フローティング目次をWordPressの投稿に追加する方法

オンラインコンテンツプロバイダーのビジネスに長く携わってきた人なら誰でも、Googleがインターネットユーザーに高品質の資料を提供するため、長編のストーリーテリングが大好きであることを知っています。その結果、何千もの単語を含む記事がワールドワイドウェブで一般的になりました。しかしその一方で、探索で迷子になっている読者の数も増えています。
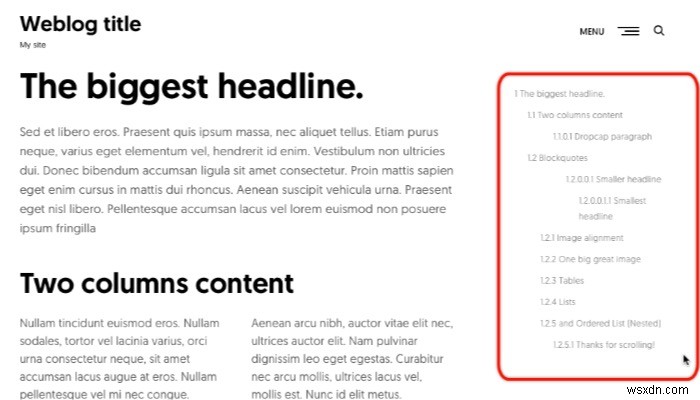
長い記事をナビゲートするのに役立つはずの1つは、目次(TOC)です。残念ながら、ほとんどの場合、目次は特定の位置に配置されるように設定されており、ユーザーがスクロールして離れるとすぐに消えます。 TOCを記事に沿って固定位置に浮かせるように設定して、いつでも利用できるようにすると便利です。
WordPressユーザーの場合、WordPressの投稿にフローティング目次を追加する方法は次のとおりです。
目次の追加
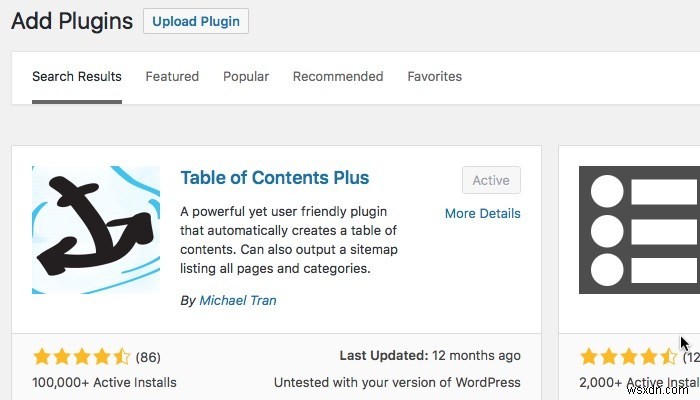
最初のステップは、目次を挿入することです。推奨されるTOCプラグインの1つは、目次プラスです。このプラグインは、記事の見出しに基づいて目次を自動的に生成します。

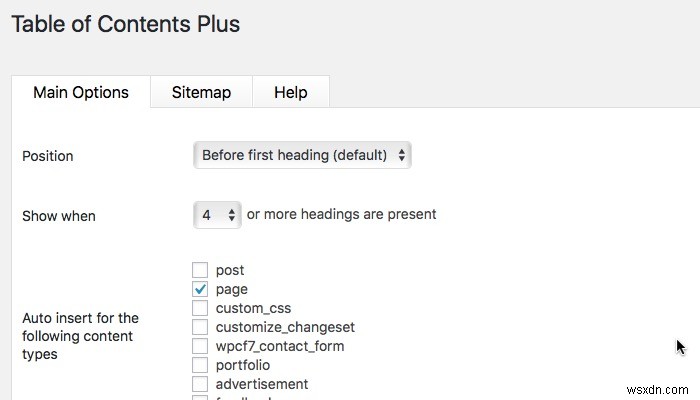
インストールとアクティベーションの後、プラグインは「設定->目次+」メニューからアクセスできるようになります。設定から、プラグインを特定のコンテンツタイプに自動的に表示するように設定したり、アクティブ化する前にヘッダーの最小数を設定したり、ショートコードを使用してプラグインを有効/無効にしたり、投稿/ページの特定の位置に挿入したりできます。カスタマイズ。

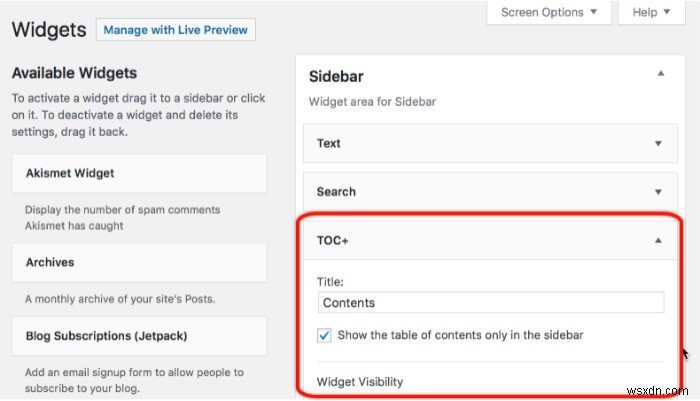
サイドバーに目次を表示するには、[外観]-> [ウィジェット]に移動し、[目次+]ウィジェットをサイドバーウィジェット領域にドラッグアンドドロップします。 [保存]をクリックすると完了です。

TOCは、基準を満たすすべての投稿とページのサイドバーに表示されます。

ただし、TOCサイドバーウィジェットは引き続き記事と一緒にスクロールします。それを維持するために、このチュートリアルを続けましょう。
目次を固定する
2番目の目的を達成するには、Q2W3FixedWidgetと呼ばれる別のプラグインの支援が必要です。 WordPressリポジトリレーンを通常通り移動してから、プラグインをインストールしてアクティブ化します。

このプラグイン設定には、[外観]-> [固定ウィジェットオプション]メニューからアクセスできますが、ほとんどのユーザーはそれらをいじくり回す必要はありません。
プラグインの使用は簡単です。 「外観->ウィジェット」に戻り、サイドバーに固定するウィジェットを選択します。 TOC +ウィジェットをスクロールに沿ってサイドバーの固定位置に浮かせたいので、それを選択します。
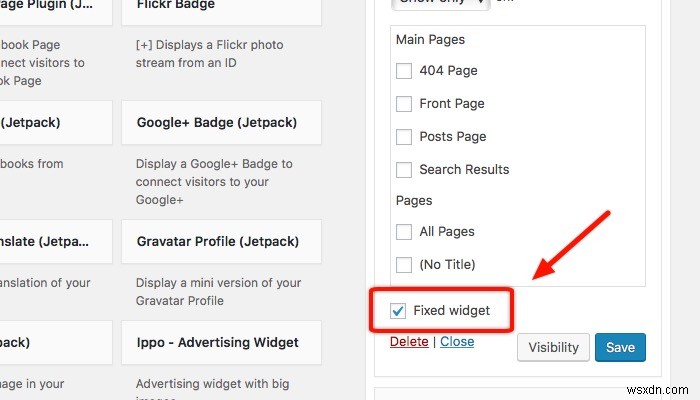
[固定]ウィジェットと呼ばれる[保存]ボタンのすぐ上に新しいチェックボックスが表示されます。このチェックボックスをオンにするだけで、固定の目次が表示されます。

また、この機能は目次プラスに限定されません。 Q2W3プラグインを使用して、ウィジェットをサイドバーに表示したままにすることができます。
これで、サイドバーの目次ウィジェットがあるページまたは投稿に移動して、作業を賞賛することができます。無効にする必要がある場合は、[外観]-> [ウィジェット]メニューに戻り、チェックボックスをオフにします。
いくつかのヒント
CSSマスターは、TOC +のスタイルカスタマイズ機能を利用して、外観を好みに合わせて調整できますが、ほとんどのユーザーは、プラグインをそのまま使用します。これは、目次表示が使用するテーマに大きく影響されることを意味します。
TOC +とQ2W3の組み合わせをいくつかのテーマでテストすることができました。ここでは、最大の結果を得るために使用できるいくつかのヒントを紹介します。
まず、サイドバーの下部にある固定TOC +ウィジェットを他のウィジェットの下に配置して、スクロールしたときに別のウィジェットを越えないようにします。ウィジェットは透明な背景を持っているので(少なくとも私がテストしたテーマではそうです)、2つの異なる透明なウィジェットを積み重ねて見ることは、特に一方が動いていてもう一方が動いていない場合は、見栄えがよくありません。
次に、サイドバーで使用するウィジェットをできるだけ少なくします。このように、TOC +ウィジェットはページが折りたたまれる前に表示され、トップページに到達してそこにとどまるまでページとともに上にスクロールします。
固定サイドバーを使用するもう1つの利点は、訪問者がページを下にスクロールしたときに通常表示される空の領域がないことです。
組み合わせを試して、あなたの考えを教えてください。
-
WordPressでMarkdownを使用してワークフローを改善する方法
マークダウンは、最小限の労力でプレーンテキストドキュメントをフォーマットするのに役立つシンプルなマークアップ言語です。 HTMLまたはWordPressのビジュアルエディターを使用して記事をフォーマットすることに慣れているかもしれませんが、マークダウンを使用するとフォーマットがはるかに簡単になり、HTMLを含む(ただしこれらに限定されない)いくつかのフォーマットにいつでもエクスポートできます。 WordPressにはネイティブのマークダウンサポートは付属していませんが、必要に応じてこの機能をWebサイトに追加できるプラグインがあります。 このチュートリアルでは、人気のあるWP-Markdo
-
Word で目次を追加する方法
Word 文書に目次を追加する方法を知りたい場合は、以下を読み続けてください。多数のページからなる大規模な文書を作成した後は、読者がコンテンツを簡単に閲覧できるようにする必要があります。しかし、サブチャプターは言うまでもなく、多くのページとチャプターがあります。各章にそれぞれのページ番号を手動で書くのは魅力的ではありません。書くことに集中し、代わりに自動目次を使用する必要があります。 目次 (「目次」または「TOC」とも呼ばれます) は通常、ドキュメントの最初のページにあり、ドキュメントの章とセクションとページ番号が含まれています。 このガイドでは、Microsoft Word ドキュメン
