HTML
<optgroup disabled>
のdisabled属性を実装する例を見てみましょう。
例
<!DOCTYPE html> <html> <body> <h2>Water Levels</h2> <p>Impurity Level <meter min="0" low="50" high="95" max="100" value="85"></meter></p> <select> <optgroup label="Ratio"> <option value="one">3:2</option> <option value="two">5:3</option> </optgroup> <optgroup label="Water" disabled> <option value="low">2L</option> <option value="Medium">5L</option> <option value="high">10L</option> <option value="veryhigh">20L</option> </optgroup> </select> </body> </html>
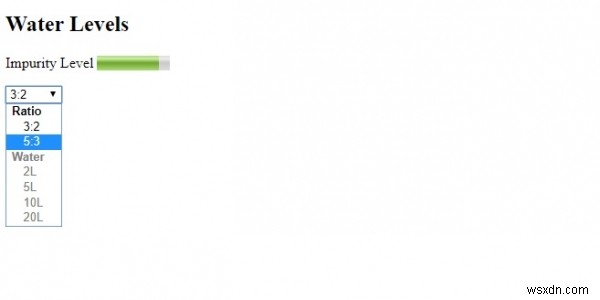
出力

上記の例では、2つのオプショングループ-
を設定しています。<optgroup label="Ratio"> <option value="one">3:2</option> <option value="two">5:3</option> </optgroup> <optgroup label="Water" disabled> <option value="low">2L</option> <option value="Medium">5L</option> <option value="high">10L</option> <option value="veryhigh">20L</option> </optgroup>
オプショングループの1つを無効に設定しました-
<optgroup label="Water" disabled> <option value="low">2L</option> <option value="Medium">5L</option> <option value="high">10L</option> <option value="veryhigh">20L</option> </optgroup>
これで、上記のオプションが無効になり、訪問者はそれらを選択できなくなります。
-
HTMLサイズ属性
HTMLサイズ属性は、選択で表示されるオプション/文字の数を表します および入力 HTML要素。 構文 以下は構文です- <tagname size=”number”></tagname> HTMLサイズ属性の例を見てみましょう- 例 <!DOCTYPE html> <html> <style> body { color: #000; height: 100vh; &nb
-
HTMLオプション値属性
HTMLオプション値属性は、フォームがHTMLドキュメントで送信されたときにサーバーに送信されるオプションHTML要素の値を定義します。 構文 以下は構文です- <option value=”text”></option> HTMLオプション値の属性の例を見てみましょう- 例 <!DOCTYPE html> <html> <style> body { color: #000; height: 100
