TurbolinksからTurboへの移行
Webアプリケーションのナビゲートを高速化するための優れたツールであるTurbolinksは、現在活発に開発されていません。これは、Hotwireアンブレラの一部であるTurboと呼ばれる新しいフレームワークに取って代わられました。
その背後にあるチームは、フレーム、フォーム送信、ネイティブアプリなど、他のものがTurbolinksから抽出された同様の概念を採用して、より高速なWebに準拠できることを理解していました。
この記事の目的は、Turbolinksの新しい代替品であるTurboフレームワークのガイドを提供することです。これには、Turboで最も重要で一般的に使用されるTurbolinksの使用方法を説明する実用的な移行ガイドが含まれます。
これから説明する内容をよりよく理解するには、Turbolinksについてある程度の知識を持っていることが不可欠です。詳細については、こちらとこちらをご覧ください。
Turboは、JavaScriptを使用せずに最新の高速Webアプリを作成するためのいくつかの手法のコレクションです。これは、サーバーがHTML形式でブラウザーに直接配信されるすべてのロジックを処理できるようにすることで実現されます。同様に、ブラウザの唯一の責任はプレーンHTMLを処理することです。
これを行うために、Turboはそれ自体を4つの主要部分に分割します。
- ターボドライブ 、Turboの心臓部であり、リンクとフォームのすべてのクリックを自動的にインターセプトすることでページ全体のリロードを回避し、ブラウザがそれを呼び出さないようにし、History APIを介してURLを変更し、Ajaxを介してバックグラウンドでページを要求し、応答をレンダリングします適切に。
- ターボフレーム フロントエンド開発者がページのサブセットを独立して処理するためのフレームを処理する方法を再発明することにより、ページのサブセット/フレームを処理します。ページを、個別のスコープと遅延読み込み機能を備えた独立したコンテキストのセットに分解します。
- ターボストリーム Webソケットを介した非同期配信による一般的な部分的なページ更新を単純なCRUDコンテナタグのセットに置き換えるのに役立ちます。これらを使用すると、同じWebソケットを介してHTMLフラグメントを送信し、ページにUIを理解させて再処理させることができます。
- ターボネイティブ iOS / Androidでネイティブに移行する場合、ネイティブシェル用の埋め込みウェブアプリでTurboを処理するために必要なすべてのツールを提供します。
処理を高速化するために、スタイリング用のBootstrapとともに、スキャフォールドポストフォームフローが埋め込まれた、すぐに使用できるRailsアプリプロジェクトを提供することにしました。
これにより、設定に時間を費やす必要がなくなり、Turbolinksが自動的に追加された作業プロジェクトが提供されます。すでに独自のプロジェクトがある場合は、それでも構いません。引き続き記事をフォローできます。
railsを使用して新しいscaffoldRailsアプリを生成することもできます コマンド。
リポジトリのGitHubリンクはここにあります。必ずローカルでクローンを作成し、コマンドbundle installを実行してください すべてのRails依存関係をインストールします。
すべてが設定されたら、railsを介してRailsサーバーを起動します コマンドを実行して/postsを確認してください 以下に示すように、URI:
 レールにCRUDを投稿する
レールにCRUDを投稿する
Turbolinksの実際の機能を確認するには、リンクをナビゲートして新しい投稿を作成するか、アイテムを表示します。ページをリロードせずにURLが変更されることがわかります。
適切なNodeパッケージのインストールから始めましょう。 turbolinksはもう必要ないので 、以下の2つのコマンドに示すように、ノードリストからそれを消去して、ターボレールの依存関係を追加するだけです。
yarn remove turbolinks
yarn add @hotwired/turbo-rails
Railsを使用している場合、すべてが正しくインストールされていることを確認するもう1つの優れた方法は、次のコマンドを実行することです。
rails turbo:install
これにより、Webpackerがアプリケーションにインストールされている場合、npmを介してTurboがインストールされます。このコマンドは、何かを見逃した場合に備えて、プロジェクトからすべてのTurbolinksの古い依存関係を削除しようとします。
次に、 app / javascript / packs / application.jsを開きます ファイルを作成し、次のコード行を見つけます。
import Turbolinks from "turbolinks";
Turbolinks.start();
Railsアプリのバージョンによってインポートが若干変わる場合があることに注意してください(古いバージョンではrequireを使用していました) importの代わりに )。それでも、プロセスはどちらも同じです。
次に、それらを次のそれぞれに置き換えます。
import "@hotwired/turbo-rails";
はい、インポートは1つだけです。手動で何かを開始する必要はありません。 Turbo インスタンスは自動的にwindow.Turboに割り当てられます インポート時にオブジェクト。管理が簡単です。
テストして、Turboだけを探していて、Turbolinksを探していないかどうかを確認するには、ファイルの最後に次のコードスニペットを追加しましょう。
$(document).on("turbolinks:load", () => {
console.log("turbolinks!");
});
$(document).on("turbo:load", () => {
console.log("turbo!");
});
ブラウザでページがリロードされたら、コンソールログをチェックして、何が印刷されるかを確認します。
 ターボロードイベントログの確認
ターボロードイベントログの確認
app / views / layouts / application.html.erbに加える必要のあるもう1つの変更があります ファイル。基本的に、古いTurbolinksデータ属性をTurboの同等のものに変更します。 data-turbolinks-*を使用して2つのタグを見つけます 属性を次のように置き換えます:
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbo-track': 'reload' %>
<%= javascript_pack_tag 'application', 'data-turbo-track': 'reload' %>
これは、Turboがheadにインポートされたすべてのアセットを自動的に追跡できるようにするために重要になります。 タグを付けて、変更された場合に備えて必ずリロードしてください。これは、そこに追加したすべてのスクリプトとスタイルを含む、すべてのファイルに適用されます。
Turboはアプリケーション内のすべてのリンクを自動的にインターセプトして、リロードせずにそれらを呼び出すため、たとえば、特定のリンクに対してその機能を無効にする必要がある場合は、これを明示的にコーディングする必要があります。
app / views / posts / index.html.erbの[新しい投稿]ボタンを更新してテストしてみましょう。 次のファイルにファイルします:
<%= link_to 'New Post', new_post_path, :class => "btn btn-primary btn-sm", "data-turbo" => "false" %>
新しいデータ属性data-turboを明示的に追加していることに注意してください 、クリックされたときにこの特定のリンクを検索しないようにTurboに依頼します。
アプリケーションをリロードして[新しい投稿]ボタンをクリックすると、通常のアプリの場合と同じように、ページが完全にリロードされていることがわかります。
これは、Turboがアプリケーションで設定され機能しているかどうかをテストするための優れた方法でもあります。
同じことがあなたのフォームにも当てはまります。 Turboはすべてのフォーム送信を自動的に処理するため、それらは非同期で行われます。 app / views / posts / _form.html.erbの下のフォームで無効にする場合 ファイルの場合、送信ボタンを次のように変更する必要があります:
<div class="actions">
<%= form.submit class: "btn btn-primary btn-sm", "data-turbo" => false %>
</div>
アプリをリロードしてテストしてください!新しい投稿を作成するときも同じ動作が表示されます。
フォームについて言えば、Turboはリンクの場合と非常によく似た方法でフォームを処理します。ただし、フォームリクエストは常に正常に完了するとは限りません。
実際に見てみましょう!まず、いくつかの検証を追加して、投稿のnameを変更します およびtitle 必要なプロパティ。これを行うには、 app / models / post.rbを開きます ファイルを作成し、次のように変更します。
class Post < ApplicationRecord
validates :name, presence: true
validates :title, presence: true
end
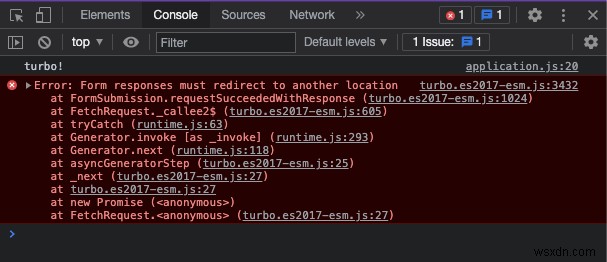
アプリをリロードして、すべてのフィールドを空のままにして、今すぐ新しい投稿を追加してみてください。何も起こらないことに気付くでしょう。ブラウザコンソールを調べると、次のようなものが表示されます。
 フォームの応答は別の場所にリダイレクトする必要があります
フォームの応答は別の場所にリダイレクトする必要があります
これを修正するには、2つの方法があります。 1つ目は、statusを追加することです。 ポストコントローラーの更新可能なアクション(POST、PUTなど)のそれぞれに、処理不可能なエンティティオブジェクトをその値として受け取るようにします。
以下に、両方のcreateのコード変更を示します。 およびupdate ( post_controller.rb )メソッド:
# def create
format.html { render :new, status: :unprocessable_entity }
# def update
format.html { render :edit, status: :unprocessable_entity }
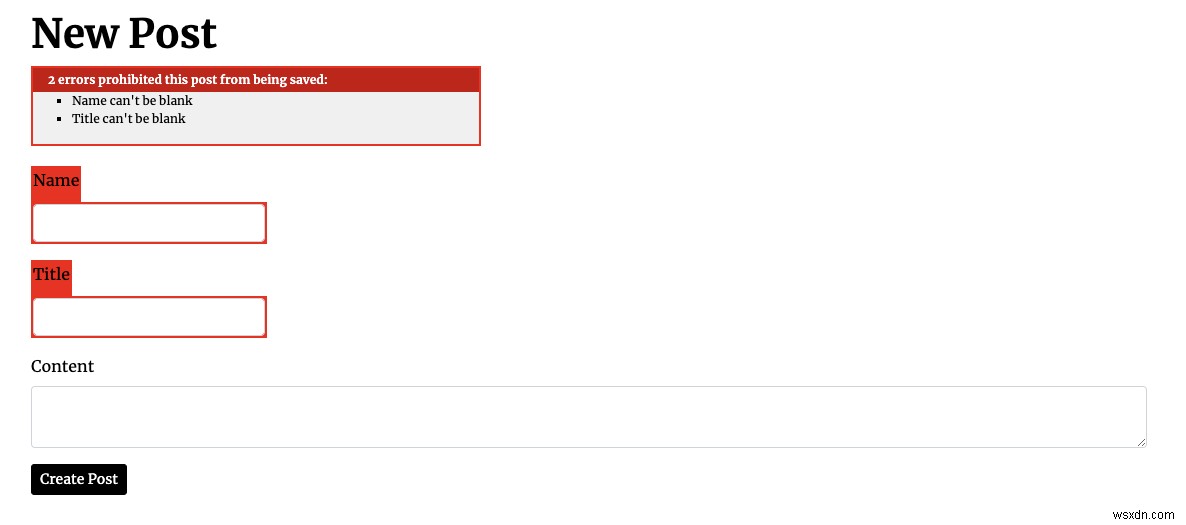
編集内容を保存して、フォームをもう一度テストします。今回はエラーが正しく表示されていることがわかります:
 UIに検証エラーを表示する
UIに検証エラーを表示する
これを行う2番目の方法は、turbo_frame_tagを使用することです。 。 Turboを使用するRailsアプリでは、私たちが話したTurboフレームはこのタグによってレンダリングされます。
ページの一部を分離し、バックエンドアプリで直接トンネルを開いて、Turboがこの特定のフレームにリクエストとレスポンスを添付できるようにする場合に、これは優れたリソースです。
テストするには、まず_ form.html.erbのコンテンツ全体をラップする必要があります このタグ内のファイル:
<%= turbo_frame_tag post do %>
...
<% end %>
フォームの場合、明らかな理由で投稿があります。ブラウザに戻ってもう一度テストすると、同じ検証エラーが期待どおりに表示されます。
ここで注意すべきもう1つの興味深い点は、そのフォーム用に生成されたHTMLです。ご覧ください:
<turbo-frame id="new_post">
<form action="/posts" accept-charset="UTF-8" method="post">
...
</form>
</turbo-frame>
このカスタムHTML要素は、Turboがフレームをページ全体ベースのアクションと区別する方法です。
ブラウザのデフォルトの読み込みメカニズムを削除すると、ページの読み込みが遅い場合に備えて別のメカニズムを提供するのが常識です。
Turboは、ページの上部に組み込みのCSSベースのプログレスバーをすでに提供しています。これは、BootstrapやMaterialDesignなどの主要なライブラリによって提供されるものと非常によく似ています。
リクエストの処理に500ミリ秒以上かかる場合にのみ表示されるように設定されていますが、これはテストプロジェクトには十分な長さではありません。
スタイルを変更したり、完全に削除したりする場合は、.turbo-progress-barを試してみてください。 以下に示すように、CSSクラス:
.turbo-progress-bar {
height: 15px;
background-color: gold;
}
テストするには、 application.jsのプログレスバーの遅延を減らす必要があります 次のコードを含むファイル:
window.Turbo.setProgressBarDelay(1);
提供される時間はミリ秒単位です。以下に、プログレスバーの更新されたスタイル表現を示します。
 更新されたプログレスバーの表示
更新されたプログレスバーの表示
Turboと、StreamsやNativeモジュールなど、そのすばらしい機能については、まだまだ議論の余地があります。ただし、記事に焦点を当て続けるために、これらの最初のステップに固執します。
いつものように、公式のTurbo Handbookをお勧めすることは避けられませんでした。これは、この移行プロセス全体を開始したときに非常に役立ちました。そこには、プロジェクトに必要な特別な条件に対処するために必要なすべての資料があります。
たとえば、アプリでDeviseを使用している場合は、いくつかの調整が必要になる可能性があります。幸いなことに、Turboチームは、このトピックに関する優れたチュートリアルを提供して、DevisewithTurbo周辺の細かな点を支援しました。
-
GmailからOffice365への移行
新しい企業は通常、さまざまな規模の個人や組織のニーズに応える主要な電子メールシステムとしてGmailから始めます。ビジネスの成長に伴い、要件がより複雑になり始めた後、Office 365に移行し、エンタープライズレベルの用途へのOffice365の適合性を実現します。特に企業の世界では、Office365はビジネスの生産性を高めるための頼りになる製品です IMAPメールボックスをOffice365に移動するには、さまざまな移行方法があります。移行するメールボックスの数が少ない場合は、PSTファイルをGmail(Outlookの場合)からOffice 365(Outlookの場合)にエクスポ
-
Motorola Droid Turbo から SIM カードを取り外す方法
Verizon Droid Turbo または Droid Turbo 2 を購入しましたが、Motorola Droid Turbo に SIM カードを挿入または取り外す方法を知りたいですか? まあ、これ以上見る必要はありません。この簡潔なガイドでは、イジェクト ツールを使用する場合と使用しない場合で、Motorola Verizon Droid Turbo 2 から SIM カードと SD カードを挿入および取り外す方法を説明しました。 Motorola Droid Turbo から SIM カードを取り外す方法 安全に行うために、以下の注意事項に留意してください: SIM/S
