HTML無効属性
HTMLのdisabled属性は、要素を無効にするために使用されます。次の要素でこの属性を使用します-
<button>, <textarea>, <optgroup>, <select>, <fieldset>, <input>, and <option>.
以下は構文です-
<element disabled>
上記の要素は、無効に設定されているため無効になります。
ここで、HTMLの要素のdisabled属性を実装する例を見てみましょう。
要素のdisabled属性は、要素を無効にするために使用されます。要素を無効にすると、クリックできなくなります。明らかな理由により、無効にされた入力要素は送信されません。
以下は構文です-
<input disabled>
要素-
のdisabled属性を実装する例を見てみましょう。例
<!DOCTYPE html> <html> <body> <h2>Details</h2> <form> <p>These are the new details...</p> <fieldset> <legend>New Details:</legend> Player: <input type="text" disabled><br> Rank: <input type="number"><br> Email: <input type="email"><br> Reporting Time: <input type="time"> </fieldset> </form> </body> </html>
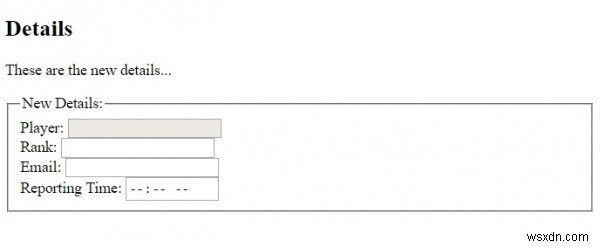
出力
これにより、入力要素「Player」の1つを無効にした次の出力が生成されます-

-
HTMLリスト属性
HTMLリスト属性は、HTMLドキュメントの要素の事前定義されたオプションを含む要素を参照します。 構文 以下は構文です- <input list=”text”> HTMLリスト属性の例を見てみましょう: 例 <!DOCTYPE html> <html> <style> body { color: #000; height: 100vh; background-colo
-
HTMLmaxlength属性
HTML maxlength属性は、HTMLドキュメントの入力HTML要素で許可される最大文字数を定義します。 構文 以下は構文です- <input maxlength=”text”> HTMLmaxlength属性の例を見てみましょう- 例 <!DOCTYPE html> <html> <style> body { color: #000; height: 100vh;
