SectionListコンポーネントとは何ですか?ReactNativeでそれを使用する方法は?
セクションでリストをレンダリングするのに役立つインターフェース。 SectionListの重要な機能のいくつかは-
です。- リストへのヘッダー/フッターのサポート
- セクションへのヘッダー/フッターのサポート
- スクロール読み込み
- プルして更新
- 完全にクロスプラットフォーム
基本的なSectionListコンポーネントは次のようになります-
<SectionList sections={DataContainer} keyExtractor={yourkeyextractor} renderItem={yourenderItem} renderSectionHeader={yoursectionheader} /> SectionListを操作するには、以下に示すようにコンポーネントをインポートします-
import { SectionList } from "react-native"; SectionListで利用できる重要なプロパティのリストは次のとおりです-
| 小道具 | 説明 |
|---|---|
| renderItem | セクション内のアイテムをレンダリングするデフォルトの関数です。反応要素を返します。 レンダリング関数は、次のキーを持つオブジェクトのようにsectionlistに渡されます- 'item'(オブジェクト)-アイテムオブジェクト 'index'(数値)-セクション内のアイテムに付けられたインデックス。 'section'(オブジェクト)-セクションオブジェクト。 'separators'(オブジェクト)-次のキーを持つオブジェクトです-
|
| セクション | レンダリングされるデータ。 |
| renderSectionHeader | コンテンツは上部に表示されます。 iOSでは、コンテンツが上部にドッキングしていることがわかります。 |
| renderSectionFooter | コンテンツは下部にレンダリングされます。 |
| さわやか | 新しいデータをレンダリングする場合の更新時に、このプロパティをtrueに設定します。 |
| ListEmptyComponent | リストが空のときに呼び出されるコンポーネントクラス、レンダリング関数、またはアレンダー要素。リストが空のときに何かをしたい場合は、このコンポーネントが役立ちます。 |
| ListFooterComponent | すべてのアイテムの下部にレンダリングされるコンポーネントクラス、レンダリング関数、またはアレンダー要素。 |
| ListFooterComponentStyle | フッターコンポーネントに必要なスタイリングは、ここで実行できます。 |
| ListHeaderComponent | すべてのアイテムの上部にレンダリングされるコンポーネントクラス、レンダリング関数、またはアレンダー要素。 |
| ListHeaderComponentStyle | ヘッダーコンポーネントに必要なスタイリングは、ここで実行できます。 |
| keyExtractor | 指定されたインデックスの一意のキーを抽出します。キーはキャッシュに使用され、アイテムの並べ替えの追跡にも使用されます。 |
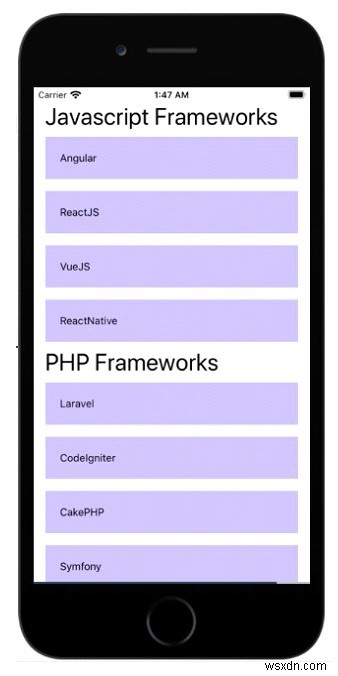
例1:SectionListを使用してデータを表示する
SectionListを操作するには、以下に示すように、最初にSectionListをインポートする必要があります-
import { SectionList , Text, View, StyleSheet} from "react-native"; インポートが完了したら、SectionListにデータを表示する必要があります。データは、以下に示すようにthis.state.data内に保存されます-
this.state = {
data: [
{
title: "Javascript Frameworks",
data: ["Angular", "ReactJS", "VueJS", "ReactNative"]
},
{
title: "PHP Frameworks",
data: ["Laravel", "CodeIgniter", "CakePHP", "Symfony"]
}
]
}; renderItemの関数を実装するには
以下の関数は、アイテムを取得し、以下に示すようにテキストコンポーネントに同じものを表示します-
renderItem = ({ item }) => {
return (
<View style={styles.item}>
<Text >
{item}
</Text>
</View>
);
}; テキストコンポーネントはアイテムを表示し、ビューコンポーネント内にラップされます。
SectionListを実装するには
これは、データ、renderItem、keyExtractor、renderSectionHeaderの小道具を含むSectionListの実装です。
<View style={styles.container}>
<SectionList
sections={this.state.data}
renderItem={this.renderItem}
keyExtractor={(item, index) => index}
renderSectionHeader={({ section: { title } }) => (
<Text style={styles.header}>{title}</Text>
)}
/>
</View> this.state.data データに与えられます 小道具とthis.renderItem 関数はrenderItemに割り当てられています 小道具。
データに基づいて、データ配列から一意のキープロパティを指定できます。これは、小道具 keyExtractorにも同じように指定する必要があります。 。指定されていない場合は、配列インデックスがキーと見なされます。 値。
したがって、ここで一意のキーはitem + indexであり、同じものがkeyExtractorに割り当てられます。
keyExtractor={(item, index) => item + index} renderSectionHeader 小道具がヘッダーの表示を処理します。
import React from "react";
import { SectionList , Text, View, StyleSheet} from "react-native";
export default class App extends React.Component {
constructor() {
super();
this.state = {
data: [
{
title: "Javascript Frameworks",
data: ["Angular", "ReactJS", "VueJS", "ReactNative"]
},
{
title: "PHP Frameworks",
data: ["Laravel", "CodeIgniter", "CakePHP", "Symfony"]
}
]
};
}
renderItem = ({ item }) => {
return (
<View style={styles.item}>
<Text >
{item}
</Text>
</View>
);
};
render() {
return (
<View style={styles.container}>
<SectionList
sections={this.state.data}
renderItem={this.renderItem}
keyExtractor={(item, index) => index}
renderSectionHeader={({ section: { title } }) => (
<Text style={styles.header}>{title}</Text>
)}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop:20,
marginHorizontal: 16
},
item: {
backgroundColor: "#ccc2ff",
padding: 20,
marginVertical: 8
},
header: {
fontSize: 32,
backgroundColor: "#fff"
}
}); 出力

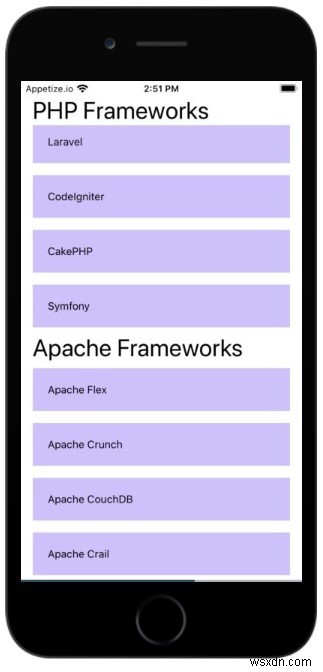
例2
SectionListでstickySectionHeadersEnabledプロップを有効にする
小道具stickySectionHeadersEnabledを使用すると、sectionListのヘッダーを上部に固定できます。ユーザーがスクロールすると、次のヘッダーが表示されて上部に到達すると、上部に固定され、すべてのヘッダーで同じように表示されます。
>import React from "react";
import { SectionList , Text, View, StyleSheet} from "react-native";
export default class App extends React.Component {
constructor() {
super();
this.state = {
data: [
{
title: "Javascript Frameworks",
data: ["Angular", "ReactJS", "VueJS", "ReactNative"]
},
{
title: "PHP Frameworks",
data: ["Laravel", "CodeIgniter", "CakePHP", "Symfony"]
},
{
title: "Apache Frameworks",
data: ["Apache Flex", "Apache Crunch", "Apache CouchDB", "Apache Crail"]
}
]
};
}
renderItem = ({ item }) => {
return (
<View style={styles.item}>
<Text >
{item}
</Text>
</View>
);
};
render() {
return (
<View style={styles.container}>
<SectionList
stickySectionHeadersEnabled={true}
sections={this.state.data}
renderItem={this.renderItem}
keyExtractor={(item, index) => index}
renderSectionHeader={({ section: { title } }) => (
<Text style={styles.header}>{title}</Text>
)}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop:20,
marginHorizontal: 16
},
item: {
backgroundColor: "#ccc2ff",
padding: 20,
marginVertical: 8
},
header: {
fontSize: 32,
backgroundColor: "#fff"
}
}); 出力

-
Microsoft Edgeバーとは何ですか?どのように使用しますか?
Microsoftは、Edgeブラウザーを長年にわたって改善し、Chrome、Firefox、およびSafariとの競争力を高めてきました。そのような革新の1つは、Webサーフィンをより便利にするサイドブラウザであるEdgeバーの追加です。 しかし、エッジバーとは何ですか、そしてそれをどのように使用しますか?調べてみましょう。 Microsoft Edgeバーとは何ですか? Microsoft Edgeを使用するいくつかの理由の中で、ミニEdgeブラウザとして機能するフローティングサイドバーであるEdgeバーがトップにあります。 これを有効にするには、コンピューターにEdge98以降
-
ExcelでPI関数を使用する方法
MicrosoftExcelのPI関数 は数学および三角関数であり、PIの値を返します。 PI式の式は=PI ()です。 。 PI関数の構文には引数がありません。 ExcelでPI関数を使用する方法 Microsoft ExcelでPI関数を使用するには、以下の手順に従ってください。 MicrosoftExcelを起動します テーブルを作成するか、ファイルから既存のテーブルを使用します 結果を表示するセルに数式を配置します Enterキーを押します MicrosoftExcelを起動します。 テーブルを作成するか、ファイルから既存のテーブルを使用します。 数式を配置します=P
