アサーションの背後にあるJavaScript正規表現
Lookbehindでは、前に何かがある場合にのみパターンを一致させることができます。以下は例です-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample, .result {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>Look behind Assertions Regular Expressions</h1>
<div class="sample">The price for 4 tables are $50 , $99 , $121 and $150.</div>
<div style="color: green;" class="result"></div>
<button class="btn">CLICK HERE</button>
<h3>
Click on the above button to extract the table price using lookbehind
</h3>
<script>
let sampleEle = document.querySelector(".sample").innerHTML;
let btnEle = document.querySelector(".btn");
let resEle = document.querySelector(".result");
const priceRegex=/(?<=\$)\d+/g;
btnEle.addEventListener("click", () => {
resEle.innerHTML = "Table price are = "+sampleEle.match(priceRegex);
});
</script>
</body>
</html> 出力
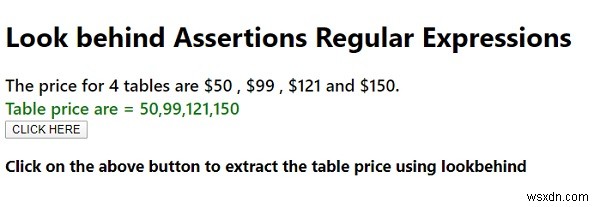
上記のコードは次の出力を生成します-

[ここをクリック]ボタンをクリックすると-

-
ドキュメントがJavaScriptで準備ができているかどうかを確認するにはどうすればよいですか?
以下は、JavaScriptでドキュメントの準備ができているかどうかを確認するためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <s
-
JavaScriptでの動的インポート。
以下は、JavaScriptでの動的インポートのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> &n
