JavaScriptテキストアラートについて説明する
JavaScriptのalert()関数は、ユーザーにポップアップメッセージを表示するために使用されます。
以下は、JavaScriptのalert()関数のコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
</style>
</head>
<body>
<h1>Javascript text alert</h1>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to trigger the alert popup</h3>
<script>
let BtnEle = document.querySelector(".Btn");
BtnEle.addEventListener("click", () => {
alert("You pressed the button");
});
</script>
</body>
</html> 出力
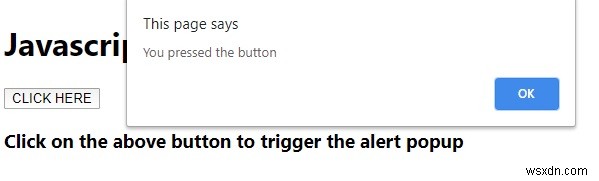
上記のコードは次の出力を生成します-

[ここをクリック]ボタンをクリックすると-

-
JavaScriptのオブジェクトの同等性を説明します。
JavaScriptでは、文字列、数値、ブール値などのプリミティブはそれらの値によって比較され、オブジェクト(ネイティブまたはカスタム)はそれらの参照によって比較されます。参照による比較とは、2つ以上のオブジェクトがメモリ内の同じ場所を指しているかどうかを意味します。 以下は、JavaScriptのオブジェクトの同等性を説明するコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name=&q
-
JavaScript-HTMLボタンをクリックしたときにアラートを作成する
ボタンのクリックでアラートを発生させるには、addEventListener()を使用します。以下がHTMLWebページのボタンであるとしましょう- <button type="button">Please Press Me</button> 例 以下はコードです- <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta n
