WordPressテーマのフォントを変更する方法

WordPress Webサイトのフォントを変更したいと思ったことはありませんか?カスタマイザーで新しいフォントを選択することは難しくありません。テーマに付属していないフォントを使用したい場合、または変更する要素に変更するオプションがない場合に問題が発生します。
カスタマイズ可能なフォントの変更
より多くのフォントを入手するには、まずEasyGoogleFontsプラグインをサイトにインストールします。

1.「プラグイン->新規追加」に移動します。
2.「EasyGoogleFont」を検索します。
3.[インストール]をクリックしてから[アクティブ化]をクリックします。
4.これで、サイトにさらに多くのフォントオプションがあります。それらを変更するには、カスタマイザーに移動します([外観]-> [カスタマイズ])。

5.「タイポグラフィ->テーマタイポグラフィ」をクリックします。

6.ドロップダウン矢印をクリックして、下にスクロールします。さらに多くの利用可能なフォントが表示されるはずです。

7.使用するものをクリックして選択します。
プラグインを使用して、テーマですでにカスタマイズ可能なテキストを変更するのは非常に簡単です。イライラする部分は、特定のテキストを別のフォントにしたい場合に発生し、それを変更する場所がありません!
それらをカスタマイズするには、Webサイトのその部分のCSSコードを変更する必要があります。ただし、非表示になっているため、追跡する必要があります。
拡張機能を入手
Google Chromeブラウザで、WhatFontという拡張機能を検索し、インストールして実行を許可します。

有効にすると、WhatFontは任意のWebサイトで見つかったフォントを識別します。したがって、フォントが好きで、それを仕事で使用したい場合は、WhatFontの実行中にマウスをテキストに合わせると、フォントの名前が表示されます。
インストールしてアクティブ化する必要がある次の拡張機能はFirebugLiteです。サイトコードが表示され、CSSプロパティをライブ編集できます。この拡張機能を使用すると、コード内のテキストの場所を見つけることで、フォントを簡単に見つけて変更できます。

フォントを探す
テーマが現在使用しているフォントの名前を確認するには:
1.アイコンをクリックしてWhatFontをアクティブにします
2.識別したいフォントにカーソルを合わせます。

3.フォント名をメモします。
4.WhatFontをオフにします。
次のステップは、コード内でそのフォントを使用するCSSを見つけることです。
1.前に行ったようにカスタマイザーを開きます。
2. Firebug Lite(ドライバーでバグのアイコン)を開きます。
3. Firebugをアクティブにすると、サイトのコードが画面の下部に表示されます。
特にCSSの専門家でない場合は、このコードの操作に非常に注意する必要があります。ただし、指示にうまく従えば、サイトを破壊することなく、フォントを簡単に変更できるはずです。先に進む前に、サイトをバックアップすることをお勧めします。
変更するテキストの現在のフォントを見つけます。
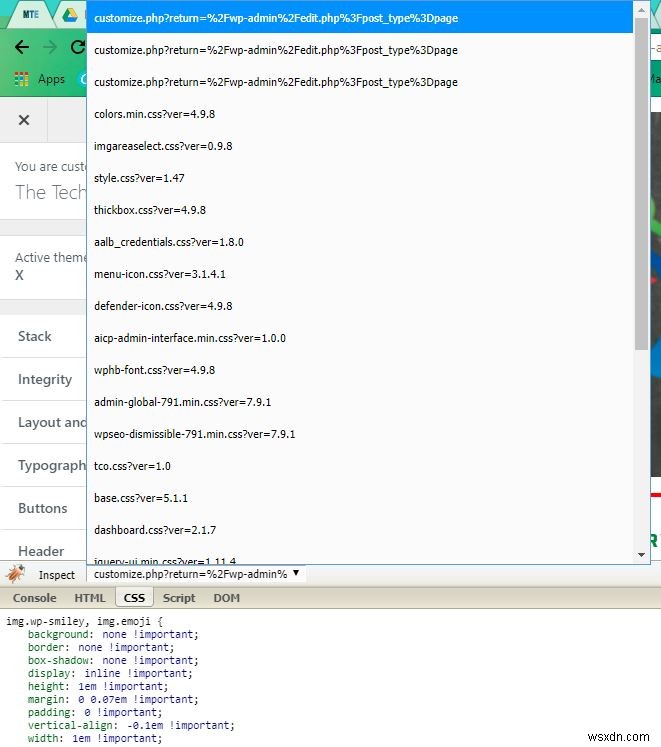
1.CSSをクリックします。

2.style.cssファイルを選択します。 (長いファイルです。)

3. Ctrlを押します + f 書き留めたフォントを検索ボックスに入力します。
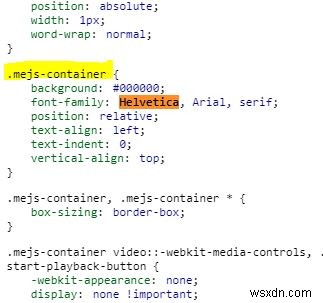
4.この例では、Helveticaを探していましたが、CSSスタイルでそのフォントの場所をオレンジ色で確認できます。

4.フォントの場所を強調表示してコピーします。上の写真で黄色で強調表示しています。リストされている場所が複数ある場合は、そのうちの1つだけをコピーしてください。
フォントコントロールを作成する
フォントコントロールは、CSSが変更するフォントを使用する場所をプラグインに通知します。この手順は、特に探しているフォントがサイトのいくつかの異なる場所にある場合は、少し試行錯誤する可能性があります。
1.管理パネルに戻り、設定にカーソルを合わせて、[GoogleFonts]をクリックします。
2.[新しいフォントコントロールを作成する]をクリックします。

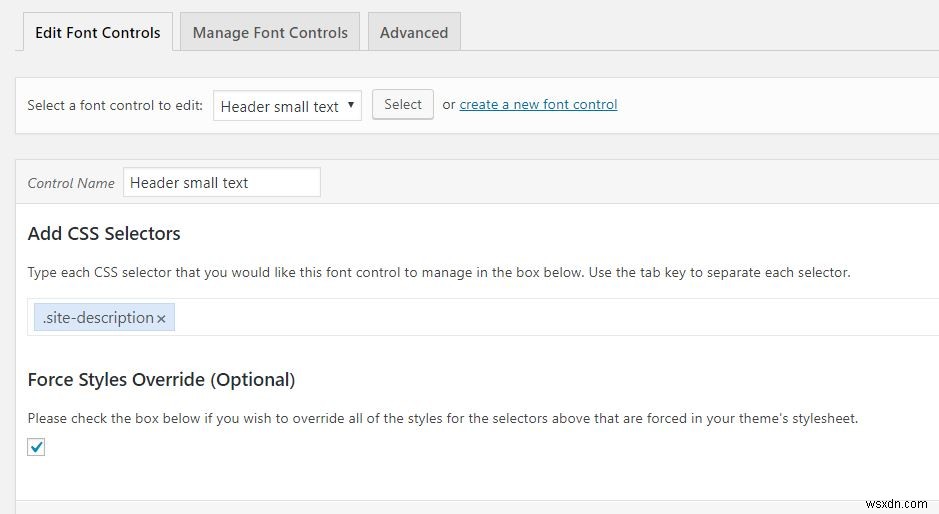
3.名前を変更して、新しいフォントの場所を説明します。
4.CSSリストからコピーした場所をCSSセレクターボックスに貼り付けます。
5.[スタイルの強制オーバーライド]ボックスをクリックします。
6.保存します。
確認する
カスタマイザーに戻り、フォントを変更する場所を見つけます。作成したフォントコントロールのドロップダウンボックスを見つけます。プルダウンして、使用するフォントを選択します。正常に機能する場合は、クリックするとすぐにフォントが変更されます。
それが機能しない場合は、フォントコントロールに戻り、貼り付けた場所を削除して、元のフォントがリストされていたCSSの別の場所を使用して再試行してください。覚えておいてください、それを機能させるには数回の試行が必要かもしれません。
共通のテーマを使用している場合でも、WordPressテーマのフォントを変更する機能により、サイトに独自の外観を与えることができます。サイトが適切に更新されていることを確認し、これを試してみてください。
-
Android スマートフォンでフォント タイプを変更する方法
Android デバイスが iPhone と異なる点の 1 つは、Android デバイスで得られるカスタマイズ可能な機能です。フォント スタイルとフォント タイプは、Android デバイスの外観に重要な役割を果たします。 Android フォンのフォント タイプを変更したいと思うかもしれませんが、方法を理解するのに苦労しているかもしれません。 .心配はいりません。Android フォンのフォント スタイルを変更するのに役立つ簡単なガイドがあります。 Android デバイスのフォントを変更して新しい外観にする方法はいくつかあります。このガイドで言及しているいくつかの方法を確認してくださ
-
Windows 11 でテーマを変更する方法
Windows 11 の同じ古いデフォルト テーマにうんざりしていませんか?ただし、Microsoft には、デフォルトのテーマ設定をいじることができる多くの機能があるため、心配する必要はありません。そのような機能の 1 つがテーマです。 新しい Windows 11 の導入により、Microsoft が Windows オペレーティング システムの UI とデザイン機能を強化したことは秘密ではありません。このような便利な UI 設定には、使い慣れた古い テーマ が含まれています 、Windows 11 の背景、色、フォントなどを変更できる Windows 設定の機能。 方法を学びましょう
