WordPress サイトで未使用の CSS を削除 (または延期) する方法
WordPress で使用されていない CSS を削除しますか? ウェブサイトを高速化しますか?
Web サイト最適化の主な目標は、不要なコードを削除することです。これにより、Web サイト ページの合計サイズが縮小され、ページの読み込み時間が短縮され、訪問者のユーザー エクスペリエンスが向上します。
Web サイトのページのサイズを大幅に削減できる領域の 1 つは、スタイリングです。ウェブサイトのスタイリングは、カスケーディング スタイル シートと呼ばれるルールベースの言語によって制御されます。カスケーディング スタイル シートは、HTML や Javascript と並ぶワールド ワイド ウェブのコア ビルディング ブロックの 1 つです。
一般に CSS と略されるスタイルシートは、ページの色、フォント、背景、画像のスタイル、余白、パディングなどを定義するために使用できます。以下の例では、CSS コードにより、見出しが中央に配置され、赤で表示されるようになっています。
h1 {
text-align: center;
color: red;
}一般的な WordPress Web サイトでは、ページを正しく表示するために多くのスタイルシートが必要になります。 WordPress のコア バージョンで使用される CSS スタイルに加えて、有効化された WordPress テーマと WordPress プラグインによって CSS 呼び出しが行われます。したがって、WordPress Web サイトでは、すべてを正しくスタイル設定するために、多数の CSS ファイルが必要になる場合があります。
カスケード スタイル シートを使用すると、ファイルが大きすぎる場合、または呼び出される CSS ファイルが多すぎる場合に、ページの読み込み時間が長くなる可能性があります。この問題に取り組むために、Defer、Minify、Combine などの多くの手法を採用できます。
以下は、これらの手法の概要です。
| CSS 最適化テクニック | 使い方 |
|---|---|
| 延期 | ページが読み込まれるまで、重要でない CSS ファイルの実行を延期する |
| 縮小 | スペース、タブ、改行、コメントを削除 |
| 結合 | 複数の CSS ファイルを 1 つのファイルにまとめて HTTP リクエストの総数を減らす |
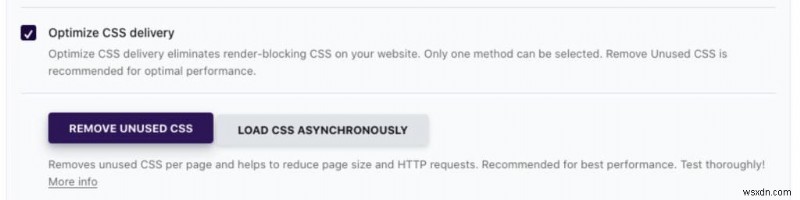
CSS の重みをさらに減らしたい場合は、WordPress で使用されていない CSS ルールを削除することをお勧めします 訪問者が必要なスタイルだけをダウンロードできるようにします。ブラウザーが不要な CSS コードを読み込まないようにすることで、ページの読み込みを高速化し、訪問者のユーザー エクスペリエンスを向上させることができます。
未使用の CSS を詳しく見て、未使用の CSS コードを WordPress Web サイトから削除する方法を調べてみましょう。
WordPress で使用されていない CSS とは何ですか?なぜ発生するのですか?
未使用の CSS は、現在のページで呼び出されていない CSS ルールを指します。ページがスタイルシートからすべての CSS ルールを呼び出す必要はめったにないため、これは頻繁に発生します。たとえば、スタイルシートに赤を使用して見出しを表示するための CSS ルールが含まれている場合がありますが、実際に要求されていない場合、これは未使用の CSS として分類されます。
ブラウザは未使用の CSS ルールを必要としないため、コードによって CSS ファイルのサイズが不必要に増加しています。したがって、WordPress で使用されていない CSS コードを削除することで、ページの読み込み時間を改善できます。
WordPress テーマでは、styles.css ファイルをメインのスタイルシートとして使用する必要がありますが、テーマでは、フォント、テーマ スキン、およびその他のデザイン要素用に追加のスタイルシートを使用するのが一般的です。テーマ CSS ファイルに含まれる CSS ルールの多くは、特定の状況でのみ必要になります。それにもかかわらず、これらの CSS ファイルは通常、Web サイトのすべてのページに読み込まれます。
WordPress プラグインは、開発者がデフォルトですべてのページに頻繁にスタイルシートをロードするため、未使用の CSS をページに挿入するのに特に適していません。
| WordPress プラグインの種類 | 未使用の CSS の例 |
|---|---|
| ページビルダー | ページで使用されていないコンテンツ ブロックのスタイルを挿入します |
| コンテンツ スライダー | ホームページでのみ必要な場合でも、Web サイト全体でスライダー スタイルシートを呼び出します |
| お問い合わせフォーム | 連絡先ページでのみ必要な場合でも、Web サイト全体でフォーム スタイルシートを呼び出します |
WordPress で使用されていない CSS を削除することは良い習慣ですが、ウェブサイトのデザインにとって重要な CSS コードを削除すると、ウェブサイトのデザインが壊れてしまいます。
重要な CSS について
よく耳にするもう 1 つの用語は、クリティカル CSS です。 .スクロールせずにすぐにコンテンツをユーザーに表示するために必要なスタイルを指します。このエリアはアバブ ザ フォールドと呼ばれます ブラウザがスクロールせずに見える範囲のコンテンツを読み込むのにかかる時間を First Contentful Paint と呼びます (FCP)。
First Contentful Paint がすばやく読み込まれるように、重要な CSS を抽出して縮小し、HEAD 要素にインラインで表示することをお勧めします。 Defer を使用して重要でない CSS ファイルを後で読み込むと、重要度の低い CSS ファイルが最初のページの読み込みを遅くしないようにすることができます。

未使用の CSS を見つける方法
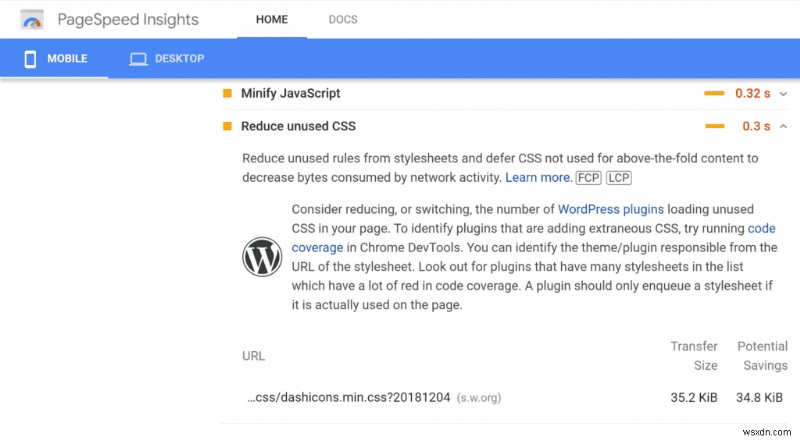
ページで使用されていない CSS をすばやく発見するには、その URL を GTmetrix、Google PageSpeed Insights、Pingdom Website Speed Test などのパフォーマンス レポート ツールに入力します。レポートは未使用の CSS を強調し、未使用のルールを削除または延期することを推奨します。

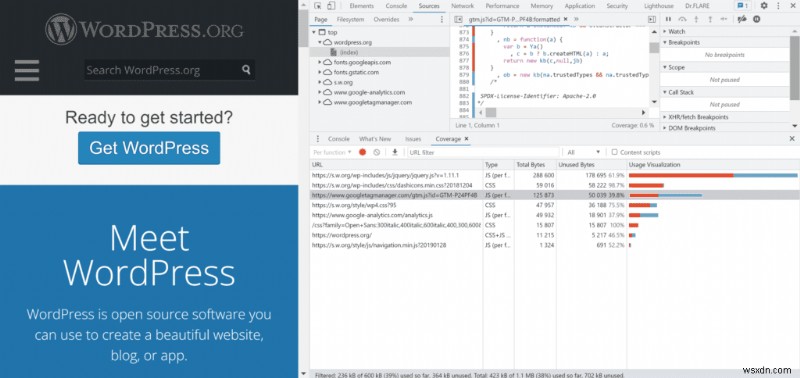
最新のブラウザーは、Web サイトのデザインとコードを分析するのに役立つ開発者ツールを提供します。 Google Chrome の開発者向けオプションは Chrome DevTools と呼ばれ、その [カバレッジ] タブ 未使用の Javascript および CSS コードを見つけるために使用できます。これは、未使用のルールが多数含まれている CSS ファイルをすばやく効果的に見つける方法です。
Chrome DevTools をロードするには、ページを右クリックして [Inspect] を選択するだけです . [カバレッジ] タブをクリックすると、各ファイルの URL と、ファイルが Javascript、CSS、またはその両方であるかどうかを確認できます。右側には、ファイルの合計サイズ (バイト単位) と未使用の合計バイト数が表示されます。視覚化バーには、未使用のコードが赤で表示され、必要なコードが青緑色で表示されます。これは下のパネルにまとめられていますが、特定のファイルをクリックすると、上のパネルに未使用の CSS ルールが赤でハイライト表示されます。
[カバレッジ] タブの仕組みの詳細については、Chrome デベロッパー カバレッジ ページをご覧ください。

他の多くの無料およびプレミアムの未使用の CSS ツールがオンラインで見つかります。
- JitBit Unused CSS ツール – Web サイトのすべてのページをクロールし、どこにも使用されていない CSS セレクターを強調表示する無料サービス
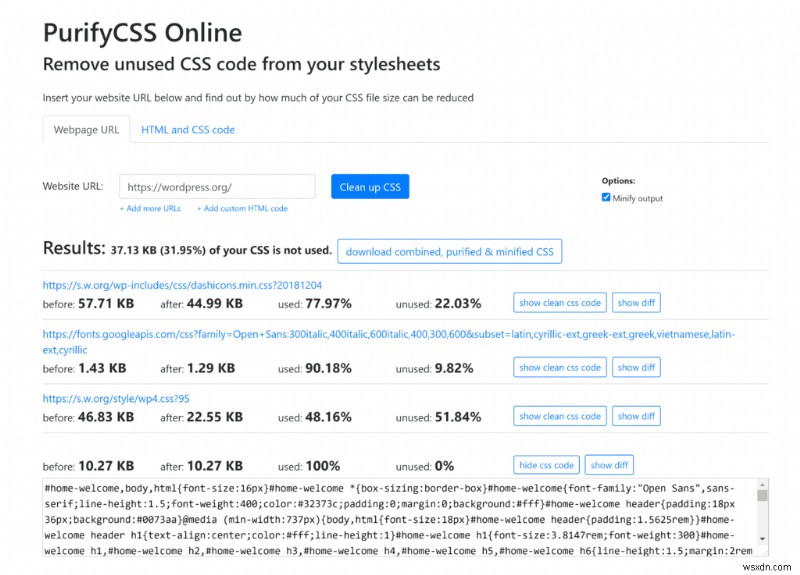
- PurifyCSS Online – 未使用のコードを強調表示し、クリーンな CSS ファイルを提供する便利な無料ツール
- UnusedCSS – ページの URL をスキャンし、不要なコードを含まないクリーンな CSS ファイルを提供するプレミアム サービス (価格は月額 $25 から)

Chrome DevTools や PurifyCSS Online などのツールは、Web サイトで使用されていない CSS ルールを表示するのに役立ちますが、WordPress などの動的なプラットフォームで使用されていない CSS の問題に取り組むには必ずしも実用的ではありません。
WordPress のテーマとプラグインでは、Web サイト全体にさまざまなスタイルシートをロードする必要があるため、未使用の CSS の量はページごとに異なります。そのため、最適化 WordPress プラグインを使用して、WordPress で使用されていない CSS を削除 (または延期) する方が一般的に優れていると私は考えています。
WordPress Web サイトから未使用の CSS を削除するのに役立つ、いくつかの便利な WordPress プラグインを詳しく見てみましょう。
WP Rocket を使用して WordPress で未使用の CSS を削除する
WP Rocket は、市場で最も人気のある WordPress パフォーマンス ソリューションの 1 つです。 WP Rocket のライセンスは、年間 49 ドルで入手できます。
このプラグインには、ボタンをクリックするだけで、使用されていないすべての CSS を Web サイトから削除できるツールが備わっています。バックグラウンドで WP Rocket が行っていることは、各ページのすべてのスタイルシートとスクリプトを確認し、CSS ルールを HTML コードにある CSS セレクターと照合することです。このプロセスは WP Rocket のサーバーで外部的に行われるため、WordPress セキュリティ プラグインがサーバーの IP アドレスをホワイトリストに登録していることを確認してください。

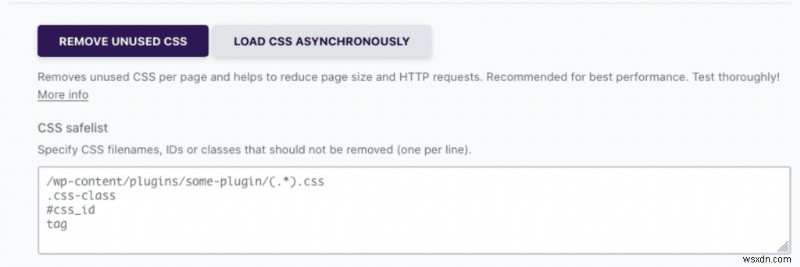
WP Rocket は使用されていないすべての CSS コードを自動的に削除するため、このツールによってお問い合わせフォームなどの Web サイトのデザインの一部が壊れる場合があります。これが発生した場合は、関連する CSS ファイル、ID、またはクラスを WP Rocket CSS セーフリストに追加してください。

推奨記事:WordPress データベースをクリーンアップする方法
Perfmatters を使用して WordPress で未使用の CSS を削除する
Perfmatters は、未使用の CSS コードを削除するために Web サイトで使用している最適化ソリューションです。これは、年間わずか 24.95 ドルで利用できるプレミアム WordPress プラグインです。
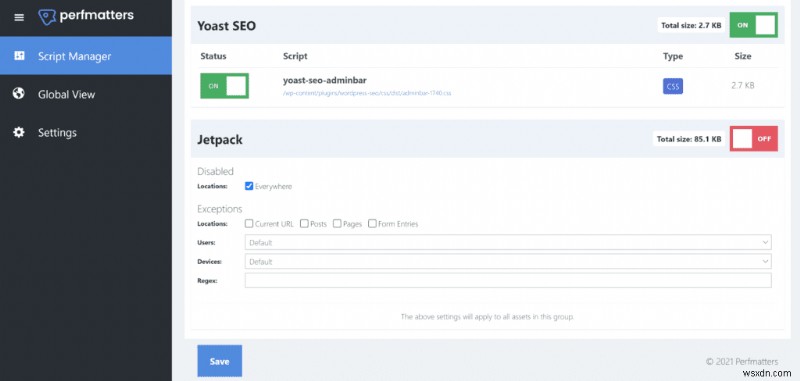
Perfmatters Script Manager を使用すると、Web サイト全体の特定の投稿やページで CSS ファイルと Javascript ファイルを有効または無効にすることができます。正規表現、ユーザーのログイン ステータス、デバイスの種類に基づいて、スクリプトの除外に例外を設けることができます。
このプラグインは、最適化が不十分な WordPress プラグインに対処するのに非常に効果的であることがわかりました。例えばジェットパック。 Web サイトのフロントエンドに Jetpack モジュールを使用しない場合でも、Web サイトのすべてのページに 85.1 KB の CSS ファイルが読み込まれます。以下に示すように、Perfmatters を使用すると、この不要な CSS ファイルが読み込まれるのを防ぐことができます。

Asset CleanUp を使用して WordPress で未使用の CSS を削除する
Perfmatters の優れた代替手段は、Asset CleanUp です。プラグインは無料で使用できますが、多くの追加機能のロックを解除するプレミアム バージョンが €42.08 で利用可能です。
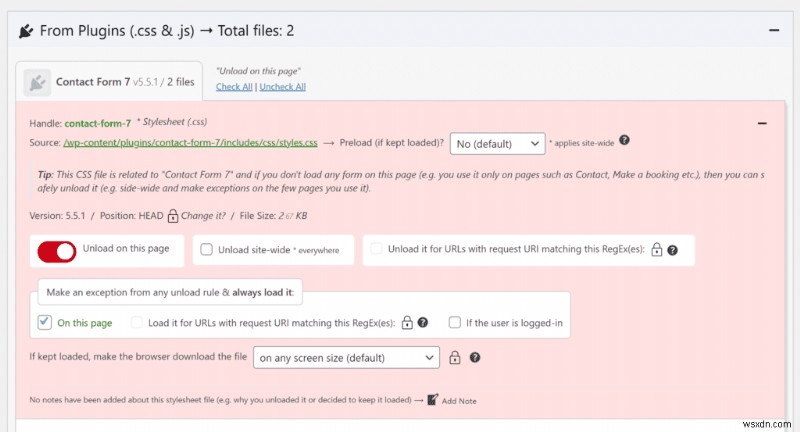
Asset CleanUp の CSS &Javascript マネージャーを使用すると、ファイルをプリロードして、Web サイト全体の特定のページのファイルを無効にすることができます。ログインしているユーザーに対して例外を設定できます。
Asset CleanUp Pro にアップグレードすると、Web サイトの CSS および Javascript ファイルのどの領域を読み込むかをより詳細に制御できるようになり、画面サイズと正規表現の例外を追加できるようになります。

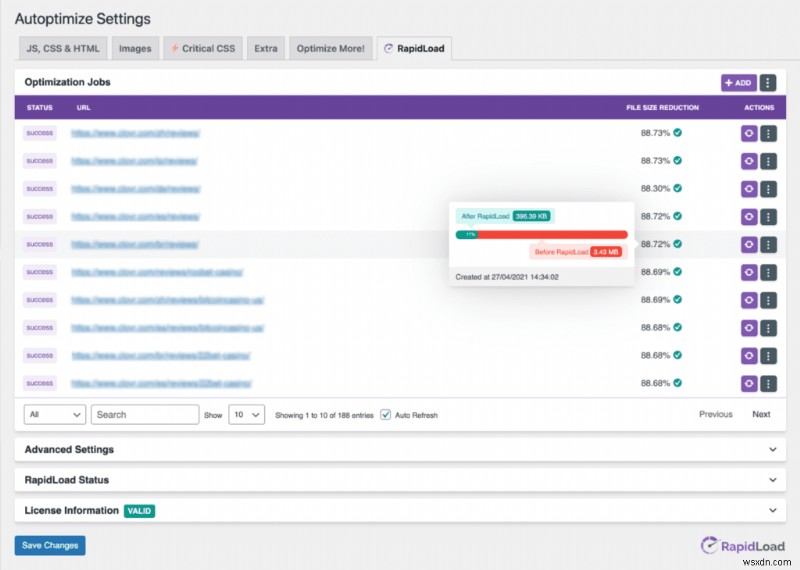
RapidLoad を使用した未使用の CSS ファイルの削除
Autoptimize は効果的な最適化 WordPress プラグインで、CSS、Javascript、および HTML ファイルを集約、縮小、およびキャッシュできます。 WordPress プラグイン RapidLoad Power-Up は、WordPress で使用されていない CSS を削除することで、Autoptimize をさらに拡張します。

WP Rocket の CSS 最適化ツールと同様に、RapidLoad Power-Up は、どの CSS ルールが実際に必要かを調べることで、ページの読み込み時間を短縮します。
名前が示すように、プラグインはサービス RapidLoad を利用して CSS ファイルのサイズを縮小します。したがって、RapidLoad Power-Up を使用するには、RapidLoad サービスにサインアップする必要があります。 RapidLoad の月額プランは、月額 $5.83 です。

最終的な考え
開発者は、Web サイトのスタイルを設定して形成するスタイルシートを最適化するために十分な努力を払っていません。多くの WordPress テーマとプラグインは、特定のページでのみ必要なルールであっても、Web サイト全体ですべての CSS ルールをロードすることがわかります。
自分の Web サイトで未使用の CSS コードがどれくらいあるかを確認するには、GTmetrix、Google PageSpeed Insights、Pingdom Website Speed Test などのパフォーマンス レポート ツールでベンチマークを実行することをお勧めします。 Chrome DevTools や PurifyCSS Online などの開発者ツールを使用して、CSS がページにどれだけの不要な重みを加えているかを確認することもできます。
ありがたいことに、多くの WordPress パフォーマンス ソリューションを使用して、WordPress で使用されていない CSS を削除できます。プロセスを自動化したい場合は、WP Rocket または RapidLoad Power-Up を使用することをお勧めします。 WordPress のメンテナンスにもっと実践的なアプローチをとっている方は、Perfmatters と Asset CleanUp を好むでしょう。これらのプラグインを使用すると、Web サイトの CSS および Javascript ファイルのどの領域をロードするかを完全に制御できるからです。
重要な CSS コードを削除すると、ウェブサイトのデザインが壊れてしまうことに注意してください。そのため、ウェブサイトのページを定期的にチェックして、すべてが正しく機能していることを確認してください。
推奨記事:WordPress で JavaScript の解析を延期する方法
頑張ってください。
ケビン
-
WordPress サイトからマルウェアを削除する方法 (マルウェア クリーンアップ ガイド)
Web サイトでハッキングや不審なアクティビティが疑われる場合、神経をすり減らす経験になる可能性があります。確実にわかるまで、理由も解決策も特定できません。 WordPress サイトからマルウェアを削除する方法について知りたい ? ご心配なく。WordPress からマルウェアを駆除し、原因を特定して、今後のトラブルを回避するお手伝いをいたします。 まず、ウェブサイトをスキャンします。 スキャンにより、ワードプレス サイトがマルウェアに感染しているかどうかが確認されます。マルウェア攻撃が時間内に特定されない場合、WordPress サイトに大混乱をもたらす可能性がある
-
WordPress でレンダリングをブロックするリソースを排除する方法 (CSS + Javascript)
あなたが WordPress ユーザーなら、ウェブサイトのパフォーマンスを優先することを強くお勧めします。読み込みの速いページを訪問者に配信することで、検索エンジンのランキングを改善し、ウェブサイトのトラフィックを増やし、読者に優れたユーザー エクスペリエンスを提供できます。 Web サイトの最適化の重要な部分は、Google PageSpeed Insights、GTmetrix、Pingdom Website Speed Test などのパフォーマンス ベンチマーク ツールを使用して Web ページを分析することです。これらのサービスは、URL のパフォーマンスを評価し、ページのサイズを
