HTMLとCSSの初心者向けガイド

今日、私たちのサイトを支えているさまざまなテクノロジーを見つけることができますが、インターネット全体で最も重要な2つのファイルはHTMLとCSSです。はい、複雑なものが必要な場合は、それに対応するためのテクノロジーもさらに必要になります。ただし、単純な個人用Webページを作成するだけの場合は、HTMLとCSSだけで十分です。
基本の紹介
これは、HTMLとCSSの初心者向けガイドであり、簡単なサイトをできるだけ早く作成する方法を示しています。結果は必ずしも「標準に準拠」しているとは限りません。さらに微調整して拡張したい場合は、自分で読む必要があります。ただし、これはサイトであり、ほとんどのブラウザで「正常に」機能します。
スペースは貴重であるため、Web開発とデザインのあらゆる側面について深く掘り下げることはしません。代わりに、ゼロから完全に機能するWebページに移行する手順を説明し、プロセスですべてが何を行うかを説明します。
必要な2つのファイル
最新のサイトは多くのファイルで構成されていますが、最も重要なのはHTMLファイルとCSSファイルの2つです。 HTMLファイルは、ページの要素と構造を定義します。 CSSファイルはそれらの要素の外観を定義します。
どちらも基本的に典型的なテキストファイルであり、特別に構造化されたテキストが含まれています。それらを作成または微調整するために特別なタイプのプログラムは必要ありません。どの「単純な」テキストエディタでもかまいません。 「シンプル」とは、典型的なメモ帳スタイルのアプリケーションを意味し、LibreOfficeのエディタやMicrosoft Wordsのように、テキストを何らかの形で「充実」させることができるものではありません。
最初のステップは、デスクトップに2つの空のテキストファイルを含む新しいフォルダを作成することです。そのうちの1つに「index.html」、2つ目に「style.css」という名前を付けます。

ワークスペースを設定する
お気に入りのブラウザを実行し、[ファイル]-> [開く]を選択するか、ファイルをウィンドウにドラッグアンドドロップして、HTMLファイルをロードします。
HTMLファイルとCSSファイルの両方をお気に入りのメモ帳タイプのテキストエディタで開きます。
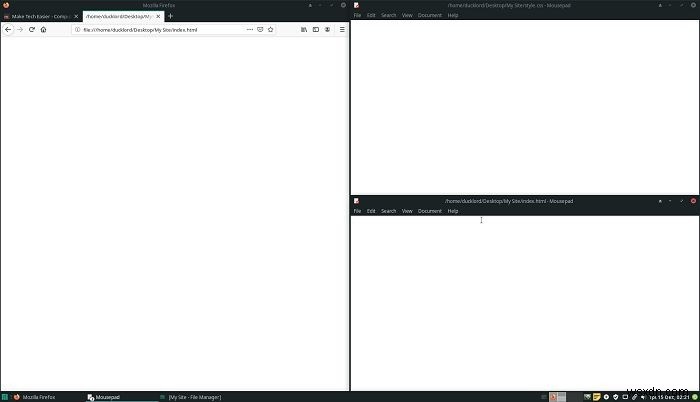
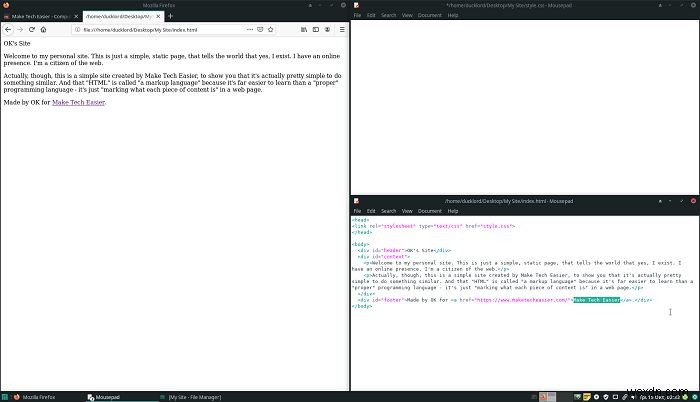
3つのウィンドウすべてを同時に表示できることが、最も便利な作業方法です。画面を2つ広げない場合は、下の写真のようにウィンドウを配置することをお勧めします。

画面の片側にブラウザウィンドウを「貼り付け」て、その半分を(垂直に)占有します4。2つのメモ帳ウィンドウを反対側に、一方を他方の下に配置します。
ビルディングブロック
HTMLファイルを使用してメモ帳に何かを書き込み、変更を保存します。次に、F5キーを押してブラウザウィンドウを更新します。書いたテキストがすぐにブラウザウィンドウに表示されます。
最初のサイトを設定したばかりです。おめでとうございます。また、インターネット上の最初のサイトは、作成したばかりのサイトと見た目がそれほど変わらなかったため、冗談ではありません。当時、重要だったのはコンテンツそのものでした。
HTMLを使用すると、特定の「コード」のセットを使用して、「各コンテンツが何であるかをマークアップ」できます。最も重要なものは次のとおりです。
-
html:htmlドキュメントを示します。各htmlファイルの先頭にある必要があります。 body:ブラウザに表示されるすべてのコンテンツは、このbodyで囲まれています 鬼ごっこ。これは、HTMLドキュメントの視覚的な側面を表しています。-
p:テキスト段落 -
img:画像 -
a href:Webアドレスへのリンク -
div:CSSで「スタイル設定」できるコンテンツの周りに「ボックス」を設定します。
コンテンツの一部を「定義」するには、通常、最初と最後でわずかに区別して同じコードで囲む必要があります。たとえば、テキストの段落は次のように定義されます。
<p>Standard Text Paragraph</p>
「
」は「次は段落です」を示し、「
」は「段落はここで終了します」を示します。どちらの場合も「p」を「div」に置き換えることで、「段落としてマークする」のではなく、コンテンツを囲むボックスを定義します。例外があることに注意してください。画像(img)や分割線(hr)などの要素には、「終了コード」は必要ありません。

変更と更新
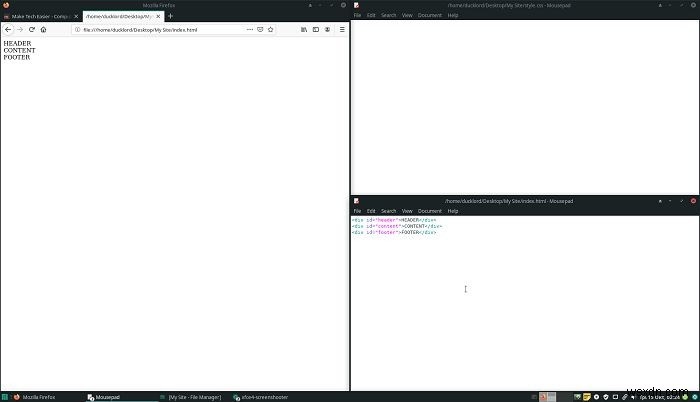
HTMLファイル内のすべてを次のように置き換えます。
<html> <body> <div id="header">HEADER</div> <div id="content">CONTENT</div> <div id="footer">FOOTER</div> </body> </html>
ブラウザを更新すると(F5)、HEADER、CONTENT、およびFOOTERという単語が上下に表示されます。目に見えない自律的な「div」ボックスを3つ作成しました。それぞれに1つの単語が含まれています。
CSSを介して外観を定義できるようにするために、ヘッダー、コンテンツ、フッターのコンテンツに対応するキーワード「identity」(コードでは「id =name」)をそれぞれに割り当てました。 Webページ内のすべての要素は、「クラス」または「ID」として設定されたそのようなエイリアスを持つことができます。クラスは、段落やリンクなど、同じWebページに複数回表示されるアイテムのエイリアスを定義します。IDは、サイトの名前やロゴなど、各ページに1回だけ表示される要素のエイリアスを定義します。

実際のコンテンツ
構造を変更せずに、divコード間の「HEADER」という単語を削除します。代わりに、サイトに付ける名前を入力します。
「コンテンツ」についても同じようにしますが、テキストを入力するだけでなく、前に見たように各段落の最初と最後を「マーク」するようにしてください。 「コンテンツ」を2段落または3段落のテキストに置き換えます。
今こそ、リンクについても話すときです。テキスト内のフレーズをリンクに変換するには、次のように構成します。
<a href="ADDRESS">TEXT</a>
これをコピーして貼り付け、「ADDRESS」を「リンクのポイントにしたいもの」に置き換え、「TEXT」をサイトに表示されるフレーズに置き換えることができます。フッターのフレーズを次のようにウェブサイトにリンクしました:
<a href="https://www.maketecheasier.com">Make Tech Easier</a>
最後に、「FOOTER」という単語を自分の名前に置き換えます。これは、サイトの設計者または所有者、またはその他の必要なものを示す短い文です。
変更を保存し、ブラウザを更新してそこで表示します。

スタイル(.CSS)があります
Webページの最初の要素は頭です。その中には、通常、サイトのID、その名前、作成者、言語、およびHTML以外のテクノロジーが使用されていることを定義するコードが含まれています。ここに、外部のJavaScriptファイルとCSSファイルへのほとんどのリンクがあります。 HTMLファイルの最上部のhtmlの直後に以下を挿入して、サイトに1つ追加します。 タグ:
<head> </head>
CSSを使用してWebページの要素のスタイルを設定できるようにするには、HTML内からCSSファイルをロードする必要があります。そして、これはあなたの「頭」にそれを含めることを意味します。以下は、HTMLページが「text/css」タイプの「スタイルシート」ファイルに「リンク」することを示しています。 「style.css」という名前:
<link rel="stylesheet" type="text/css" href="style.css">
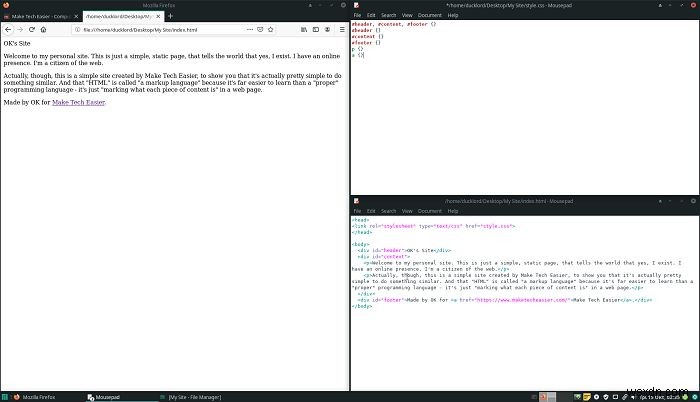
コードをコピーして貼り付けます。表示されているとおり、頭の「内側」、つまり「」の下と「」の上にあります。変更を保存して、CSSファイルに注意を向けます。そこで、次のように入力します。
body {}
#header, #content, #footer {}
#header, #footer {}
#header {}
#content {}
#footer {}
img {}

実際のサイト
CSS(カスケードスタイルシート)は、Webページの特定の要素に対応する表示ルールのセットです。 CSSを使用すると、すべてがWebページに表示される「場所」と「方法」の両方のスタイルを設定できます。
前のステップでは、ページ上のすべての要素に一連の空白のルールを導入しました。それでは、外観を定義するパラメータを追加する方法を見てみましょう。
あなたのウェブサイト上のすべてを含む体から始めてください。次のように変更します:
body {
width: 100%;
position: relative;
margin: 0;
padding: 0;
} 上記のルールでは、サイトがブラウザウィンドウの幅全体(幅:100%)を占めるようにし、ブラウザウィンドウの端から距離を離さないようにし(マージン:0)、しないようにします。周囲に空白が必要です(パディング:0)。
要素のすべてのルールは角かっこで囲み、各ルールは「;」で終わる必要があります。次のように:
#Element_ID {
RULE 1;
RULE 2;
RULE 3;
} 「#header、#content、#footer」CSSを次のように更新して続行します。
#header, #content, #footer {
float: left;
position: relative;
}
これにより、3つの要素すべての位置は、いくつかの一般的なルールに従う必要があると言っています。それぞれが前の要素に対して「相対的」であり、「従う」必要があります(float: left )。サイズ、形状、外観、またはその他の要因に関係なく、それぞれが次の要素を「プッシュ」し、重複することはありません。
#header、#footerを次のように更新して、Webページを実際のサイトのように見せます。
#header, #footer {
width: 100%;
height: 100px;
background: rgba(0,0,0,0.9);
color: rgba(255,255,255,0.9);
text-align: center;
font-size: 12px;
} 上記は、ウェブサイトのヘッダーとフッターの両方を幅100%、高さ100ピクセルにし、そこに表示されるテキストのサイズを3em、中央に配置することを定義しています。
背景と色のルールは、ヘッダーとフッターの「divボックス」全体の色と、それらに含まれるテキストの色をそれぞれ指定します。 「RGBA」は、赤-緑-青の混色基準に基づいて色を設定します。各色の値は0〜255で、さまざまな赤、緑、青の値を組み合わせて、任意の色を表示できます。最後の数字は透明度に対応しています。したがって、RGBA(255,0,0,0.5)は半透明の赤を提供し、RGBA(50,50,255,1)は明るく「塗りつぶされた」青を提供します。
サイトの基本的なコンテンツに焦点を当てて終了します。その外観を次のように定義します:
#content {
width: 80%;
background: rgba(255,255,255,0.9);
color: rgba(0,0,0,0.9);
margin: 0 10%;
} すべての変更を再度保存し、ブラウザウィンドウを更新して変更を確認します。
画像のスタイリング

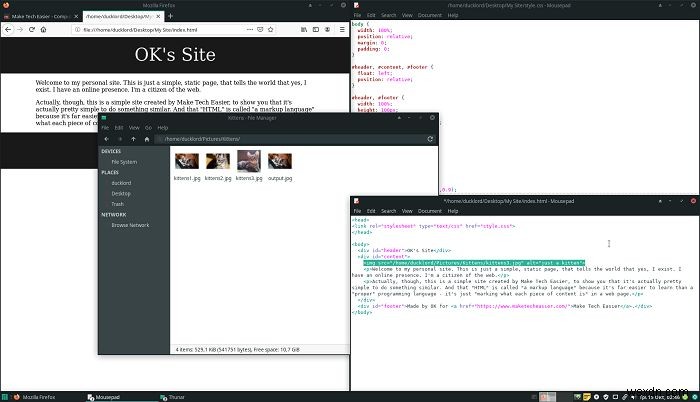
サイトに画像を追加するには、HTMLファイルに戻る必要があります。そこで、コンテンツの「内部」で、最初の段落の前に、次のように入力します。
<img src="/PATH/FILE.JPG" alt="TEXT">
ここで、「PATH」と「FILE.JPG」は、オンラインまたはローカルで利用可能な任意の画像の「場所」とファイル名であり、「TEXT」は、アクセシビリティの目的でそれが表すものの説明です。

この追加後に保存して変更を確認しようとすると、サイトが変形していることがわかります。ウェブサイトでの画像の表示方法に関するCSSルールを作成すると、この問題は修正されます。
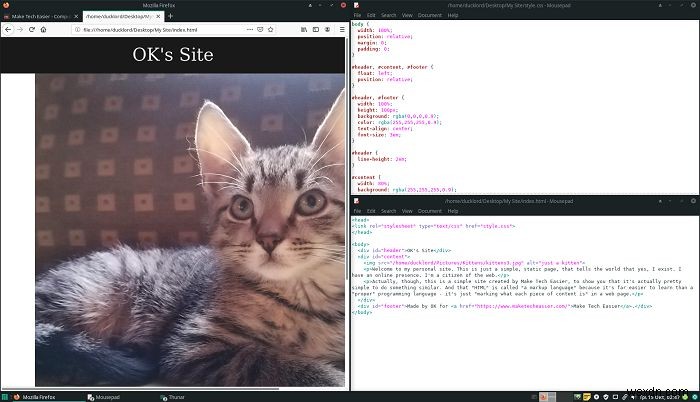
CSSファイルに戻り、他の要素のフロー(float:leftおよびposition:relative)に従って、すべての画像(img)を左揃えにする方法を宣言します。

ページの境界を超えないように、幅をページ自体の最大値(幅:100%)にする方法を指定します。画像がテキストに触れないようにするには、上下に垂直方向の余白を追加します。結果は次のようになります。
img {
float: left;
position: relative;
width: 100%;
margin: 5px 0;
padding: 0;
}

別の画像を追加して完了します。今回は左または右に配置します。前と同じように、最初にHTMLコードに戻って、前に見たように、そこに画像へのリンクを貼り付ける必要があります。違いは、要素に識別子である「クラス」を追加する必要があることです。次に、CSS表示ルールを介して、同じクラスが「アタッチ」されている他の要素を指定します。
クラスに「alignright」という名前を付けたのは、オブジェクトがアタッチされているオブジェクトをページの右側に表示するためです。
自分でコードを作成してみてください。 .alignright {}を追加します 「style.css」でクラスを作成し、スタイルを設定するルールを作成します。 CSSコードでは、要素をページの右側にフロートさせ、幅を46%(幅:46%)にするように指定する必要があります。画像がテキストに触れないようにするため、画像の周囲に2%のギャップを追加し、1%のマージン(他の要素からの距離)と1%のパディング(要素の周囲の余分な空白スペース)として分割する必要があります。 」)。
したがって、ルールでは、.alignrightを持つすべての画像を定義する必要があります アタッチされたクラスは、ページの幅の46%に加えて、各面に1%のマージン、さらに各面に1%のパディングを使用します。すべて合計すると50%になり、ページの幅のちょうど半分になります。結果は次のようになります。
img.alignright {
float: right;
width: 46%;
margin: 1%;
padding: 1%;
} 次のページ
最初のWebページは準備ができており、完全に機能しています。 HTMLとCSSの両方についてさらに学ぶことで、コンテンツをさらに充実させ、新しい要素を追加し、外観を改善することができます。次のステップとして、HTMLファイルをコピーして名前を変更し、その内容を変更して、新しい各ページを他のページにリンクしてみてください。
それほど難しくは聞こえませんね? Web開発へようこそ。さまざまなページをコピー、変更、リンクを介してリンクすることで、最初の完全な「適切な」複数ページのサイトが作成されます。
-
タッチタイピングの初心者向けガイド
タッチタイピング、つまり、キーボードを見る必要なしに10本の指すべてでタイピングするスキルは、タイピング速度を大幅に向上させたい場合に役立つスキルです。タッチタイピングを初めて使用する場合は、ここに初心者向けのガイドがあります。 タッチタイピングとは タッチタイピングはタッチスクリーンとは何の関係もありません。基本的に、タッチタイピングとは、キーボードの文字を見なくても、すべての指で入力できる機能です。これは、キーボード上の各文字、数字、記号の配置を記憶するだけでなく、どの指がどのキーを制御するかを記憶することによっても実現できます。 タッチタイピングの利点 最初は、タッチタイピングを使用
-
PDFファイルとは何ですか? PDF形式の利点と欠点
インターネットからドキュメントをダウンロードすると、.PDF形式で届くことがあります。また、編集が難しく(不可能ではないにしても!)、開くには独自のリーダーが必要であることに気付いたかもしれません。新規ユーザーにとって、これはドキュメントファイルタイプの紛らわしい選択のように思えるかもしれません。なぜ人々はPDFファイルを使用するのですか? .DOCXファイルのようなものの方が良いのではないでしょうか? 実のところ、PDFファイルはその機能に非常に役立ちます。それらは長い間デジタルでドキュメントを送信する方法であり、すぐになくなる兆候は見られません。では、なぜ人々はドキュメントを送信するとき
