Kotlinを使用してAndroidListViewでスクロールアップとスクロールダウンを検出するにはどうすればよいですか?
この例は、Kotlinを使用してAndroidListViewで上へのスクロールと下へのスクロールを検出する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical" android:padding="8dp" tools:context=".MainActivity"> <ListView android:id="@+id/listView" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
ステップ3 −次のコードをsrc / MainActivity.kt
に追加しますimport android.os.Bundle
import android.widget.*
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
private var scrollView: ScrollView? = null
private lateinit var listView: ListView
private var numbers = arrayOf(
"1",
"2",
"3",
"4",
"5",
"6",
"7",
"8",
"9",
"X",
"11",
"12",
"13",
"14",
"15",
"16",
"17",
"18",
"19",
"20",
"21",
"22",
"23",
"24",
"25"
)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
scrollView = findViewById(R.id.scrollView)
val adapter: ArrayAdapter<*> = ArrayAdapter(
this,
R.layout.support_simple_spinner_dropdown_item, numbers
)
listView = findViewById(R.id.listView)
listView.adapter = adapter
listView.setOnScrollListener(object : AbsListView.OnScrollListener {
private var lastFirstVisibleItem = 0
override fun onScrollStateChanged(view: AbsListView, scrollState: Int) {}
override fun onScroll(
view: AbsListView,
firstVisibleItem: Int,
visibleItemCount: Int,
totalItemCount: Int
)
{
if (lastFirstVisibleItem < firstVisibleItem) {
Toast.makeText(
applicationContext, "Scrolling down the listView",
Toast.LENGTH_SHORT
).show()
}
if (lastFirstVisibleItem > firstVisibleItem) {
Toast.makeText(
applicationContext, "Scrolling up the listView",
Toast.LENGTH_SHORT
).show()
}
lastFirstVisibleItem = firstVisibleItem
}
})
}
} ステップ4 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
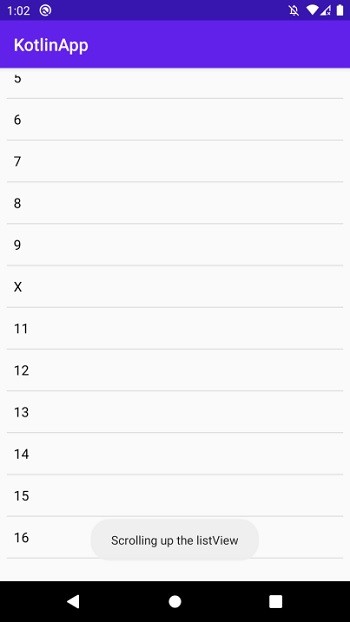
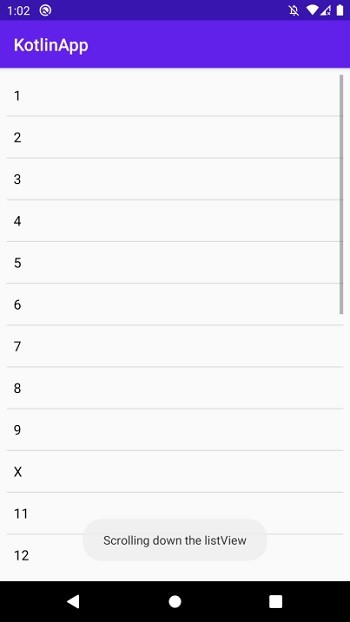
アプリケーションを実行してみましょう。実際のAndroidモバイルデバイスをコンピューターに接続していると思います。 android studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き、[実行]をクリックします ツールバーの アイコン。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します
アイコン。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します


-
kotlinを使用してAndroidのカスタムリストビューで検索機能を使用するにはどうすればよいですか?
この例は、kotlinを使用してAndroidのカスタムリストビューで検索機能を使用する方法を示しています ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android=
-
Kotlinを使用してAndroidリストビューにロングクリックリスナーを実装するにはどうすればよいですか?
この例は、Kotlinを使用してAndroidリストビューにロングクリックリスナーを実装する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android=
