Kotlinを使用してAndroidのListView内にFocusableEditTextを作成するにはどうすればよいですか?
この例は、Kotlinを使用してAndroidのListView内にFocusableEditTextを作成する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、ファイルに移動しますか?新しいプロジェクトを作成し、必要なすべての詳細を入力して新しいプロジェクトを作成します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
例
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="4dp" tools:context=".MainActivity"> <ListView android:id="@+id/listView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:descendantFocusability="beforeDescendants" /> </LinearLayout>
ステップ3 −次のコードをsrc / MainActivity.kt
に追加しますimport androidx.appcompat.app.AppCompatActivity
import android.annotation.SuppressLint
import android.app.LauncherActivity
import android.content.Context
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.BaseAdapter
import android.widget.EditText
import android.widget.ListView
import java.util.ArrayList
class MainActivity : AppCompatActivity() {
private lateinit var listView: ListView
private lateinit var myAdapter: MyAdapter
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
listView = findViewById(R.id.listView)
listView.itemsCanFocus = true
myAdapter = MyAdapter()
listView.adapter = myAdapter
}
private inner class MyAdapter internal constructor() : BaseAdapter() {
private var layoutInflater: LayoutInflater = getSystemService(Context.LAYOUT_INFLATER_SERVICE) as
LayoutInflater
internal var myItems = ArrayList<LauncherActivity.ListItem>()
lateinit var context: Context
init {
for (i in 0..6) {
val listItem = LauncherActivity.ListItem()
listItem.className = "Caption$i"
myItems.add(listItem)
}
notifyDataSetChanged()
}
override fun getItem(position: Int): Any {
return position
}
override fun getItemId(position: Int): Long {
return position.toLong()
}
override fun getCount(): Int {
return myItems.size
}
@SuppressLint("InflateParams")
override fun getView(position: Int, convertView: View?, parent: ViewGroup): View? {
var convertView: View? = convertView
val holder: ViewHolder
if (convertView == null) {
holder = ViewHolder()
convertView = layoutInflater.inflate(R.layout.list, null)
holder.caption = convertView.findViewById(R.id.ItemCaption)
convertView.setTag(holder)
} else {
holder = convertView.tag as ViewHolder
}
holder.caption.setText(myItems.get(position).className)
holder.caption.id = position
holder.caption.onFocusChangeListener = View.OnFocusChangeListener { v, hasFocus ->
if (!hasFocus) {
val position = v.id
val caption = v as EditText
myItems[position].className = caption.text.toString()
}
}
return convertView
}
}
internal inner class ViewHolder {
lateinit var caption: EditText
}
} ステップ4 −レイアウトリソースファイル(list.xml)を作成し、次のコードを追加します
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingStart="4dp"> <EditText android:id="@+id/ItemCaption" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginStart="2dip" android:singleLine="true" /> </LinearLayout>
ステップ5 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
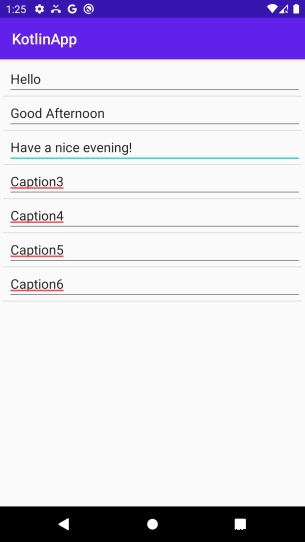
アプリケーションを実行してみましょう。実際のAndroidモバイルデバイスをコンピューターに接続していると思います。 Android Studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き、[実行]アイコンをクリックします ツールバーから 。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します
。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します

-
Kotlinを使用してAndroidのTextView内に複数のスタイルを作成するにはどうすればよいですか?
この例は、Kotlinを使用してAndroidのTextView内に複数のスタイルを作成する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:andro
-
Kotlinを使用してAndroidでスワイプリフレッシュレイアウトを作成するにはどうすればよいですか?
この例は、Kotlinを使用してAndroidでスワイプ更新レイアウトを作成する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android=&qu
