JavaScript文字列をブール値に変換します
JavaScriptで文字列をブール値に変換するためのコードは次のとおりです-
例
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
</style>
</head>
<body>
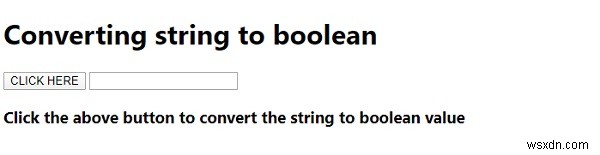
<h1>Converting string to boolean</h1>
<button class="Btn">CLICK HERE</button>
<input class="str" type="text" />
<p class="sample"></p>
<h3>Click the above button to convert the string to boolean value</h3>
<script>
let sampleEle = document.querySelector(".sample");
let inputEle = document.querySelector(".str");
document.querySelector(".Btn").addEventListener("click", () => {
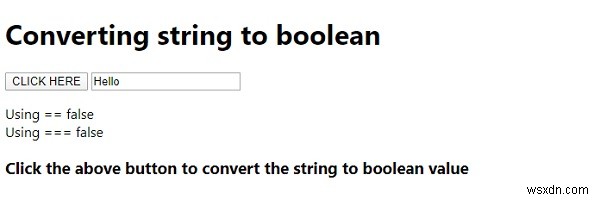
sampleEle.innerHTML += "Using == " + (inputEle.value == "true") + "<br>";
sampleEle.innerHTML += "Using === " + (inputEle.value === "true") + "<br>";
});
</script>
</body>
</html> 出力

文字列「true」以外の何かを入力フィールドに書き込んで、ボタンをクリックすると-

-
文字列をJavaScriptオブジェクトに変換する方法は?
以下は、文字列をJavaScriptオブジェクトに変換するコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> &nbs
-
JavaScriptで整数配列を文字列配列に変換しますか?
整数配列を文字列配列に変換するには、JavaScriptのmap(String)を使用します。以下が整数配列であるとしましょう- var integerValues = [101,50,70,90,110,90,94,68]; 整数配列を文字列配列に変換- integerValues.map(String); 例 以下はコードです- var integerValues = [101,50,70,90,110,90,94,68]; console.log("The integer array value="); console.log(integerValues); in
