JavaScript1つのフィールドを他のフィールドと同じように自動入力
あるフィールドを他のフィールドと同じように自動入力するためのJavaScriptスクリプトは次のとおりです-
例
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
</style>
</head>
<body>
<h1>JavaScript Auto-filling one field same as other</h1>
<h2>Enter your primary address</h2>
Address<input class="address" type="text" /> Pin Code<input class="pincode" type="text" />
<h4>Secondary Address same as primary</h4>
<input class="check" type="checkbox" /> Same Address
<h2>Enter your secondary address</h2>
Address<input class="address" type="text" /> Pin Code<input class="pincode" type="text" />
<script type="text/javascript">
let checkEle = document.querySelector(".check");
let addressEle = document.querySelectorAll(".address");
let pinCodeEle = document.querySelectorAll(".pincode");
checkEle.addEventListener("change", (event) => {
if (event.target.checked) {
console.log(addressEle[0].value);
addressEle[1].value = addressEle[0].value;
pinCodeEle[1].value = pinCodeEle[0].value;
}
});
</script>
</body>
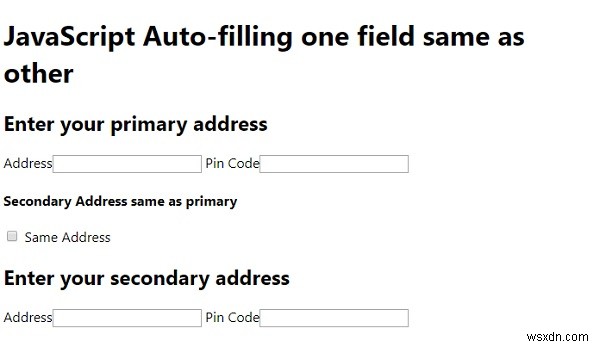
</html> 出力

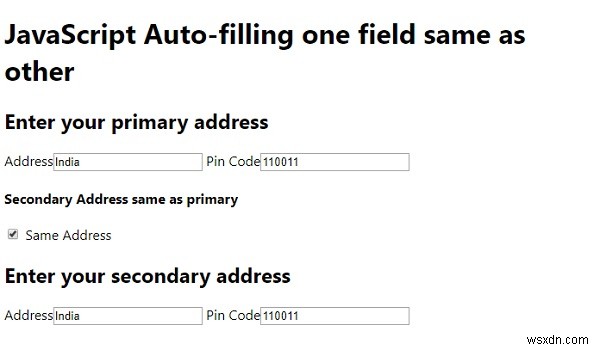
プライマリアドレスを入力して[同じアドレス]チェックボックスをクリックすると-

-
別のフィールドと同じようにJavaScriptのフィールドを自動入力するにはどうすればよいですか?
以下は、JavaScriptのフィールドを別のフィールドと同じように自動入力するコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <sty
-
クライアントのIPアドレスを取得するJavaScriptプログラム
以下は、クライアントのIPアドレスを取得するためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> &
