Kotlinを使用してAndroidでHorizontalListViewを作成するにはどうすればよいですか?
この例は、Kotlinを使用してAndroidでHorizontalListViewを作成する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" android:id="@+id/rlMain" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="16dp" android:orientation="vertical"> <androidx.recyclerview.widget.RecyclerView android:id="@+id/recyclerView" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
ステップ3 −次のコードをsrc / MainActivity.kt
に追加しますimport android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import androidx.recyclerview.widget.DefaultItemAnimator
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
import java.util.ArrayList
class MainActivity : AppCompatActivity() {
private val movieList = ArrayList<MovieModel>()
private lateinit var moviesAdapter: MoviesAdapter
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
val recyclerView = findViewById<RecyclerView>(R.id.recyclerView)
moviesAdapter = MoviesAdapter(movieList)
val mLayoutManager = LinearLayoutManager(applicationContext)
mLayoutManager.orientation = LinearLayoutManager.HORIZONTAL
recyclerView.layoutManager = mLayoutManager
recyclerView.itemAnimator = DefaultItemAnimator()
recyclerView.adapter = moviesAdapter
prepareMovieData()
}
private fun prepareMovieData() {
var movie = MovieModel("Mad Max: Fury Road", "Action & Adventure", "2015")
movieList.add(movie)
movie = MovieModel("Inside Out", "Animation, Kids & Family", "2015")
movieList.add(movie)
movie = MovieModel("Star Wars: Episode VII - The Force Awakens", "Action", "2015")
movieList.add(movie)
movie = MovieModel("Shaun the Sheep", "Animation", "2015")
movieList.add(movie)
movie = MovieModel("The Martian", "Science Fiction & Fantasy", "2015")
movieList.add(movie)
movie = MovieModel("Mission: Impossible Rogue Nation", "Action", "2015")
movieList.add(movie)
movie = MovieModel("Up", "Animation", "2009")
movieList.add(movie)
movie = MovieModel("Star Trek", "Science Fiction", "2009")
movieList.add(movie)
movie = MovieModel("The LEGO MovieModel", "Animation", "2014")
movieList.add(movie)
movie = MovieModel("Iron Man", "Action & Adventure", "2008")
movieList.add(movie)
movie = MovieModel("Aliens", "Science Fiction", "1986")
movieList.add(movie)
movie = MovieModel("Chicken Run", "Animation", "2000")
movieList.add(movie)
movie = MovieModel("Back to the Future", "Science Fiction", "1985")
movieList.add(movie)
movie = MovieModel("Raiders of the Lost Ark", "Action & Adventure", "1981")
movieList.add(movie)
movie = MovieModel("Goldfinger", "Action & Adventure", "1965")
movieList.add(movie)
movie = MovieModel("Guardians of the Galaxy", "Science Fiction & Fantasy", "2014")
movieList.add(movie)
moviesAdapter.notifyDataSetChanged()
}
} ステップ4 −新しいクラスMovieModel.ktを作成し、次のコードを追加します−
class MovieModel(title: String?, genre: String?, year: String?) {
private var title: String
private var genre: String
private var year: String
init {
this.title = title!!
this.genre = genre!!
this.year = year!!
}
fun getTitle(): String? {
return title
}
fun setTitle(name: String?) {
title = name!!
}
fun getYear(): String? {
return year
}
fun setYear(year: String?) {
this.year = year!!
}
fun getGenre(): String? {
return genre
}
fun setGenre(genre: String?) {
this.genre = genre!!
}
} ステップ5 −新しいクラスMovieAdapter.ktを作成し、次のコードを追加します-
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import androidx.annotation.NonNull
import androidx.recyclerview.widget.RecyclerView
internal class MoviesAdapter(private var moviesList: List<MovieModel>) :
RecyclerView.Adapter<MoviesAdapter.MyViewHolder>() {
internal inner class MyViewHolder(view: View) : RecyclerView.ViewHolder(view) {
var title: TextView = view.findViewById(R.id.title)
var year: TextView = view.findViewById(R.id.year)
var genre: TextView = view.findViewById(R.id.genre)
}
@NonNull
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): MyViewHolder {
val itemView = LayoutInflater.from(parent.context)
.inflate(R.layout.movie_list, parent, false)
return MyViewHolder(itemView)
}
override fun onBindViewHolder(holder: MyViewHolder, position: Int) {
val movie = moviesList[position]
holder.title.text = movie.getTitle()
holder.genre.text = movie.getGenre()
holder.year.text = movie.getYear()
}
override fun getItemCount(): Int {
return moviesList.size
}
} ステップ6 −新しいレイアウトリソースファイル(movie_list.xml)を作成し、次のコードを追加します-
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.TextView
import androidx.annotation.NonNull
import androidx.recyclerview.widget.RecyclerView
internal class MoviesAdapter(private var moviesList: List<MovieModel>) :
RecyclerView.Adapter<MoviesAdapter.MyViewHolder>() {
internal inner class MyViewHolder(view: View) : RecyclerView.ViewHolder(view) {
var title: TextView = view.findViewById(R.id.title)
var year: TextView = view.findViewById(R.id.year)
var genre: TextView = view.findViewById(R.id.genre)
}
@NonNull
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): MyViewHolder {
val itemView = LayoutInflater.from(parent.context)
.inflate(R.layout.movie_list, parent, false)
return MyViewHolder(itemView)
}
override fun onBindViewHolder(holder: MyViewHolder, position: Int) {
val movie = moviesList[position]
holder.title.text = movie.getTitle()
holder.genre.text = movie.getGenre()
holder.year.text = movie.getYear()
}
override fun getItemCount(): Int {
return moviesList.size
}
} ステップ7 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
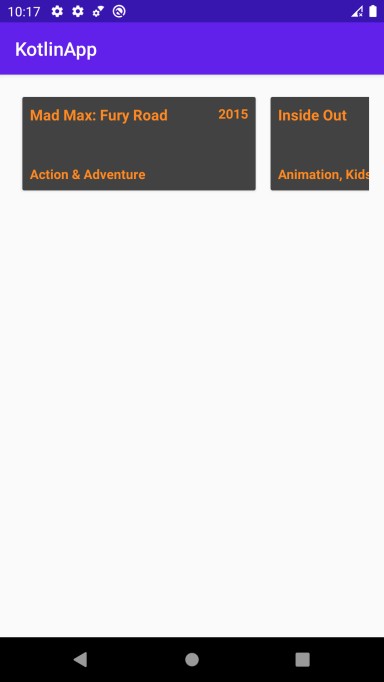
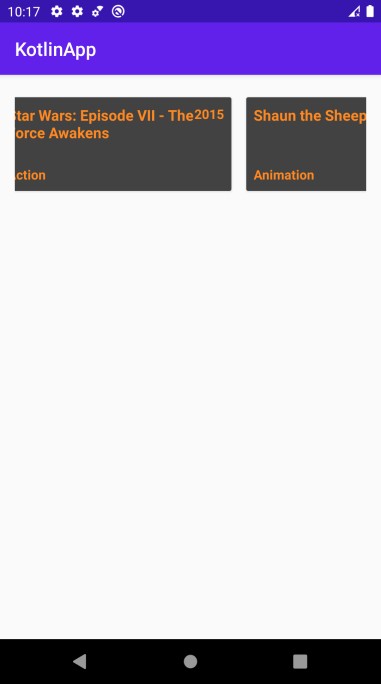
アプリケーションを実行してみましょう。実際のAndroidモバイルデバイスをコンピューターに接続していると思います。 Android Studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き、[実行]アイコンをクリックします ツールバーから 。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します
。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します


-
Kotlinを使用してAndroidでスクロール可能なTextViewを作成するにはどうすればよいですか?
この例は、Kotlinを使用してAndroidでスクロール可能なTextViewを作成する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:androi
-
Kotlinを使用してAndroidでスワイプリフレッシュレイアウトを作成するにはどうすればよいですか?
この例は、Kotlinを使用してAndroidでスワイプ更新レイアウトを作成する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android=&qu
