WordPress投稿エディターにカスタムスタイルオプションを追加する方法

WordPressの投稿エディターは、その名前が示すように、投稿やコンテンツを編集できるようにすることを目的としています。デフォルトでは、カスタムCSSクラスを追加することはできません。カスタムCSSスタイルまたはクラスを追加する場合、唯一の方法は「テキスト」モードに切り替えてHTMLコードに追加することです。
WordPressは非常にカスタマイズ可能であるため、WordPress投稿エディターにカスタムスタイルオプションを追加することで、生活を楽にする方法があります。これらのカスタムオプションを使用すると、数回クリックするだけでCSSスタイルを適用できます。テキストモードに切り替えたり、投稿に含まれるすべてのCSSクラスを覚えて見栄えを良くしたりする必要がなくなりました。
WordPress投稿エディターにカスタムスタイルオプションを追加する方法はいくつかあります。 1つ目は無料のプラグインを使用する方法で、2つ目はコードスニペットを追加する方法です。どちらの方法も非常によく似ているので、使い慣れた方法に従ってください。
注 :先に進む前に、基本的なHTMLとCSSを理解していて、CSSクラス、ブロックレベルの要素、HTML要素、属性などを理解できることを前提としています。
1。プラグインの使用
WordPress投稿エディターでカスタムスタイルオプションを追加する最も簡単な方法は、TinyMCEカスタムスタイルと呼ばれるプラグインを使用することです。
このプラグインの良いところは、カスタムCSSスタイルを追加できるエディタースタイルシートを自動的に作成することです。これは、投稿エディタ内に適用されているリンク、画像、フォーム、ボタンなどに関連するフロントエンドスタイルを確認する場合に非常に便利です。
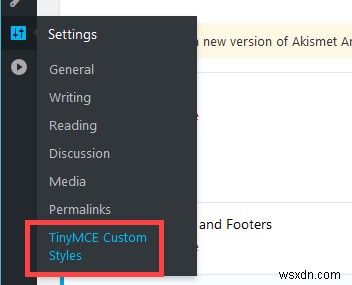
1.開始するには、他のWordPressプラグインと同様に、TinyMCEカスタムスタイルをダウンロード、インストール、およびアクティブ化します。アクティベートした後、「設定->TinyMCEカスタムスタイル」に移動してプラグイン設定ページに移動します。

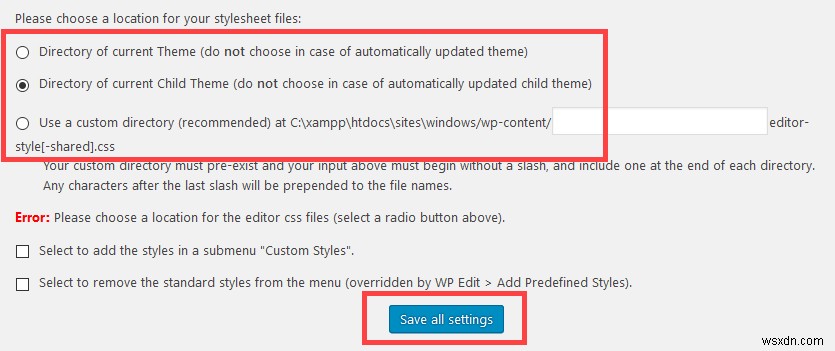
2.すぐに、プラグインは、エディターのスタイルシートファイルを配置する場所を選択するように求めるエラーメッセージを表示します。テーマに応じて、3つのオプションから選択できます。それらのオプションを注意深く読み、あなたに適したものを選択してください。私の場合、カスタムGenesis子テーマを使用しているため、2番目のオプションを選択しました。 [すべての設定を保存]ボタンをクリックして、変更を保存します。

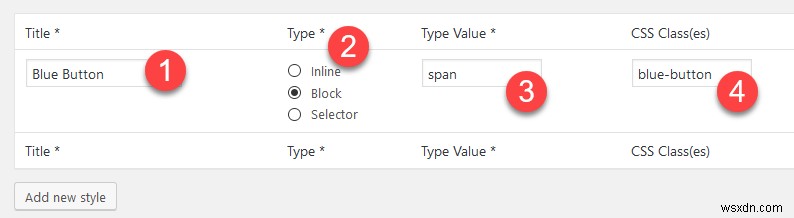
3.下にスクロールして、[新しいスタイルを追加]ボタンをクリックします。次に、スタイルの名前を入力し、タイプ(インライン、ブロック、セレクターなど)を選択し、タイプ値を入力してから、CSSクラスを入力します。

4.右側で、要素が「ラッパー」であるかどうかを選択することを忘れないでください。このオプションを選択すると、スタイルは投稿エディタで選択したブロックレベルの要素の周囲に新しいブロックレベルの要素を作成します。
5.必要に応じて、[CSSスタイル]カテゴリの下に表示される[新しいスタイルの追加]をクリックして、カスタムCSSスタイルを直接追加することもできます。ただし、これらのスタイルをテーマディレクトリにある「editor-style.css」ファイルに追加することをお勧めします(2番目のステップで私のような2番目のオプションを選択した場合)。管理が簡単になります。

6.完了したら、ページの最後に表示される[すべての設定を保存]ボタンをクリックします。
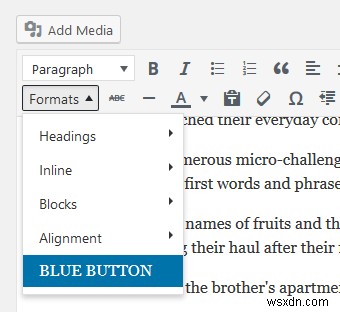
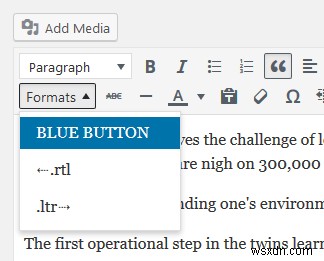
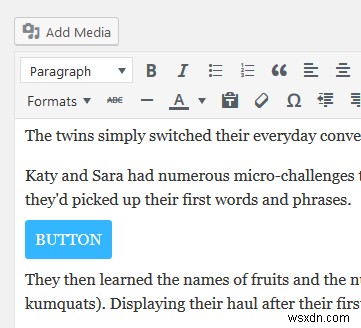
7.それだけです。今後、投稿エディタに「フォーマット」という新しいドロップダウンメニューが表示されます。そのドロップダウンメニューには、新しく追加されたカスタムスタイルオプションと、他の事前構成されたオプションがあります。スタイルを使用するには、スタイルをクリックするだけで、必要なCSSコードが投稿エディターに自動的に追加されます。そのコードはテキストモードで表示されます。

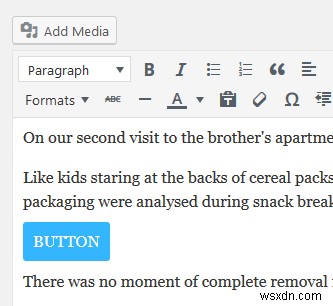
8.必要なスタイルをeditor-style.cssファイルに追加した場合、ドロップダウンメニューのスタイルオプションを使用すると、それらのスタイルが投稿エディターに反映されます。

将来、プラグインを無効にするか削除しても、エディターのスタイルシートは削除されません。ただし、投稿エディタでカスタムオプションにアクセスすることはできなくなりました。
2。手動による方法
プラグインを使用したくない場合は、「functions.php」ファイルに簡単なコードスニペットを追加することで同じことを実現できます。これには2つの部分があります。1つはCSSコードを挿入するためのボタンをツールバーに追加するためのもので、もう1つはCSSスタイルを投稿エディターでライブにするためのものです。
カスタムCSSスタイルボタンをツールバーに追加
「functions.php」ファイルの最後に以下を追加します。このコードは実際にはWordPress自体によって提供されています。
// Callback function to insert 'styleselect' into the $buttons array
function my_mce_buttons_2( $buttons ) {
array_unshift( $buttons, 'styleselect' );
return $buttons;
}
// Register our callback to the appropriate filter
add_filter( 'mce_buttons_2', 'my_mce_buttons_2' );
// Callback function to filter the MCE settings
function my_mce_before_init_insert_formats( $init_array ) {
// Define the style_formats array
$style_formats=array(
// Each array child is a format with it's own settings
array(
'title' => '.translation',
'block' => 'blockquote',
'classes' => 'translation',
'wrapper' => true,
),
array(
'title' => '⇠.rtl',
'block' => 'blockquote',
'classes' => 'rtl',
'wrapper' => true,
),
array(
'title' => '.ltr⇢',
'block' => 'blockquote',
'classes' => 'ltr',
'wrapper' => true,
),
);
// Insert the array, JSON ENCODED, into 'style_formats'
$init_array['style_formats'] = json_encode( $style_formats );
return $init_array;
}
// Attach callback to 'tiny_mce_before_init'
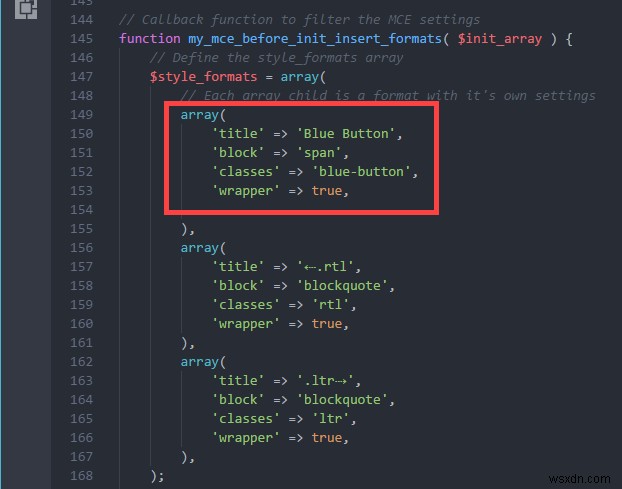
add_filter( 'tiny_mce_before_init', 'my_mce_before_init_insert_formats' ); スタイルオプションを反映するようにコードをカスタマイズする必要があります。上記のコードでは、各配列は個別のスタイルオプションです。 「title」の横にスタイルタイトル、「block」の横にブロックタイプ、「classes」の横にCSSクラスを入力し、要素がラッパーの場合は「wrapper」の横に「true」と入力します。そうでない場合は、「false」と入力します。
新しいスタイルオプションを追加するときはいつでも、配列を複製してフィールドを変更するだけです。私の場合、「青いボタン」オプションを反映するように最初の配列にデータを入力しました。

カスタマイズが完了したら、修正した「functions.php」ファイルを保存してサーバーにアップロードします。
エディタスタイルシートの作成
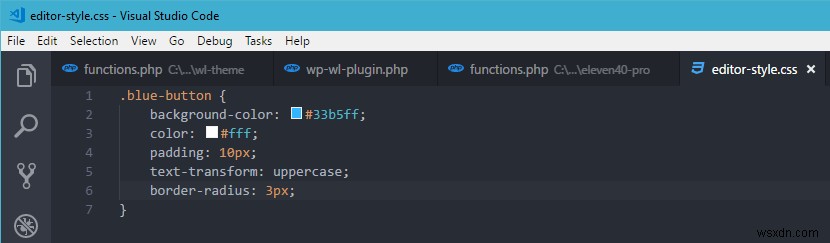
「editor-style.css」という名前のファイルを作成します。次に、投稿エディタに表示したい関連するCSSスタイルを追加します。 「editor-style.css」ファイルで作成するCSSクラスは、上記のスタイルオプションコードのCSSクラスと一致する必要があることを忘れないでください。
次に、テーマの「functions.php」ファイルを開き、次のコードを追加します。
//Add custom editor stylesheet
function mte_add_editor_styles() {
add_editor_style( 'editor-style.css' );
}
add_action( 'init', 'mte_add_editor_styles' ); 「editor-style.css」ファイルと「functions.php」ファイルの両方をサーバーにアップロードします。やるべきことはこれだけです。今後は、WordPressの投稿エディターからカスタムスタイルオプションを使用できます。

適用されたスタイルをリアルタイムで確認できます。

上記の方法を使用してWordPress投稿エディターでカスタムスタイルオプションを追加することに関する考えや経験を共有する以下のコメント。
-
WordPressサイトにポップアップ、オプション、その他の召喚状を追加する方法
インターネットマーケティング業界で最も人気のある専門用語の1つは、「お金はリストにある」です。それはあなたがあなたがあなたの申し出を送ることができる加入者のリストを持っていない限りあなたのオンラインビジネスが本当に成功することは決してないであろうことを意味します。ただし、オンラインマーケティング担当者でなくても、ウェブサイトのチャンネル登録者リストを用意しておくと、訪問者のエンゲージメントを向上させることができます。最新の投稿の通知を送信したり、コンテストに招待したり、挨拶したりできます。ただし、訪問者をサブスクライバーリストに変換する前に、訪問者をキャプチャするためのツールが必要です。そして
-
WordPressサイトにクールなタイピング効果を追加する方法
コンテンツは王様ですが、見た目は女王様です。そして、それは今日のウェブプロパティの状態ではこれ以上真実ではありません。人目を引くデザインを持つことは、Web所有者が訪問者の注意を引くのに役立ちます。よく考えられたレイアウト、調和のとれた色の組み合わせ、美しいフォントの他に、Web所有者が訪問者の即時通知を取得するために使用できる方法の1つは、動くタイプライターのようなテキストを使用することです。 WordPressユーザーの場合、 Typed Jsというプラグインを使用してこの効果を簡単に実現できます。 。 注 :効果はテキストを動かすことであり、言葉や静止画で「かっこよさ」を表現するのは難
