React NativeにおけるSafeViewAreaの重要性を説明しますか?
SafeViewAreaコンポーネントは、デバイスの安全な境界にコンテンツを表示することを目的としています。パディングの追加を処理し、ナビゲーションバー、ツールバー、タブバーなどでコンテンツを覆わないようにします。このコンポーネントはiOSデバイスでのみ使用できます。これが同じ例です。
例を使用して、SafeAreaViewを使用する利点を理解しましょう。
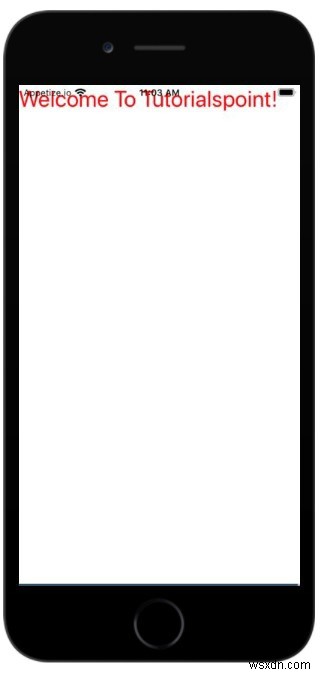
ビューコンポーネントを使用してテキストを表示する次の例を検討してください「WelcometoTutorialspoint!」 。
例
「Tutorialspointへようこそ!」というテキストを表示します。ビューコンポーネント内
スタイルflex:1は、Viewコンポーネントで使用されます。 Textコンポーネントは、Viewコンポーネント内にラップされ、「Welcome ToTutorialspoint!」というテキストを表示します。デフォルトで出力が表示される場合、テキストはステータスバーに表示されます。
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const App = () => {
return (
<View style={styles.container}>
<Text style={{ color:'red', fontSize:'30'}}>Welcome To Tutorialspoint!</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1
},
});
export default App; 出力

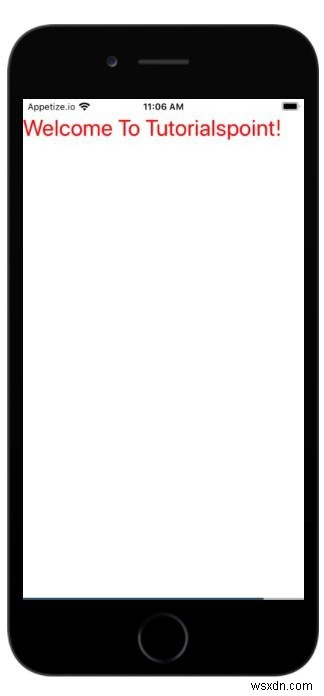
次に、iOSのSafeAreaViewを使用して同じ例を見てみましょう。
例:SafeAreaViewの動作
以下の例では、ViewコンポーネントをSafeAreaViewに置き換えました。
SafeViewAreaを使用するには、次のようにインポートする必要があります-
import { SafeAreaView } from 'react-native'; 出力が表示される場合は、テキストコンポーネントにパディングが追加されており、ステータスバーと重なっていないことがわかります。
import React from 'react';
import { StyleSheet, Text, SafeAreaView } from 'react-native';
const App = () => {
return (
<SafeAreaView style={styles.container}>
<Text style={{ color:'red', fontSize:'30'}}>Welcome To Tutorialspoint!</Text>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
container: {
flex: 1
},
});
export default App; 出力

-
ReactNativeで「テキスト文字列は<Text>コンポーネント内にレンダリングする必要があります」というエラーを処理するにはどうすればよいですか?
アプリの開発中に、上記のエラーに遭遇する可能性があります。エラーを発生させるコードは次のとおりです- 例 import React from "react"; import { Image , Text, View, StyleSheet } from "react-native"; export default class App extends React.Component { render() { return ( &nbs
-
ReactNativeでのVirtualizedListコンポーネントの使用法を説明しますか?
VirtualizedListコンポーネントは、リストのサイズが非常に大きい場合に最適です。VirtualizedListは、パフォーマンスとメモリ使用量の向上に役立ちます。ユーザーがスクロールすると、データがユーザーに表示されます。 VirtualizedListの基本的なコンポーネントは次のとおりです&minuns; <VirtualizedList data={DATA} initialNumToRender={4} renderItem={renderItem} keyExtractor={keyExtractor} getItemCount={getItemCount} g
