JavaScript配列をJSONに変換する
JavaScriptで配列をJSONに変換するためのコードは、次のとおりです-
例
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
</style>
</head>
<body>
<h1>Converting an array to JSON</h1>
<button class="Btn">CLICK HERE</button>
<p class="sample"></p>
<h3>Click the above button to convert the array into JSON</h3>
<script>
let sampleEle = document.querySelector(".sample");
let arr = [22, "A", 1, "HELLO", "J", 9, 22];
sampleEle.innerHTML = arr + "<br>";
document.querySelector(".Btn").addEventListener("click", () => {
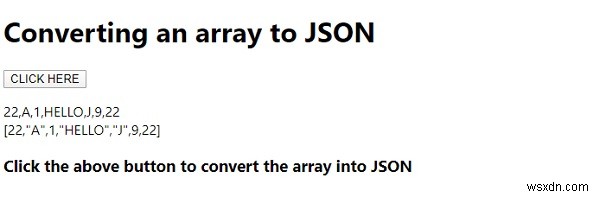
sampleEle.innerHTML += JSON.stringify(arr);
});
</script>
</body>
</html> 出力

「ここをクリック」ボタンをクリックすると-

-
JavaScriptで配列をセットに変換する方法は?
以下は、JavaScriptで配列を設定に変換するためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> body
-
JavaScriptのObject.keys()。map()VS Array.map()
以下は、JavaScriptでObject.keys()。map()とArray.map()を示すコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title>
