ReactNativeでのVirtualizedListコンポーネントの使用法を説明しますか?
VirtualizedListコンポーネントは、リストのサイズが非常に大きい場合に最適です。VirtualizedListは、パフォーマンスとメモリ使用量の向上に役立ちます。ユーザーがスクロールすると、データがユーザーに表示されます。
VirtualizedListの基本的なコンポーネントは次のとおりです&minuns;
<VirtualizedList data={DATA} initialNumToRender={4} renderItem={renderItem} keyExtractor={keyExtractor} getItemCount={getItemCount} getItem={getItem} /> 重要なVirtualizedListプロパティ
| 小道具 | 説明 |
|---|---|
| renderItem | データのアイテムはVirtualizedList内にレンダリングされます。 |
| データ | 表示するデータ。 |
| getItem | データから個々のアイテムをフェッチする関数。 |
| getItemCount | データ項目の数を取得します。 |
| initialNumToRender | 開始時にレンダリングされる回数。 |
| keyExtractor | 指定されたインデックスの各アイテムで考慮される一意のキー。 |
これがVirtualizedListの実例です。
例:VirtualizedListを使用したデータの表示
VirtualizedListを使用するには、最初に次のようにインポートします-
import { SafeAreaView, View, VirtualizedList, StyleSheet, Text } from 'react-native'; VirtualizedListのコードは次のとおりです-
<SafeAreaView>
<VirtualizedList
data={DATA}
initialNumToRender={4}
renderItem={({ item }) => <Item title={item.title} />}
keyExtractor={item => item.id}
getItemCount={getItemCount}
getItem={getItem}
/>
</SafeAreaView> レンダリングするために表示する最初のアイテムは4です。renderItemプロパティは、画面にアイテムを表示するために使用されます。以下に示すように定義されたカスタムアイテムコンポーネントを利用します-
const Item = ({ title })=> {
return (
<View style={styles.item}>
<Text style={styles.title}>{title}</Text>
</View>
);
} keyExtractor 各アイテムの一意のキーを定義します。
keyExtractor={item => item.id} 小道具getItemCountは、ユーザーに表示されるアイテムの総数を取得します。現在、次のように定義されている関数getItemCountを呼び出しています。
const getItemCount = (data) => {
return 100;
}
getItemCount={getItemCount} getITemプロップは、表示するデータを取得するためのものです。getItemメソッドを呼び出し、次のように定義されます-
const getItem = (data, index) => {
return {
id: index,
title: 'test'
}
}
getItem={getItem} VirtualizedListを表示するための完全なコードは次のとおりです-
import React from 'react';
import { SafeAreaView, View, VirtualizedList, StyleSheet, Text } from 'react-native';
const DATA = [];
const getItem = (data, index) => {
return {
id: index,
title: 'test'
}
}
const getItemCount = (data) => {
return 100;
}
const Item = ({ title })=> {
return (
<View style={styles.item}>
<Text style={styles.title}>{title}</Text>
</View>
);
}
const VirtualizedListExample = () => {
return (
<SafeAreaView>
<VirtualizedList
data={DATA}
initialNumToRender={4}
renderItem={({ item }) => <Item title={item.title} />}
keyExtractor={item => item.id}
getItemCount={getItemCount}
getItem={getItem}
/>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
item: {
backgroundColor: '#ccc',
height: 100,
justifyContent: 'center',
marginVertical: 8,
marginHorizontal: 16,
padding: 20,
},
title: {
fontSize: 32,
},
});
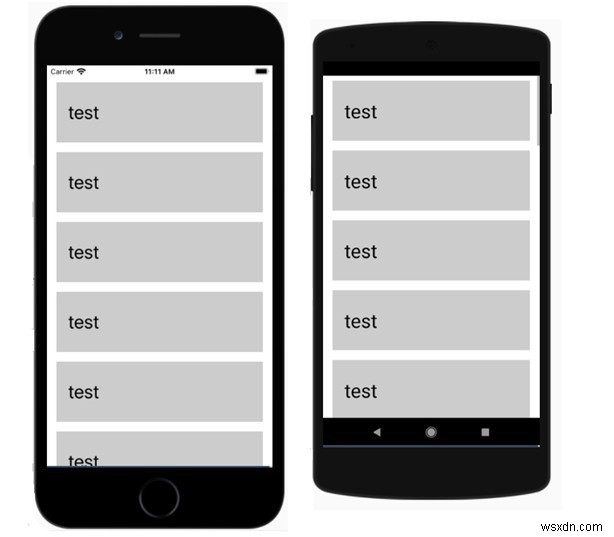
export default VirtualizedListExample; 出力

-
ReactNativeSwitchSelectorコンポーネントについて説明する
SwitchSelectorコンポーネントは、ラジオトグルボタンに似ています。 2つ以上の値で選択できます。 SwitchSelectorを使用するには、以下に示すようにパッケージをインストールする必要があります- npm i react-native-switch-selector --save-dev 基本的なSwitchSelectorは次のようになります- <SwitchSelector 106 React Native – Q&A options={youroptions} &
-
ReactNativeで「テキスト文字列は<Text>コンポーネント内にレンダリングする必要があります」というエラーを処理するにはどうすればよいですか?
アプリの開発中に、上記のエラーに遭遇する可能性があります。エラーを発生させるコードは次のとおりです- 例 import React from "react"; import { Image , Text, View, StyleSheet } from "react-native"; export default class App extends React.Component { render() { return ( &nbs
