CSSの背景画像が機能しない問題を修正する方法| HTML / CSS
CSSで背景画像を操作するのは難しい場合があります。コードで設定したとしても、背景画像がページに表示されない原因となる他の要因があるためです。
これを支援するために、HTMLとCSSを使用して、背景画像が機能しないように修正する4つの方法を次に示します。
1。 CSSファイルがHTMLファイルに正しくリンクされていることを確認してください。
CSSスタイルをWebサイトにロードするには、<link>を追加する必要があります。 HTMLファイルのタグ。このタグは、<head></head>内に配置する必要があります タグで、次のようになります:
<link rel="stylesheet" href="/style.css">CSSファイルが正しくロードされているかどうかを確認するにはどうすればよいですか?
1つの兆候は、Webサイトをロードし、背景が白で、すべてのテキストがTimes New Romanフォントのように見え、色やその他のスタイルがない場合です。
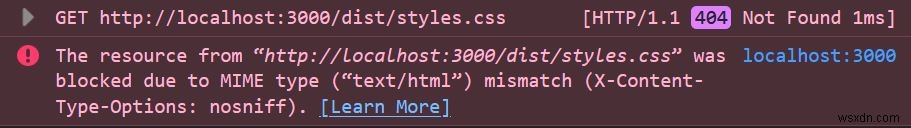
ページ内の任意の場所を右クリックして[要素の検査]を選択するか、Ctrl-Shift-Iを押して、ブラウザの検査ツールを確認することもできます。インスペクターで、404 not foundというエラーが表示された場合 CSSファイルの場合、またはThe resource... was blocked due to MIME type mismatch 、CSSファイルの読み込みに問題があったことを示しています。

これらのエラーのいずれかが表示され、Webサイトのスタイルが設定されていないように見える場合、最初に確認するのは<link>です。 鬼ごっこ。 href 属性は実際のCSSファイルと同じファイル名をロードしており、パスが正しいことを示しています。
パスは、HTMLファイルがある場所からの相対パスである必要があります。 CSSファイルがHTMLファイルと同じディレクトリにある場合は、hrefを設定できます。 style.cssになります (またはCSSファイル名が何であれ)
私は通常、スラッシュ/を付けます パスの前、例:href="/style.css" 。これにより、パスがWebサイトのルートから始まるようになります。
すべて同じ<head>を読み込んでいる異なるサブフォルダーにページがある場合は、これが必要になることがあります。 コード。たとえば、共有コードがあるテンプレート化されたCMS(コンテンツ管理システム)を使用している場合。
2。背景画像のURLで画像パスが正しく設定されていることを確認してください。
CSSファイルが正しくリンクされていることを確認したら、画像自体も正しく設定されていることも確認してください。繰り返しになりますが、ブラウザでコードインスペクターを開いて確認することをお勧めします。
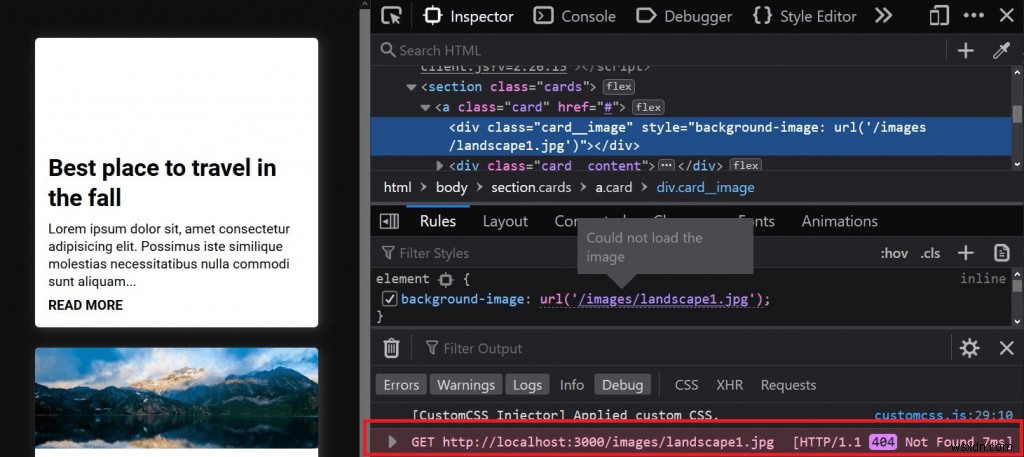
背景画像が正しく読み込まれたかどうかを確認する方法
背景画像が読み込まれていないようで、画像のインスペクターに404エラーが表示される場合は、画像自体に問題があることを示す良い指標です。

これが発生している場合は、画像のファイル名が実際のファイルと一致していること、およびbackground-image: url()のパスが一致していることを再確認してください。 正しい場所に移動します。
画像ファイルの場所は、Webサイトのルートではなく、CSSファイル自体の場所を基準にする必要があります。したがって、CSSファイルがサブフォルダーにある場合、パスはCSSファイルがルートにある場合とは異なる必要がある場合があります。
これを説明するために、次のようなWebサイトのファイル構造があるとします。
(project folder)
|-- index.html
|-- (css)
|-- style.css
|-- (img)
|-- cat-pic-1.jpg
このウェブサイトにはindex.htmlが含まれています プロジェクトルートのファイル、css style.cssを含むフォルダー ファイル、およびimg 画像cat-pic-1.jpgを含むフォルダ 。
CSSスタイルで、cat-pic-1.jpgを読み込む場合 背景画像として、ファイルパスは次のようにする必要があります:
-
cssから1レベル上に移動します フォルダ、 -
imgに移動します フォルダ、 - 次に、画像ファイル自体を読み込みます。
background-image CSSファイルのプロパティは次のようになります。background-image: url('../img/cat-pic-1.jpg') 。
../ 記号は、ファイル構造の1つ上のレベルに上がることを意味します。
次のように設定することで同じことができます:background-image: url('/img/cat-pic-1.jpg') 。
このアプローチでは、スラッシュ(/)を使用します )ウェブサイトのルートから開始し、imgに移動します 画像ファイルをロードするフォルダ。
したがって、親フォルダを上に移動する場合でも、ウェブサイトのルートから開始する場合でも、コードインスペクターを使用して、画像が読み込まれているか、404エラーが発生しているかどうかをテストおよび確認することを忘れないでください。
3。要素の幅や高さを明示的に設定します。
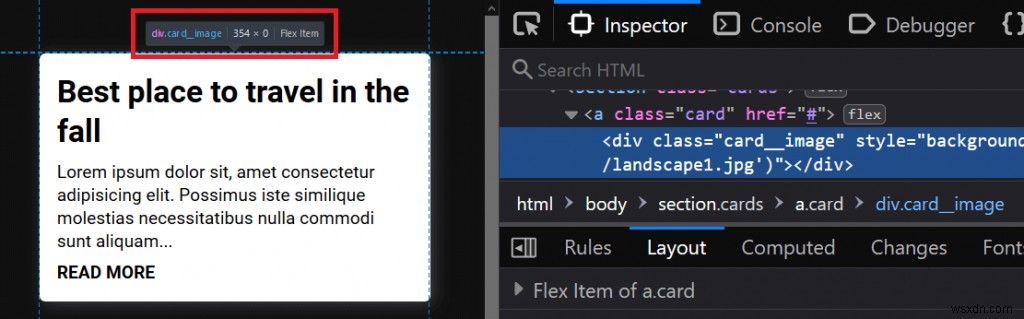
画像が表示されないのに404エラーが発生しない場合は、コードインスペクターに移動して、要素自体を確認してください。
要素にHTMLコンテンツがない場合は、幅または高さ(あるいはその両方)がゼロである可能性があります。つまり、背景画像が技術的に正しく読み込まれていても、0pxの場合、要素自体は基本的に非表示になります。 サイズで。

ウェブサイトとコードインスペクターを示す上記の例を確認してください。 .card__imageにカーソルを合わせると 右側のペインの要素の場合、左側のペインの要素の上にラベルが表示され、354pxがあることが示されます。 幅と0px 高さ。
その0px 高さは、要素が表示されないことを意味します。
これを修正するには、.card__imageの高さを明示的に設定します 要素からheight: 120px 。要素にさまざまな長さのテキストコンテンツが含まれている可能性がある場合は、min-height: 120pxに設定できます。 代わりに、120px以上になります 背が高いですが、テキストコンテンツにより多くのスペースが必要な場合は、背が高くなる可能性があります。

4。 CSSの背景プロパティで正しい構文を使用していることを確認してください。
最後に確認できることは、バックグラウンドCSSプロパティに正しい構文を使用しているかどうかです。
使用する可能性のある一般的なものと、可能な値を次に示します。
-
background-color: #000000; -
background-image: url("/landscape1.jpg"); -
background-position: center; -
background-repeat: no-repeat; -
background-size: cover;
省略形のbackgroundを使用することもできます これらすべての異なる値を1つのスタイルルールに組み合わせることができるプロパティ:
background: #000 center/cover url("/img/landscape1.jpg") no-repeat;
この省略形のプロパティを多くの値で使用している場合は、構文が正しいことを確認してください。さまざまな背景プロパティの順序は重要ではありませんが、background-sizeを設定している場合は、注意が必要な落とし穴が1つあります。 。
background-size 値は、background-positionの直後にある場合にのみ使用できます。 スラッシュ付きの値(/ ) それらの間の。この例では、次のように記述されています:center/cover 、ここで、center background-positionです およびcover background-sizeです 。
background-positionを使用できます 値自体ですが、coverだけを使用しようとすると それ自体では、CSSルールは無効になり、なし 背景のプロパティの一部がまったく機能します。
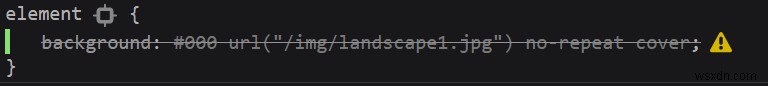
その場合、次のようなコードインスペクターで無効なルールを確認できます。

-
CAMオーバーレイが機能しない問題を修正する方法
何人かのWindowsユーザーは、CAMオーバーレイ機能がテスト対象のゲームの一部またはすべてで機能していないと報告しています。一部のユーザーは、ソフトウェアが機能しなかったと報告していますが、他のユーザーは、機能が突然機能しなくなる前に機能していたと述べています。この問題は、Windows 7、Windows 8.1、およびWindows 10で発生することが報告されているため、特定のWindowsバージョンに固有ではないようです。 CAMオーバーレイが機能しなくなる原因は何ですか? この特定の問題を修正するために一般的に使用されているさまざまなユーザーレポートと修復戦略を調べて、この
-
修正:Gitignoreが機能しない
GitHubは、コードコラボレーションとリポジトリ共有の分野における主要なパイオニアとして浮上しています。 GitHubは主に、ユーザーが分散バージョン管理とSCM(ソースコード管理)を制御できるようにするバージョン管理ソフトウェアです。このプラットフォームは、世界中の主要な企業や企業で使用されています。 このようなプラットフォームには、技術と問題があります。コーダーが経験した特定の問題の1つは、.gitignoreがGitHubで機能していなかったことです。プラットフォームは.gitignoreを無視するか、部分的に機能しました。それぞれのケースは完全に異なるシナリオであるため、問題はそ
