Kotlinを使用してAndroidsqliteに値を挿入した後にリストビューを更新するにはどうすればよいですか?
この例は、Kotlinを使用してAndroidsqliteに値を挿入した後にリストビューを更新する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、ファイルに移動しますか?新しいプロジェクトを作成し、必要なすべての詳細を入力して新しいプロジェクトを作成します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
例
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <EditText android:id="@+id/name" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="Enter Name" /> <EditText android:id="@+id/salary" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="Enter Salary" android:inputType="numberDecimal" /> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content"> <Button android:id="@+id/save" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Save" /> <Button android:id="@+id/refresh" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Refresh" /> </LinearLayout> <ListView android:id="@+id/listView" android:layout_width="match_parent" android:layout_height="wrap_content"> </ListView> </LinearLayout>
ステップ3 −次のコードをsrc / MainActivity.kt
に追加しますimport android.os.Bundle
import android.widget.*
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
private lateinit var save: Button
private lateinit var refresh: Button
private lateinit var name: EditText
private lateinit var salary: EditText
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
val helper = DatabaseHelper(this)
val arrayList: ArrayList<String> = helper.getAllContacts() as ArrayList<String>
name = findViewById(R.id.name)
salary = findViewById(R.id.salary)
save = findViewById(R.id.save)
refresh = findViewById(R.id.refresh)
val listView: ListView = findViewById(R.id.listView)
val arrayAdapter: ArrayAdapter<*> = ArrayAdapter<Any?>(this@MainActivity,
android.R.layout.simple_list_item_1, arrayList as List<Any?>)
listView.adapter = arrayAdapter
save.setOnClickListener {
arrayList.clear()
arrayList.addAll(helper.getAllContacts())
arrayAdapter.notifyDataSetChanged()
listView.invalidateViews()
listView.refreshDrawableState()
}
refresh.setOnClickListener {
if (name.text.toString().isNotEmpty() && salary.text.toString().isNotEmpty()) {
if (helper.addData(name.text.toString(), salary.text.toString())) {
Toast.makeText(this, "Inserted", Toast.LENGTH_LONG).show()
} else {
Toast.makeText(this, "NOT Inserted", Toast.LENGTH_LONG).show()
}
} else {
name.error = "Enter NAME"
salary.error = "Enter Salary"
}
}
}
} ステップ4 −新しいクラスDataBaseHelper.ktを作成し、次のコードを追加します
import android.content.ContentValues
import android.content.Context
import android.database.Cursor
import android.database.sqlite.SQLiteDatabase
import android.database.sqlite.SQLiteException
import android.database.sqlite.SQLiteOpenHelper
import java.io.IOException
class DatabaseHelper(context: Context) :
SQLiteOpenHelper(context, dataBaseName, null, dataBaseVersion) {
private val contactsTableName = "SalaryDetails"
companion object {
const val dataBaseName = "salaryDatabase3"
const val dataBaseVersion = 1
}
override fun onCreate(db: SQLiteDatabase?) {
try {
db?.execSQL("create table $contactsTableName(id INTEGER PRIMARY KEY, name text,salary text )")
} catch (e: SQLiteException) {
try {
throw IOException(e)
} catch (e1: IOException) {
e1.printStackTrace()
}
}
}
override fun onUpgrade(db: SQLiteDatabase?, p1: Int, p2: Int) {
db?.execSQL("DROP TABLE IF EXISTS $contactsTableName")
onCreate(db)
}
fun addData(s: String?, s1: String?): Boolean {
val db = this.writableDatabase
val contentValues = ContentValues()
contentValues.put("name", s)
contentValues.put("salary", s1)
db.insert(contactsTableName, null, contentValues)
return true
}
fun getAllContacts(): Collection<String> {
val db: SQLiteDatabase = this.readableDatabase
val arrayList = ArrayList<String>()
val res: Cursor = db.rawQuery("select * from $contactsTableName", null)
res.moveToFirst()
while (!res.isAfterLast) {
arrayList.add(res.getString(res.getColumnIndex("name")));
res.moveToNext();
}
return arrayList
}
} ステップ5 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
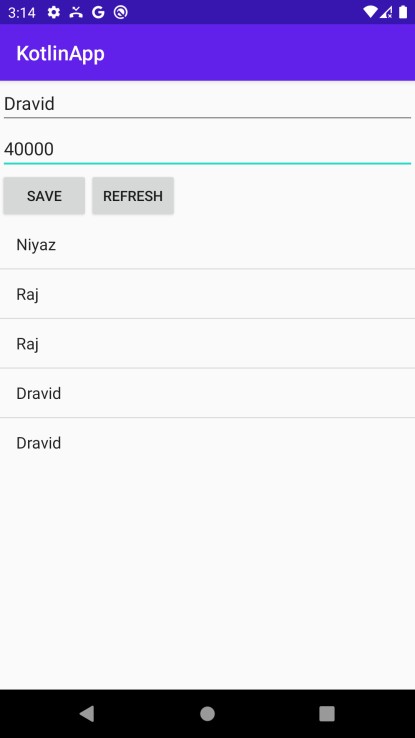
アプリケーションを実行してみましょう。実際のAndroidモバイルデバイスをコンピューターに接続していると思います。 Android Studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き、[実行]アイコンをクリックします ツールバーから 。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します
。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します

-
Androidでリストビューのarraylistに要素を挿入するにはどうすればよいですか?
この例は、Androidでリストビューのarraylistに要素を挿入する方法について示しています ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version = "1.0" encoding = "utf-8"?> <LinearLayoutxmlns:android = &
-
AndroidでListViewを動的に更新する方法
この例は、AndroidでListViewを動的に更新する方法を示しています ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http:
