JavaScriptのRESTおよびSpread演算子
残りの演算子(…)を使用すると、任意の数の引数を使用して関数を呼び出し、それらの余分な引数に配列としてアクセスできます。 rest演算子を使用すると、配列またはオブジェクトを破棄することもできます。
スプレッド演算子(…)を使用すると、反復可能な配列のようなものを個々の要素に展開できます。
例
以下は、JavaScriptのRESTおよびSpread演算子を示すコードです-
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample, .result {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>JavaScript Rest and spread operator</h1>
<div class="sample"></div>
<div style="color: green;" class="result"></div&g;
<button class="btn">Spread Operator</button>
<h3>
Click on the above button to concatenate array using spread operator
</h3>
<button class="btn">Rest Operator</button>
<div style="color: green;" class="result"></div>
<h3>
Click on the above button to add some numbers using rest operator
</h3>
<script>
let sampleEle = document.querySelector(".sample");
let btnEle = document.querySelectorAll(".btn");
let resEle = document.querySelectorAll(".result");
let arr = [2, 3, 4, 5];
let arr1 = ["a", "b", "c", "d"];
sampleEle.innerHTML = "arr = " + arr + "<br> arr1 = " + arr1;
function addArr(num, ...ar) {
let sum = num;
ar.forEach((item) => {
sum += item;
});
resEle[1].innerHTML = "Sum of the elements = " + sum;
}
btnEle[0].addEventListener("click", () => {
resEle[0].innerHTML = "Concatenated array = " + [...arr, ...arr1];
});
btnEle[1].addEventListener("click", () => {
addArr(44, 11, 35, 44, 22, 99);
});
</script>
</body>
</html> 出力
上記のコードは次の出力を生成します-

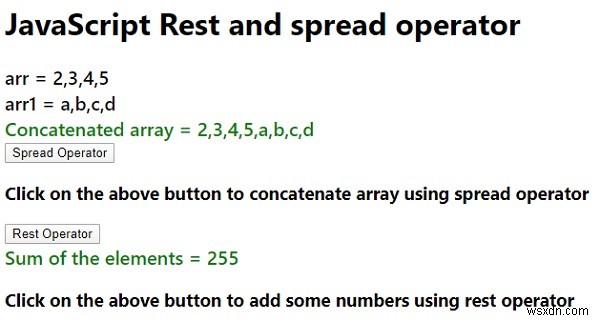
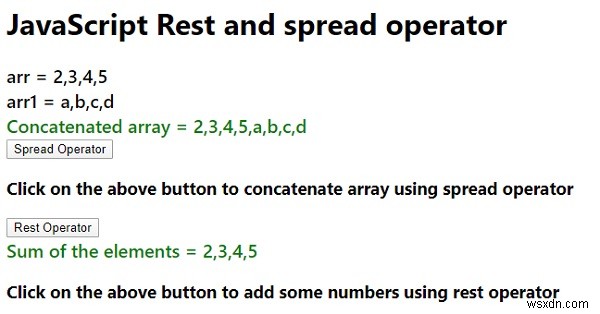
「SpreadOperator」ボタンをクリックすると-

「RestOperator」ボタンをクリックすると-

-
JavaScriptの配列のスプレッド演算子
Spread(…)構文を使用すると、0個以上の引数が期待される場所でiterablelike配列を展開できます。これにより、関数に配列としていくつかのパラメーターを渡すことができます。 以下は、JavaScriptで配列のスプレッド演算子を実装するためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width
-
関数呼び出しJavaScriptのSpread演算子
Spread構文を使用すると、関数呼び出しで配列または反復可能オブジェクトを0個以上の引数に展開できます。 以下は、JavaScriptの関数呼び出しでのspread演算子のコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /
