Kotlinを使用してAndroidListViewにフッターを追加するにはどうすればよいですか?
この例は、Kotlinを使用してAndroidListViewにフッターを追加する方法を示しています
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="4dp" tools:context=".MainActivity"> <ListView android:id="@+id/listView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true"> </ListView> </RelativeLayout>
ステップ3 −次のコードをsrc / MainActivity.kt
に追加しますimport android.os.Bundle
import android.view.ViewGroup
import android.widget.ArrayAdapter
import android.widget.ListView
import androidx.appcompat.app.AppCompatActivity
import java.util.*
class MainActivity : AppCompatActivity() {
private lateinit var listView: ListView
var country = arrayOf(
"India",
"Australia",
"South Africa",
"North America",
"South America",
"Iceland",
"GreenLand"
)
private lateinit var listString: List>String<
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
listView = findViewById(R.id.listView)
listString = ArrayList(mutableListOf(*country))
val adapter = ArrayAdapter(this,
android.R.layout.simple_list_item_1, listString)
val layoutInflater = layoutInflater
val footer = layoutInflater.inflate(R.layout.listview_footer, listView, false) as ViewGroup
listView.addFooterView(footer)
listView.adapter = adapter
}
} ステップ4 −新しいレイアウトリソースファイルを作成し、次のコードを追加します
<LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/textView" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="16sp" android:text="Footer: End of the ListView!" android:textAppearance="?android:attr/textAppearanceLarge" /> </LinearLayout>
ステップ5 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="app.com.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
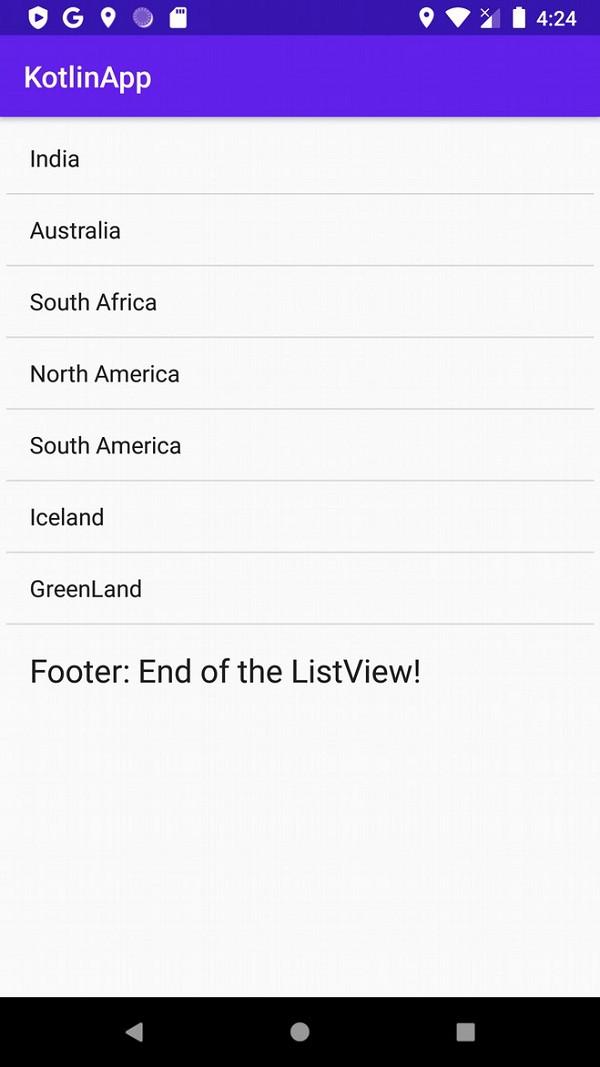
アプリケーションを実行してみましょう。実際のAndroidモバイルデバイスをコンピューターに接続していると思います。 Android Studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き、[実行]アイコンをクリックします ツールバーから 。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します。
。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します。

-
Android ListViewにフッターを追加するにはどうすればよいですか?
この例は、AndroidListViewにフッターを追加する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tool
-
ListViewのリサイクルメカニズムはAndroidでどのように機能しますか?
この例は、ListViewのリサイクルメカニズムがAndroidでどのように機能するかを示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android=&quo
