ReactNativeで「テキスト文字列はコンポーネント内にレンダリングする必要があります」というエラーを処理するにはどうすればよいですか?
アプリの開発中に、上記のエラーに遭遇する可能性があります。エラーを発生させるコードは次のとおりです-
例
import React from "react";
import { Image , Text, View, StyleSheet } from "react-native";
export default class App extends React.Component {
render() {
return (
<View style={styles.container}>
<Image
style={styles.stretch}
source={{
uri:
'https://pbs.twimg.com/profile_images/486929358120964097/gNLINY67_400x400.png ',
}}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
paddingTop: 50,
paddingLeft: 50,
},
stretch: {
width: 200,
height: 200,
resizeMode: 'stretch',
},
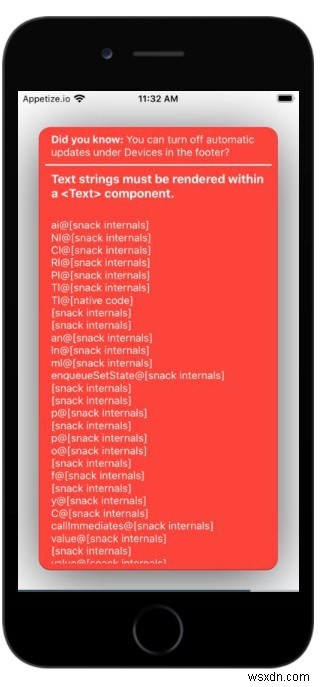
}); 画面に表示されるエラーは次のとおりです-

エラーは次の理由で発生します。アプリでコーディングするときは、これらの間違いを避けてください。
エラーの最初の原因は、インデントが悪いためです。各コンポーネントが適切にインデントされていることが非常に必要です。子要素は、親コンポーネント内で適切にインデントされます。
2番目のケースは、各コンポーネントの最後にスペースが残っているためです。画面の最後からスペースを削除して、再度コンパイルします。それはうまくいくでしょう。別のソースからコードをコピーして貼り付ける場合は注意してください。ほとんどの場合、このエラーが発生します。
コードを修正して、出力をもう一度確認しましょう。
例
import React from "react";
import { Image , Text, View, StyleSheet } from "react-native";
export default class App extends React.Component {
render() {
return (
<View style={styles.container}>
<Image style={styles.stretch} source={{uri:
'https://pbs.twimg.com/profile_images/486929358120964097/gNLINY67_400x400.png
'}} />
</View>
);
}
}
const styles = StyleSheet.create({
container: {
paddingTop: 50,
paddingLeft: 50,
},
stretch: {
width: 200,
height: 200,
resizeMode: 'stretch',
}
}); 出力

-
Excelで#VALUEエラーを修正する方法
#VALUEが表示されたら エラーは、数式の入力方法に問題があるか、参照しているセルに問題があることを意味します。 #VALUEエラーは、 Microsoft Excelで非常に一般的です。 、そのため、正確な原因を見つけるのは難しいです。 Excelで#VALUEエラーを修正する方法 以下の解決策に従って、Excelで#VAUEを修正してください: 予期しないテキスト値 特殊文字の入力 関数の引数は予期されたタイプではありません テキストとして保存された日付。 1]予期しないテキスト値 エラーを引き起こす可能性のある問題の1つは、参照を =B2 + B3 + B4と入力しようと
-
テキストの大文字と小文字を変更する方法
一部のユーザーから、Microsoft Word、Googleドキュメント、またはテキストエディタを使用せずに、小文字を大文字に(またはその逆に)変更する方法があるかどうかという質問が寄せられています。影響を受けた一部のユーザーは、誤って入力したテキストを間違った大文字で削除することも検討していますが、この問題を解決するためのはるかに効率的な方法があります。 幸い、Microsoft Wordおよびその他すべてのテキストエディタには、選択したテキストの大文字と小文字を変更する機能が含まれています。技術にまったく精通していなくても、すべて非常に簡単に実行できます。実際、これを行うにはさまざま
