UnicodeプロパティはJavaScript正規表現をエスケープします
Unicodeプロパティは正規表現をエスケープし、フラグuを使用してUnicodeプロパティに基づいて文字を照合できるようにします。
例
以下は例です-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample, .result {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>Unicode Property Escapes JavaScript Regular Expressions</h1>
<div class="sample">Hello 😆😀 World 🙂😊</div>
<div style="color: green;" class="result"></div>
<button class="btn">CLICK HERE</button>
<h3>
Click on the above button to extract the emojis using regex
</h3>
<script>
let sampleEle = document.querySelector(".sample").innerHTML;
let btnEle = document.querySelector(".btn");
let resEle = document.querySelector(".result");
const EmojiRegEx = /\p{Emoji_Presentation}/gu;
btnEle.addEventListener("click", () => {
resEle.innerHTML = sampleEle.match(EmojiRegEx);
});
</script>
</body>
</html> 出力
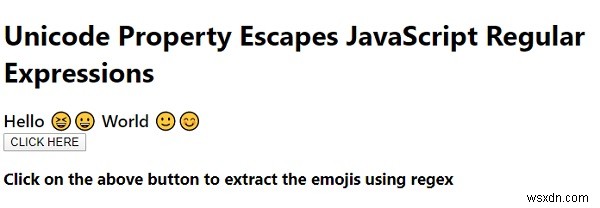
上記のコードは次の出力を生成します-

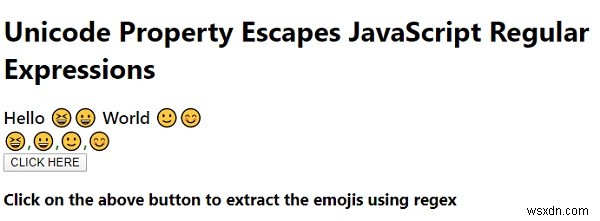
「ここをクリック」ボタンをクリックすると-

-
JavaScriptの正規表現でフォーマットABC-1234を作成するにはどうすればよいですか?
以下は、ABC-1234のようなフォーマットを作成するためのJavaScriptコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link re
-
JavaScript正規表現との一致をループする
以下は、javaScriptで正規表現の一致をループするためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> &n
