JavaScript正規表現との一致をループする
以下は、javaScriptで正規表現の一致をループするためのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,
.sample {
font-size: 18px;
color: blueviolet;
font-weight: 500;
}
.sample {
color: red;
}
</style>
</head>
<body>
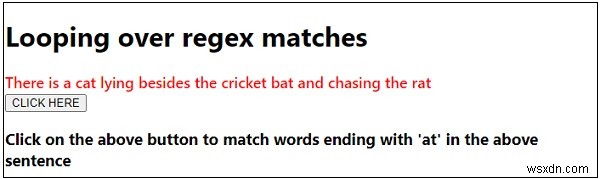
<h1>Looping over regex matches</h1>
<div class="sample">
There is a cat lying besides the cricket bat and chasing the rat
</div>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to match words ending with 'at' in the above
sentence</h3>
<script>
let BtnEle = document.querySelector(".Btn");
let resEle = document.querySelector(".result");
let sampleEle = document.querySelector(".sample");
let text = sampleEle.innerHTML;
BtnEle.addEventListener("click", () => {
text.match(/at/g).forEach((element) => {
resEle.innerHTML += 'Found a match ending with "at" <br>';
});
});
</script>
</body>
</html> 出力

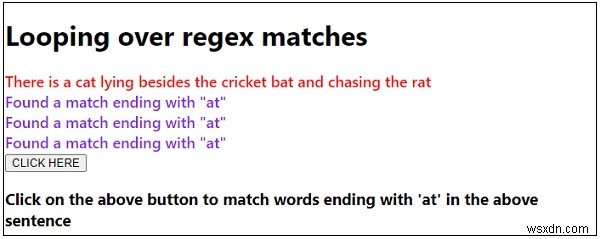
[ここをクリック]ボタンをクリックすると-

-
JavaScriptの正規表現でフォーマットABC-1234を作成するにはどうすればよいですか?
以下は、ABC-1234のようなフォーマットを作成するためのJavaScriptコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link re
-
例を使用したJavaScriptでの継承
JavaScriptは、プロトタイプに基づくオブジェクトベースの言語です。継承は、プロトタイプオブジェクトを使用してJavaScriptで実装されます。 以下は、JavaScriptで継承を実装するためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-sc
