WordPressのSEOを改善するために404エラーを処理する方法

404ページに出くわしたことがあると思います。 404は、「ページが見つかりません」を表すブラウザエラーの1つであり、URLが無効で、表示するコンテンツがない場合に発生します。
ウェブマスターにとって、404エラーの主な欠点の1つは、サイトの信頼性が低下することです。 404エラーを取得するためだけに、いくつかの重要な情報を取得しようとしてサイトにアクセスする状況を想像できますか?サイトを離れて二度と戻ってこない可能性があり、サイトのバウンス率が高くなります。したがって、サイトの所有者はこれをできるだけ避ける必要があります。
WordPressには、404エラーを処理するための多くのプラグインが付属しています。このチュートリアルでは、404から301と呼ばれるプラグインについて説明します。これは、404エラーページすべてを有効なURLにリダイレクトする単純なプラグインです。これは、検索エンジンでのサイトのランキングを向上させ、古いページが新しいページで持っていた力を維持し、重複するコンテンツを回避するために非常に重要です。
301および302ステータスとは何ですか?
リダイレクトとは、検索エンジンとサイト訪問者が最初にアクセスしていたページではなく、別のページに移動するプロセスです。最も一般的なタイプには、「301」および「302」リダイレクトが含まれます。
301リダイレクトは、Webサイトにリダイレクトを実装するために使用できる最良の方法です。それは永続的であり(ページが永続的に移動することを意味します)、リダイレクトされたページにランキング力の最大99%を渡します。 302リダイレクトは永続的ではありません。古いページを新しいページに置き換えるか、それを維持するかを検索エンジンが決定する必要があります。
他のプラグインよりも404から301のプラグインを選択する理由は次のとおりです。
- 無料で簡単にインストールして使用できます
- サイト所有者がエラーのあるリンクで作業できるようにします
- ログに記録されたエラー通知は管理者のメールアドレスに送信されます
注 :このプラグインを機能させるには、rewrite_moduleを有効にする必要があります Apacheサーバーで。
インストール
プラグインをインストールするには、次の手順に従います。
1. WordPressインストールの管理パネルにログインし、[プラグイン]と[新規追加]ボタンをクリックします。
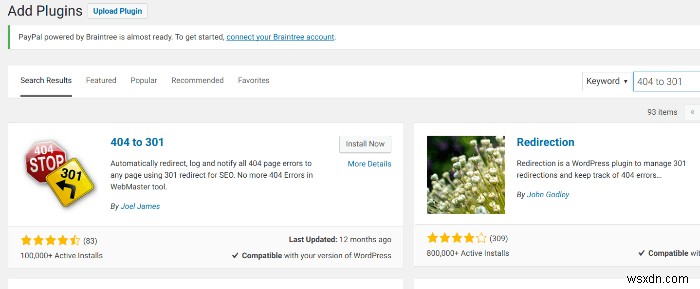
2.検索バーに「404〜301」と入力してEnterキーを押します。 WordPressのローカルインストールを使用している場合は、インターネットに接続していることを確認してください。
3.下の画像に示すように、[今すぐインストール]ボタンをクリックして、プラグインをアクティブにします。

構成
プラグインを正常にインストールしてアクティブ化したら、次のステップは構成または設定です。
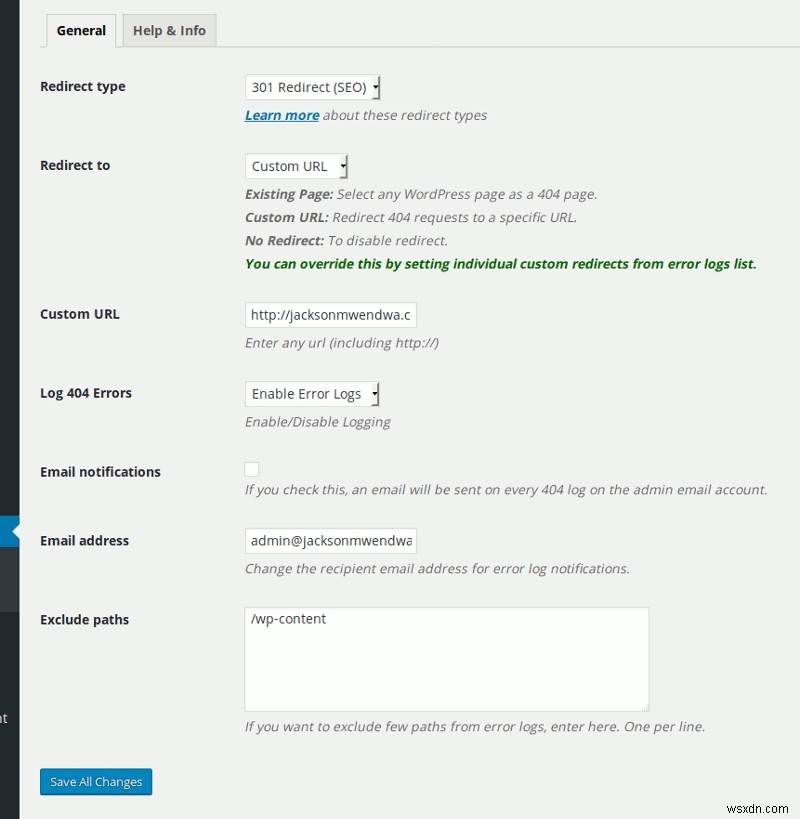
1.ダッシュボードで、サイドメニューの[404から301->4040設定]リンクをクリックします。

2.デフォルトでは、「301リダイレクト」が選択されています。選択したままにします。
3.サイト訪問者をリダイレクトするページを選択します。ページがない場合は、ページを作成して選択するだけです。
4.このプラグインの利点の1つは、エラーをログに記録できることです。ここで「エラーログを有効にする」を選択して、ログを取得します。ロギングはリソースを大量に消費し、サイトの速度を低下させる可能性があるため、必ずエラーを修正してください。
5.ログに記録されたエラーの通知を受け取るには、[電子メール通知]チェックボックスをオンにして、その下に電子メールを入力します。
6.最後のステップは、エラーログから除外するパスを追加することです。
設定を保存した後、サイトで利用できないページにアクセスしてみることができます。これにより404エラーまたはページが見つからないというエラーが生成される代わりに、設定した新しいページにリダイレクトされます。私の場合、以下に示すページを作成しました。

結論
サイトの所有者、開発者、またはデザイナーとして、あなたは間違いなく検索エンジンで良いランキングを持ちたいと思うでしょう。そのためには、404エラーの管理を通じて優れたユーザーエクスペリエンスを提供することが重要です。 404 to 301プラグインを使用すると、これを簡単な方法で実行できます。つまり、エラーを管理するためにコーディングを使用する必要はありません。これにより、サイトの検索エンジンでのランキングが確実に向上します。
-
WordPressでMarkdownを使用してワークフローを改善する方法
マークダウンは、最小限の労力でプレーンテキストドキュメントをフォーマットするのに役立つシンプルなマークアップ言語です。 HTMLまたはWordPressのビジュアルエディターを使用して記事をフォーマットすることに慣れているかもしれませんが、マークダウンを使用するとフォーマットがはるかに簡単になり、HTMLを含む(ただしこれらに限定されない)いくつかのフォーマットにいつでもエクスポートできます。 WordPressにはネイティブのマークダウンサポートは付属していませんが、必要に応じてこの機能をWebサイトに追加できるプラグインがあります。 このチュートリアルでは、人気のあるWP-Markdo
-
WordPress サイトで未使用の CSS を削除 (または延期) する方法
WordPress で使用されていない CSS を削除しますか? ウェブサイトを高速化しますか? Web サイト最適化の主な目標は、不要なコードを削除することです。これにより、Web サイト ページの合計サイズが縮小され、ページの読み込み時間が短縮され、訪問者のユーザー エクスペリエンスが向上します。 Web サイトのページのサイズを大幅に削減できる領域の 1 つは、スタイリングです。ウェブサイトのスタイリングは、カスケーディング スタイル シートと呼ばれるルールベースの言語によって制御されます。カスケーディング スタイル シートは、HTML や Javascript と並ぶワールド ワイ
