React Nativeでマテリアルチップビューを表示するにはどうすればよいですか?
UIにチップを表示するには、React NativePaperMaterialDesignを使用します。
以下に示すようにreactNativePaperをインストールします-
npm install --save-dev react-native-paper
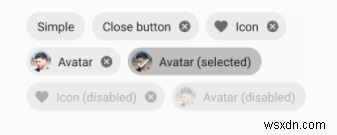
UIでのチップコンポーネントは次のようになります-

基本的なチップ部品は次のとおりです-
<Chip icon="icontodisplay" onPress={onPressfunc}>Chip Name</Chip> チップの基本的な特性は次のとおりです-
| 小道具 | 説明 |
|---|---|
| モード | モードの値はフラットで輪郭が描かれています。フラットモードでは境界線が表示されず、チップの境界線が輪郭で表示されます。 |
| アイコン | チップに付けられるアイコン。 |
| 選択済み | 値はtrue/falseです。 trueの場合、チップが選択されます。 |
| selectedColor | 選択したチップに付けられる色。 |
| 無効 | チップを無効にします。 |
| onPress | この関数は、ユーザーがチップをタップしたときに呼び出されます。 |
| onClose | ユーザーが閉じるボタンをタップすると、関数が呼び出されます。 |
| textStyle | チップテキストに付けられるスタイル。 |
| スタイル | チップコンポーネントに与えられるスタイル。 |
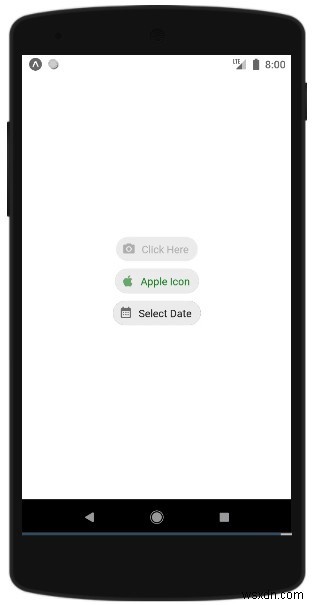
例:チップを表示するには
チップを表示するコードは次のとおりです-
<SafeAreaView style={styles.container}>
<Chip icon="camera" disabled onPress={() => console.log('camera')}>Click
Here</Chip>
<Chip icon="apple" mode="outlined"selectedColor='green' selected
onPress={() => console.log('apple')}>Apple Icon</Chip>
</SafeAreaView> 例
import * as React from 'react';
import { StyleSheet, Text, SafeAreaView } from 'react-native';
import { Chip } from 'react-native-paper';
const MyComponent = () => (
<SafeAreaView style={styles.container}>
<Chip icon="camera" style={styles.chip} disabled onPress={() =>
console.log('camera')}>Click Here</Chip>
<Chip icon="apple" style={styles.chip}
mode="outlined"selectedColor='green' selected onPress={() =>
console.log('apple')}>Apple Icon</Chip>
<Chip icon="calendar-month" style={styles.chip} mode="outlined" selected
onPress={() => console.log('calendar')}>Select Date</Chip>
</SafeAreaView>
);
export default MyComponent;
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: "center",
justifyContent: "center"
},
chip: {
marginTop:10
}
}); 出力

-
react-navigation 5 を使用して React Native でナビゲーションを処理する方法
React-navigation は、React Native でのナビゲーションについて話すときに頭に浮かぶナビゲーション ライブラリです。 私はこのライブラリの大ファンで、常に React Native でナビゲーションを処理するために使用する最初のソリューションです。これは、素晴らしく簡単な API があり、非常にカスタマイズ可能であるためです。 この記事を書いているのは、バージョン 5 がベータ版から安定版になったばかりだからです。いくつかの機能変更と、ルートを宣言するためのシンプルで異なる方法を提供する新しい API 設計が付属しています。 この記事では、新しい API につい
-
React Native で動画を背景として使用する方法
この投稿では、backgroundVideo を作成します。 React Nativeで。 React Native を使い始めたばかりの方は、私の記事 What you need to know to build mobile apps with React Native をチェックしてください。 デモ:Peleton ホーム画面 バックグラウンド ビデオは、アプリの UI に素晴らしい効果を追加できます。ここで行うように、たとえば広告を表示したり、ユーザーにメッセージを送信したりする場合にも役立ちます。 いくつかの基本的な要件が必要になります。開始するには、react-native 環
