JavaScriptでネイティブプロトタイプを説明します。
JavaScriptはプロトタイプベースの言語であるため、プロトタイププロパティはjavaScriptのコア部分です。プロトタイプは、JavaScriptで継承を実装するために使用されます。すべてのカスタムおよび組み込みのネイティブオブジェクトには、新しいプロパティとメソッドを追加することで機能を拡張するために使用できるプロトタイププロパティがあります。ネイティブプロトタイプは編集のみ可能であるか、新しいプロトタイプを追加することはできますが、削除することはできません。
以下は、JavaScriptのネイティブプロトタイプのコードです-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
.sample {
color: red;
}
</style>
</head>
<body>
<h1>Native Prototypes in JavaScript</h1>
<div class="sample"></div>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>
Click on the above button to convert the above string to alternate case using prototype
</h3>
<script>
let resEle = document.querySelector(".result");
let sampleEle = document.querySelector(".sample");
let BtnEle = document.querySelector(".Btn");
String.prototype.alternateCase = function () {
let newString = "";
for (let i = 0; i < this.length; i++) {
if (i % 2 == 0) {
newString += this[i].toUpperCase();
}
else {
newString += this[i].toLowerCase();
}
}
return newString;
};
let a = "HELLO WORLD";
sampleEle.innerHTML += a;
BtnEle.addEventListener("click", () => {
resEle.innerHTML += a.alternateCase();
});
</script>
</body>
</html> 出力
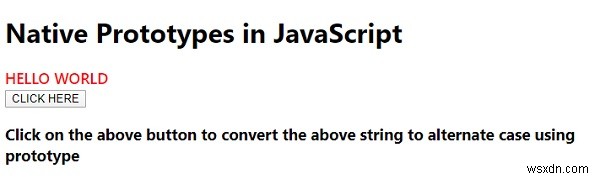
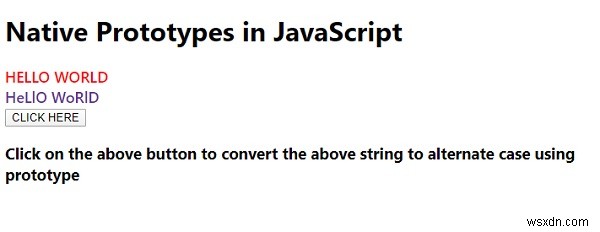
上記のコードは次の出力を生成します-

[ここをクリック]ボタンをクリックすると-

-
JavaScriptのオブジェクトの同等性を説明します。
JavaScriptでは、文字列、数値、ブール値などのプリミティブはそれらの値によって比較され、オブジェクト(ネイティブまたはカスタム)はそれらの参照によって比較されます。参照による比較とは、2つ以上のオブジェクトがメモリ内の同じ場所を指しているかどうかを意味します。 以下は、JavaScriptのオブジェクトの同等性を説明するコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name=&q
-
JavaScriptでプロトタイプを変更する
以下は、JavaScriptでプロトタイプを変更するためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> &nbs
