ReactNativeでProgressBarを表示するにはどうすればよいですか?
ProgressBarは、コンテンツがいつか利用可能になることをユーザーに通知する方法です。サーバーに何かを送信し、サーバーが応答するのを待つ場合に最適です。
プログレスバーコンポーネントを操作するには、npmを使用してreact-native-paperモジュールをインストールします。
react-native-paperをインストールするコマンドは-
です。npm install --save-dev react-native-paper
プログレスバーの基本的なコンポーネントは次のとおりです-
<ProgressBar progress={progress_number} color="progresscolorbar" /> プログレスバーを使用するには、次のようにreact-native-paperからインポートする必要があります-
import { ProgressBar} from 'react-native-paper'; 以下は、ProgressBarで利用できる重要なプロパティの一部です-
| Sr.No | 小道具と説明 |
|---|---|
| 1 | 進捗状況 0から10までの値を取ります。プログレスバー内に表示するために与えられる数値。 |
| 2 | 色 プログレスバーの色。 |
| 3 | 表示 値はtrue/falseです。プログレスバーの表示/非表示に役立ちます。 |
| 4 | スタイル プログレスバーに適用されるスタイル。 |
例:プログレスバーの表示
プログレスバーを表示するのは非常に簡単です。最初にreact-native-paperからインポートするだけです。
import { ProgressBar} from 'react-native-paper'; 進行状況バーを表示するコードは次のとおりです-
<ProgressBar style={{ marginTop:200}} progress={0.5} color="#00BCD4" /> デフォルト値は0.5で、10まで増加します。
import * as React from 'react';
import { ProgressBar} from 'react-native-paper';
const MyComponent = () => (
<ProgressBar style={{ marginTop:200}} progress={0.5} color="#00BCD4" />
);
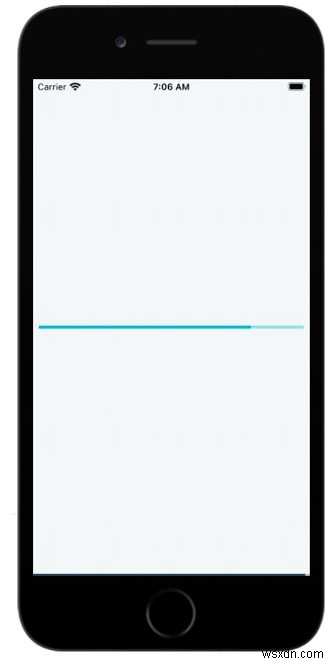
export default MyComponent; 出力

-
進行中の Windows 10 Update をキャンセルする方法
何らかの理由で進行中の Windows 10 の更新をキャンセルしたい場合は、以下を読み続けてください。ご存知かもしれませんが、Windows に更新プログラムをインストールするときは、更新プログラムがインストールされる前にコンピューターをシャットダウンしないでください。 更新プログラムをインストールしたくない場合、またはアップグレード プロセス中にコンピューターがスタックして Windows 10 を起動できないために更新プロセスをキャンセルしたい場合は、以下の手順に従ってください。 Windows 10 で進行中の更新をキャンセルする方法。* * 注: 進行中の Windows
-
Windows 10 でファイル拡張子を表示するにはどうすればよいですか?
コンピューター上のすべてのファイルが機能するには、拡張子が必要です。これは、ファイルがどのカテゴリに属しているか、どのソフトウェアで開くことができるかをユーザーが知るのに役立つ一種の ID です。また、ユーザーが特定のファイルをダブルクリックしたときに、オペレーティング システムが特定のファイルを開くための正しいアプリケーションを割り当てるためのガイドとしても機能します。ビデオ ファイルまたは画像を開くデフォルトのプログラムを選択すると、Windows OS は拡張子をチェックし、次回のために設定を保存します。 いいえ 拡張子 タイプ アプリケーション 1 .MP4 .AVI
