HTML、CSS、JavaScriptでコメントする方法
コードにコメントを追加すると、コードの機能を説明するメモを含めることができます。コメントアウトされたコードまたはその他のテキストは、ブラウザによって無視されます。
HTML、CSS、JavaScriptコードでコメントを作成する方法を確認するために読んでください!
HTMLでコメントを書く方法
HTMLの1行をコメント化するには、コメントするテキストまたはコードをコメントタグの間に配置します。<!-- --> 。
これがコードでどのように見えるかを次に示します。
<!-- The text in here will be invisible on the website -->
<div class="content">
Here's some regular HTML content!
</div>ウェブサイトを読み込むと、HTMLコメントはページ自体に表示されません:

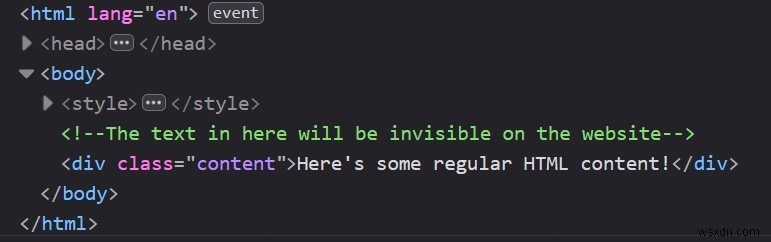
ただし、ブラウザでWebサイトのコードを調べると、HTMLコメントテキストを引き続き表示できます。

複数行またはブロックHTMLコメントを作成する場合でも、コメントを使用します(<!-- --> )タグを付けますが、コメントに複数の行を含めることができます。タグの間にコメントテキストが含まれている限り、コメントに含まれます。
複数行のHTMLコメントの例を次に示します。
<!--
The text in here will be invisible on the website!
Here's another line of the comment.
You can have as many lines as you want! 😁
-->
<div class="content">
And here's that regular HTML content again.
</div>ウェブサイトでの表示は次のとおりです。

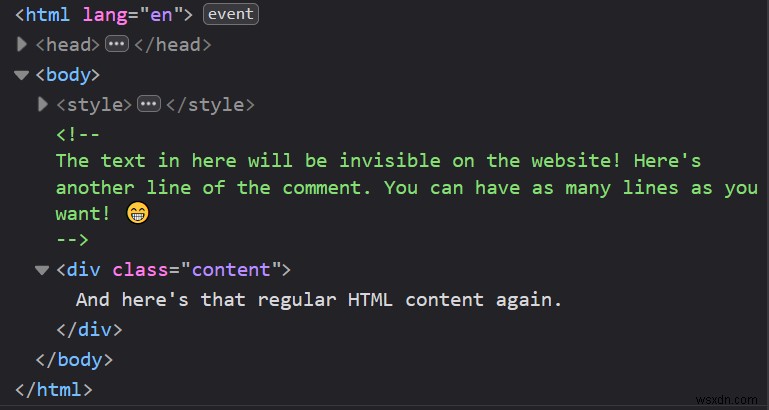
そして、インスペクターでHTMLコメント全体を見ることができます:

1行のCSSコメントを作成するには、コメントテキストまたはコードを/* */の間に配置します タグ。
次に例を示します:
/* This text will be ignored by the browser! */
.description {
font-size: 1rem;
line-height: 1.25rem;
color: #202020;
}
複数行のCSSコメントを記述したり、CSSコメントをブロックしたりするには、同じ/* */を使用できます。 タグを付け、コメントの内容を複数行に配置します。
複数行のCSSコメントは次のようになります。
/*
This text will be ignored by the browser!
And this will also be included in the comment!
One last line of comment for good measure 😁
*/
.description {
font-size: 1rem;
line-height: 1.25rem;
color: #202020;
}JavaScriptでコメントを書く方法
JavaScriptで1行コメントを作成するには、行を2つのスラッシュ(//)で始めます。 。
その例を次に示します。
// This text is a comment and will be ignored!一部のコードと同じ行に1行のコメントを追加することもできます。コメントがその行の最後のコンテンツである限り、機能します。
表示される内容は次のとおりです。
console.log('Test code here!'); // This is a console log message
JavaScriptで複数行コメントまたはブロックコメントを作成する場合は、コメントテキストを/* */で囲みます。 タグ。 (これはCSSと同じ方法です。)
表示される内容は次のとおりです。
/*
Function: doSomeAwesomeThing()
This does something awesome, but I don't know what!
*/
function doSomeAwesomeThing(){
console.log('Run awesome function');
}HTML、CSS、JavaScriptでコードにコメントを追加すると、他の人があなたのコードが何であるかを理解するのに役立ちます。
開発中のプロジェクトに取り組んでいて、テスト中に一時的にコードをコメントアウトする必要がある場合にも役立ちます。ただし、本番コードにコメントを残さないように注意してください!
-
CSSとJavaScriptでツリービューを作成するにはどうすればよいですか?
CSSとJavaScriptを使用してツリービューを作成するには、コードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> body { font-family: "Segoe UI", Tahoma, Geneva, V
-
CSSとJavaScriptを使用してスクロール時にヘッダーを縮小するにはどうすればよいですか?
CSSとJavaScriptを使用してスクロールのヘッダーを縮小するには、コードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> body { font-family: "Segoe UI", Tahoma, Genev
