KotlinのAndroidでListViewを折りたたむことなくScrollViewに配置するにはどうすればよいですか?
この例は、KotlinのAndroidでListViewを折りたたむことなくScrollViewに配置する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、ファイルに移動しますか?新しいプロジェクトを作成し、必要なすべての詳細を入力して新しいプロジェクトを作成します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
例
<?xml version="1.0" encoding="utf-8"?> <ScrollView xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="4dp" tools:context=".MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ListView android:id="@+id/listView" android:layout_width="fill_parent" android:layout_height="fill_parent" /> </LinearLayout> </ScrollView>
ステップ3 −次のコードをsrc / MainActivity.kt
に追加しますimport android.os.Bundle
import android.widget.ArrayAdapter
import android.widget.ListView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
private val listViewArray = arrayOf(
"ONE", "TWO", "THREE", "FOUR", "FIVE", "SIX", "SEVEN", "EIGHT", "NINE",
"TEN", "Eleven", "Twelve", "Thirteen", "Fourteen", "Fifteen", "Sixteen"
)
lateinit var list: ListView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp";
list = findViewById(R.id.listView)
list.adapter = ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, listViewArray)
ListHelper.getListViewSize(list)
}
} ステップ4 −新しいKotlinクラスListHelper.ktを作成し、次のコードを追加します
import android.util.Log
import android.widget.ListAdapter
import android.widget.ListView
object ListHelper {
fun getListViewSize(myListView: ListView) {
val myListAdapter: ListAdapter = myListView.adapter
?: //do nothing return null
return
//set listAdapter in loop for getting final size
var totalHeight = 0
for (size in 0 until myListAdapter.count) {
val listItem = myListAdapter.getView(size, null, myListView)
listItem.measure(0, 0)
totalHeight += listItem.measuredHeight
}
//setting listView item in adapter
val params = myListView.layoutParams
params.height =
totalHeight + myListView.dividerHeight * (myListAdapter.count - 1)
myListView.layoutParams = params
// print height of adapter on log
Log.i("height of listItem:", totalHeight.toString())
}
} ステップ5 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
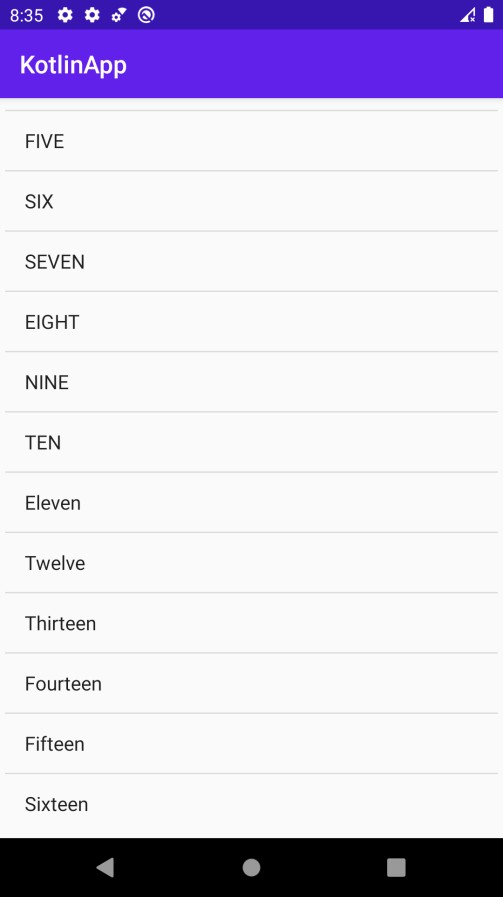
アプリケーションを実行してみましょう。実際のAndroidモバイルデバイスをコンピューターに接続していると思います。 Android Studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き、[実行]アイコンをクリックします ツールバーから 。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します
。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します

-
AndroidでListViewを折りたたむことなくScrollViewに配置するにはどうすればよいですか?
この例は、AndroidでListViewを折りたたむことなくScrollViewに配置する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <ScrollView xmlns:android=&
-
AndroidでScrollViewの終了を検出する方法は?
この例は、AndroidでscrollViewの終了を検出する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http:/
