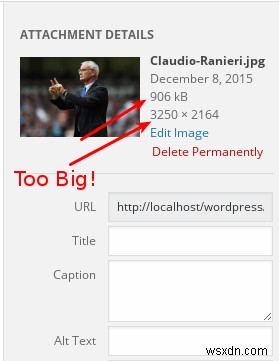
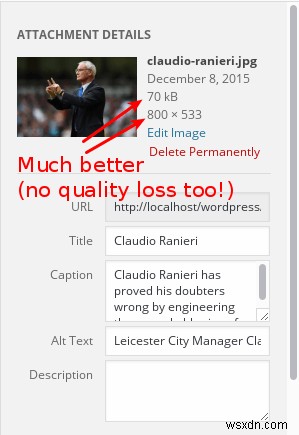
サイトに画像を追加するときは注意が必要です。ウェブサイトに表示されるのと同じ幅と高さで、品質を損なうことなく可能な限り最小のファイルサイズで画像を保存することをお勧めします。
アップロードする前に画像を圧縮する
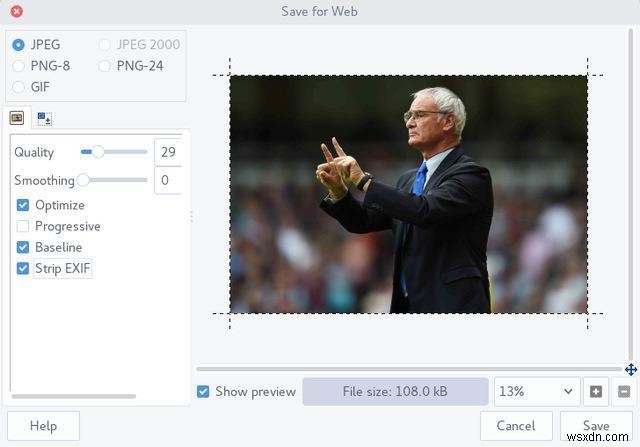
サーバーにアップロードする前に画像を圧縮するのに役立つツールはたくさんあります。たとえば、Photoshopには、フォーマットと品質設定を選択できる便利な「Webおよびデバイス用に保存」機能があります。特定の設定を適用すると、画像のファイルサイズも表示されます。 GIMPなどの他の画像操作ツールも同様のオプションを提供します。

Picresize、Kraken.io、TinyPNGなどのオンライン圧縮ツールもあります。これらのツールを使用すると、高解像度の画像をアップロードして最適化し、圧縮形式をダウンロードしてWebで使用できます。

アップロード後に画像を圧縮する
この目的のためにいくつかのプラグインが存在し、最も人気のあるプラグインの1つはWP Smushで、専用サーバーを使用してJPEG、PNG、またはGIF形式を個別にまたは一括で最適化するのに役立ちます。ファイルからメタデータと未使用の色を取り除くだけで、ファイルサイズが小さくなります。無料版では1MB以下の画像に制限されていますが、最大5MBを許可するProバージョンにアップグレードすることで、この制限を取り除くことができます。

同様の機能を備えたもう1つの優れたプラグインは、EWWW Image Optimizerです。これは、画像を可能な限り最小のファイルサイズを生成する形式に変換するのに役立ちます。
WordPressリポジトリには他にも利用できるものがありますので、お気軽に探索してください。これらは私が以前に使用した2つであり、どちらも正常に機能するため、あなたにとっても十分なはずです。
画像に適切なタグを付けます
画像のサイズを変更する以外に、ウェブサイトで優れたエクスペリエンスを提供するための優れた方法は、画像に適切なタグを付けることです。これは、常に「 alt」を使用することを意味します 画像を読み込めなかった場合やスクリーンリーダーの場合は「」属性を使用して、訪問者が画像のテキストベースの説明を取得できるようにします。また、検索エンジンがWebサイトで画像のインデックスを作成しやすくなり、大量の検索トラフィックを獲得する可能性があります。

必要に応じてキャプションを追加することは、Webサイトの訪問者が画像をよりよく理解するのに役立つもう1つの優れた方法です。適切な説明的なタイトルタグと画像ファイル名を提供することも同じように役立ちます。したがって、画像を「 FXSCSUYE.jpg 」として保存する代わりに、 」は、トピックとWebサイトに関連するキーワードとともに説明的なタイトルと名前を使用します。これはSEOの観点からも良いことです。
遅延読み込み
遅延読み込みは、ユーザーが画像のビューフレームにスクロールしたときにのみ画像を読み込むことで帯域幅を節約するために多くのウェブサイトで利用されている手法です。最初のいくつかの画像はすぐに読み込まれますが、他の画像はユーザーが画像の近くに来るまで待ってから読み込まれます。この機能をWebサイトに追加すると、ユーザーとユーザーの帯域幅が節約され、Webページの速度が向上します。 BJ Lazy Loadは、WordPressWebサイトにLazyLoadingを追加するための優れたプラグインです。
コンテンツ配信ネットワークを使用する
コンテンツ配信ネットワーク(CDN)を使用すると、サーバーの負荷が大幅に軽減され、Webサイトのパフォーマンスが向上します。 CDNは、それを要求するユーザーの場所に最も近いサーバーからリソースを提供するだけです。たとえば、北京からの訪問者が画像をリクエストし、使用しているCDNにソウルとシドニーにサーバーがある場合、画像はソウルのサーバーから提供されます。
MaxCDNはあなたが試すことができる1つの高評価のCDNであり、CloudFlare、CDN.netなどの他のものがあります。
結論
Webで使用するために画像を最適化することは、Webサイトのページの読み込み時間と全体的なユーザーエクスペリエンスを向上させる最大の方法の1つです。共有したい他の最適化手法がある場合は、以下のコメントでそれを行ってください。
-
Windows 用のベスト 10 の画像圧縮ソフトウェア
ソーシャル メディア プラットフォームは今やすべての人の生活の永遠の一部であり、写真や GIF も同様です。あなたの感情や経験を共有するこの傾向には、写真やビデオが必要です。ただし、重くて大きな画像は、ハード ドライブに保存する場合でも、オンラインでアップロードする場合でも、多くのスペースを必要とします。したがって、保存またはアップロードする前に画像を圧縮する必要があります。このブログでは、Windows に最適な画像圧縮ソフトウェアを紹介します。 大きくて重い画像は、さまざまなソーシャル メディア プラットフォームにアップロードする前に、不可欠な最適化が必要です。私たちのほとんどは、画像の
-
マーケティング担当者向けの App Store 最適化 (ASO) に関する 5 つのヒント
スマホの進化に伴い、アプリビジネスは確実にブーム!アプリがなければ、スマートフォンは役に立たず、通常のデバイスのように機能します。しかし、ありがたいことに、アプリケーションが充実していれば、スマートフォンを使ってより多くのことができるようになり、日々のタスクを簡単にこなすことができます。フライトの予約からお気に入りのホテルの予約まで、すべてに対応するアプリがあります。 毎日、何百万ものアプリが App Store に追加されており、特にアプリ開発者にとって、競争は日に日に厳しくなっています。検索エンジンのしくみと同じように、画面に表示された最初のいくつかの検索結果にほとんどスクロールせずにヒ
