HTML
HTMLの
以下は属性です-
- 無効 :オプショングループを無効にすることを指定します
- ラベル :オプショングループのラベルを指定します。
要素を実装する例を見てみましょう-
例
<!DOCTYPE html> <html> <body> <h2>Educational Qualification</h2> <select> <optgroup label="Graduation"> <option value="bca">BCA</option> <option value="bcom">B.COM</option> <option value="btech">B.TECH</option> </optgroup> <optgroup label="Postgraduation"> <option value="mca">MCA</option> <option value="mcom">M.COM</option> <option value="mtech">M.TECH</option> <option value="msc">M.Sc</option> </optgroup> </select> </body> </html>
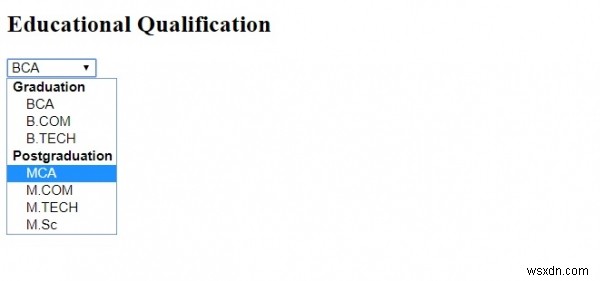
出力

上記の例では、2つのセクションを持つドロップダウンリストを設定するための2つのoptgroupがあります。このようにして、ドロップダウンリストにオプションをグループ化しました-
<select> <optgroup label="Graduation"> <option value="bca">BCA</option> <option value="bcom">B.COM</option> <option value="btech">B.TECH</option> </optgroup> <optgroup label="Postgraduation"> <option value="mca">MCA</option> <option value="mcom">M.COM</option> <option value="mtech">M.TECH</option> <option value="msc">M.Sc</option> </optgroup> </select>
オプション要素セットは、ドロップダウンリストにさまざまなオプションを設定するために使用され、ユーザーが単一のオプショングループからそれらのいずれかを選択できるようにします-
<option value="bca">BCA</option> <option value="bcom">B.COM</option> <option value="btech">B.TECH</option>
-
HTML<data>タグ
HTMLのタグは、現在のコンテンツを翻訳して機械可読に設定するために使用されます。 構文 以下は構文です- <data value=””> 上記の値は、コンテンツの機械可読形式を設定します。 例 タグ-を実装する例を見てみましょう <!DOCTYPE html> <html> <body> <h2>Subjects covered in Schools</h2> <p>Associating the subject name with number:</p> <u
-
HTML<textarea>無効属性
要素のdisabled属性は、を無効にするために使用されます。無効にすると、からテキストを選択できなくなります。 構文 以下は構文です- <textarea disabled> 例 要素-のdisabled属性を実装する例を見てみましょう。 <!DOCTYPE html> <html> <body> <h2>Candidate Details</h2> Student Name: <input type="text" value="David"><br>
