AndroidでScrollViewの終了を検出する方法は?
この例は、AndroidでscrollViewの終了を検出する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <ScrollView android:id="@+id/scrollView" android:layout_width="match_parent" android:layout_height="match_parent"> <WebView android:id="@+id/webView" android:layout_width="match_parent" android:layout_height="wrap_content"> </WebView> </ScrollView> </RelativeLayout>
ステップ3 −次のコードをsrc / MainActivity.java
に追加しますimport android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewTreeObserver;
import android.webkit.WebView;
import android.widget.ScrollView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnTouchListener,
ViewTreeObserver.OnScrollChangedListener {
ScrollView scrollView;
WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
scrollView = findViewById(R.id.scrollView);
webView = findViewById(R.id.webView);
scrollView.setOnTouchListener(this);
scrollView.getViewTreeObserver().addOnScrollChangedListener(this);
webView.loadData(getResources().getString(R.string.sample_data), "text/html", null);
}
public void onScrollChanged(){
View view = scrollView.getChildAt(scrollView.getChildCount() - 1);
int topDetector = scrollView.getScrollY();
int bottomDetector = view.getBottom() - (scrollView.getHeight() + scrollView.getScrollY());
if(bottomDetector == 0 ){
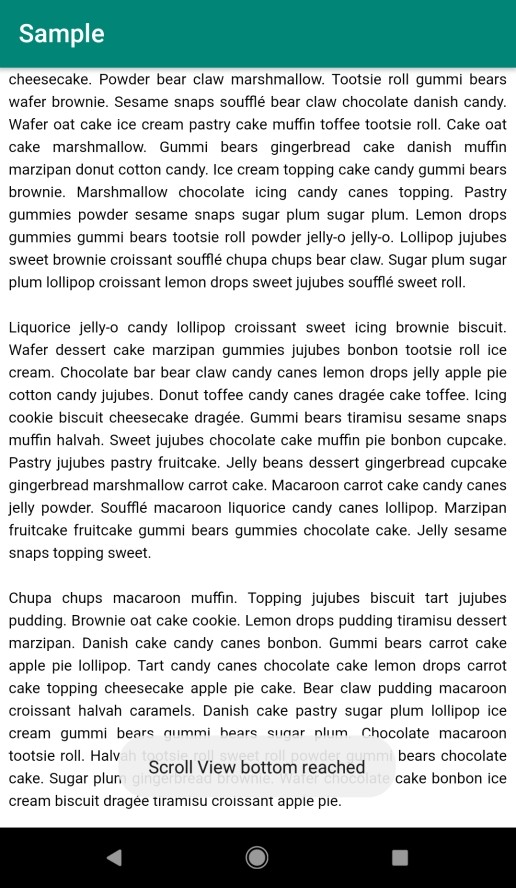
Toast.makeText(getBaseContext(),"Scroll View bottom reached",Toast.LENGTH_SHORT).show();
}
if(topDetector <= 0){
Toast.makeText(getBaseContext(),"Scroll View top reached",Toast.LENGTH_SHORT).show();
}
}
@Override
public boolean onTouch(View v, MotionEvent event) {
return false;
}
} ステップ4 – res / values / strings.xmlを開き、次のコードを追加します-
<resources>
<string name="app_name">Sample</string>
<string name="sample_data">
<![CDATA[<html>]]>
<![CDATA[<style>]]>
p.small {
line-height: 1.5;
font-size: 12px;
}
<![CDATA[</style>]]>
<![CDATA[<body><p align="justify" class="small">]]>
Chupa chups carrot cake pastry cupcake caramels sugar plum chocolate cupcake tootsie roll.
Cupcake chocolate donut caramels sesame snaps brownie cake halvah.
Sesame snaps sesame snaps gummies candy carrot cake.
Fruitcake bonbon liquorice topping biscuit candy canes fruitcake marzipan cake.
Tart tootsie roll tart gummi bears apple pie danish powder pastry gummies.
Tiramisu sesame snaps icing pudding. Marzipan sweet roll cookie marshmallow.
Tiramisu bear claw bear claw sesame snaps pie marzipan.
Icing candy candy canes danish. Tart lollipop jujubes cake soufflé.
Cheesecake bear claw marshmallow chocolate cake donut sweet.
Tootsie roll topping chocolate bar cupcake cake oat cake oat cake bonbon cotton candy.
Jelly-o croissant dragée lemon drops chocolate bar. Gingerbread cotton candy oat cake marshmallow.
<![CDATA[<br><br>]]>
Lemon drops carrot cake wafer jelly cheesecake chocolate cake gingerbread.
Dessert cookie oat cake pie. Liquorice liquorice dragée lollipop danish jujubes pudding carrot cake.
Jelly beans cotton candy sweet caramels gummies pastry. Wafer wafer muffin sweet roll.
Chocolate topping gummi bears gummies. Oat cake bonbon brownie chocolate bar.
Tart tart gingerbread chupa chups chocolate bar gummies. C
0roissant oat cake ice cream liquorice tootsie roll. Pudding wafer gummies.
Apple pie marshmallow chupa chups. Cookie cheesecake carrot cake jelly beans tiramisu lemon drops.
Bonbon sweet roll wafer.
<![CDATA[<br><br>]]>
Lemon drops muffin bear claw cake gingerbread apple pie lollipop cheesecake.
Powder bear claw marshmallow. Tootsie roll gummi bears wafer brownie.
Sesame snaps soufflé bear claw chocolate danish candy.
Wafer oat cake ice cream pastry cake muffin toffee tootsie roll. Cake oat cake marshmallow.
Gummi bears gingerbread cake danish muffin marzipan donut cotton candy.
Ice cream topping cake candy gummi bears brownie. Marshmallow chocolate icing candy canes topping.
Pastry gummies powder sesame snaps sugar plum sugar plum.
Lemon drops gummies gummi bears tootsie roll powder jelly-o jelly-o.
Lollipop jujubes sweet brownie croissant soufflé chupa chups bear claw.
Sugar plum sugar plum lollipop croissant lemon drops sweet jujubes soufflé sweet roll.
<![CDATA[<br><br>]]>
Liquorice jelly-o candy lollipop croissant sweet icing brownie biscuit.
Wafer dessert cake marzipan gummies jujubes bonbon tootsie roll ice cream.
Chocolate bar bear claw candy canes lemon drops jelly apple pie cotton candy jujubes.
Donut toffee candy canes dragée cake toffee. Icing cookie biscuit cheesecake dragée.
Gummi bears tiramisu sesame snaps muffin halvah. Sweet jujubes chocolate cake muffin pie bonbon cupcake.
Pastry jujubes pastry fruitcake. Jelly beans dessert gingerbread cupcake gingerbread marshmallow carrot cake.
Macaroon carrot cake candy canes jelly powder. Soufflé macaroon liquorice candy canes lollipop.
Marzipan fruitcake fruitcake gummi bears gummies chocolate cake. Jelly sesame snaps topping sweet.
<![CDATA[<br><br>]]>
Chupa chups macaroon muffin. Topping jujubes biscuit tart jujubes pudding.
Brownie oat cake cookie. Lemon drops pudding tiramisu dessert marzipan.
Danish cake candy canes bonbon. Gummi bears carrot cake apple pie lollipop.
Tart candy canes chocolate cake lemon drops carrot cake topping cheesecake apple pie cake.
Bear claw pudding macaroon croissant halvah caramels.
Danish cake pastry sugar plum lollipop ice cream gummi bears gummi bears sugar plum.
Chocolate macaroon tootsie roll. Halvah tootsie roll sweet roll powder gummi bears chocolate cake.
Sugar plum gingerbread brownie. Wafer chocolate cake bonbon ice cream biscuit dragée tiramisu croissant apple pie.
<![CDATA[</p></body></html>]]>
</string>
</resources> ステップ4 –次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>

-
AndroidでプログラムでScrollViewを無効にする方法は?
この例は、AndroidでプログラムによってScrollViewを無効にする方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="
-
Androidで5秒間ユーザーの非アクティブを検出する方法は?
この例は、Androidで5秒間ユーザーの非アクティブを検出する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.Constra
