WordPressサイトにクールなタイピング効果を追加する方法

コンテンツは王様ですが、見た目は女王様です。そして、それは今日のウェブプロパティの状態ではこれ以上真実ではありません。人目を引くデザインを持つことは、Web所有者が訪問者の注意を引くのに役立ちます。よく考えられたレイアウト、調和のとれた色の組み合わせ、美しいフォントの他に、Web所有者が訪問者の即時通知を取得するために使用できる方法の1つは、動くタイプライターのようなテキストを使用することです。 WordPressユーザーの場合、 Typed Jsというプラグインを使用してこの効果を簡単に実現できます。 。
注 :効果はテキストを動かすことであり、言葉や静止画で「かっこよさ」を表現するのは難しいので、個人のWebサイトプロジェクトで使用することにしました。そこで結果を確認できます。
プラグインのインストールと設定
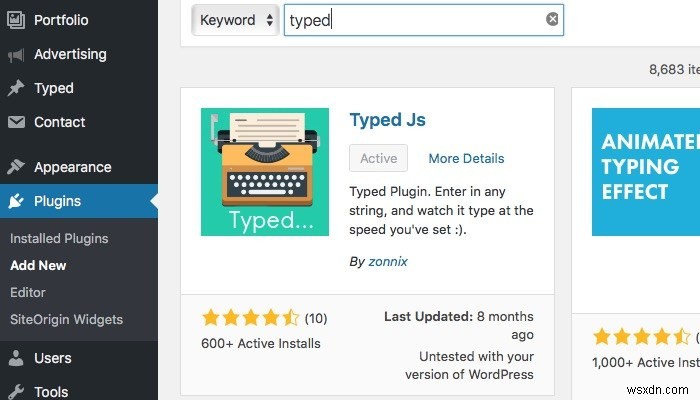
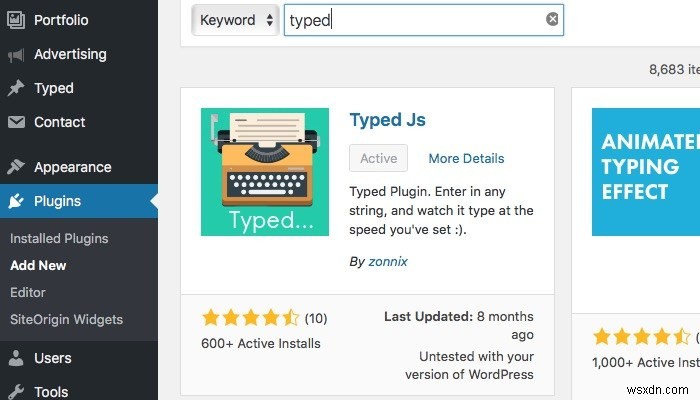
WordPressにプラグインをインストールするのは非常に簡単です。特に、しばらくの間プラットフォームをいじくり回している人にとってはそうです。管理エリアにログインし、左側のサイドバーから[プラグイン]->[新規追加]メニューを使用するだけです。プラグインリポジトリから「TypedJs」を検索し、インストールしてアクティブ化します。


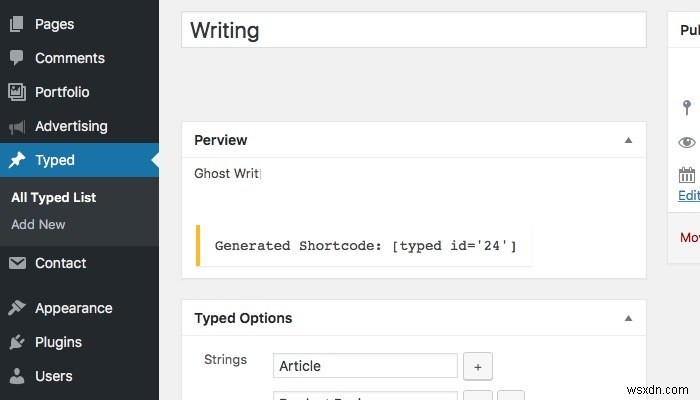
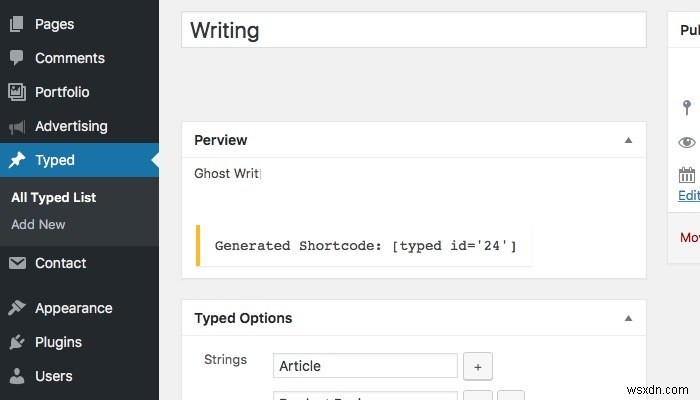
これで、新しいTypedJsエフェクトを追加する準備が整いました。このプロセスは、新しい投稿を追加するのとほぼ同じです。まず、左側のサイドバーから[入力済み]-> [新規追加]メニューに移動し、新しい入力済みエフェクトに名前を付けます。
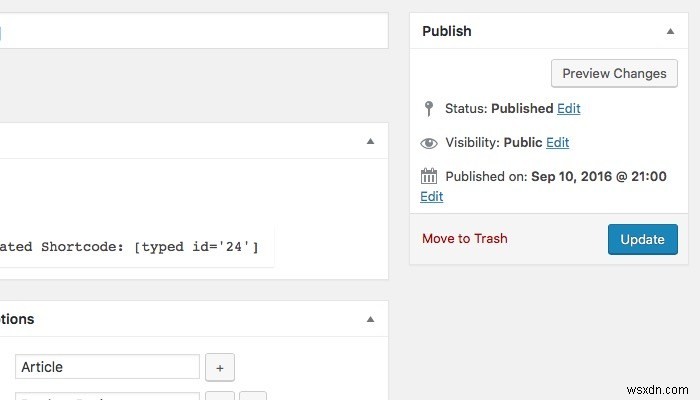
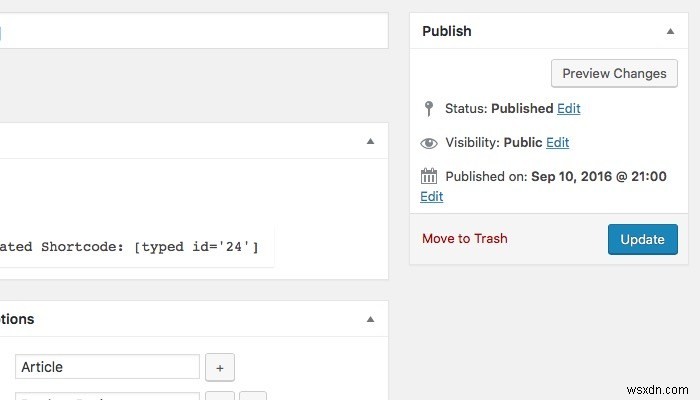
重要! 「生成されたショートコード」に注意してください。 「[角かっこ]」の間の文字列です。角かっこを含むすべてをコピーし、表示したい場所にショートコードを挿入します。文字列のセットが異なれば、ショートコードも異なります。


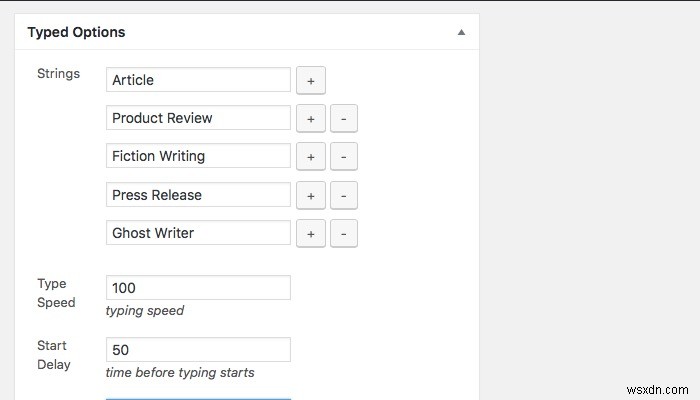
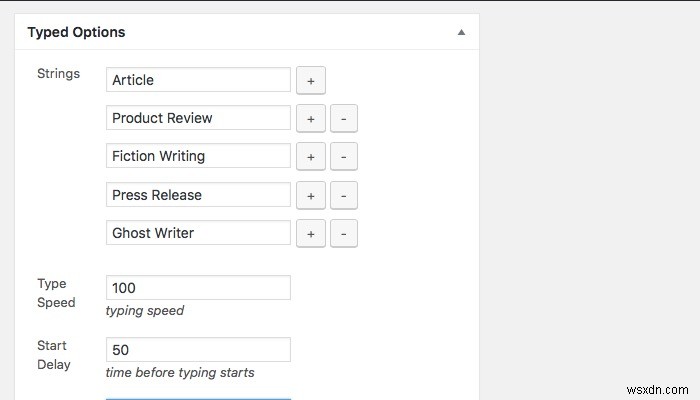
「入力オプション」から、希望する順序で表示したい単語/フレーズ/文の文字列を追加できます。 「プラス(+)」ボタンを使用して新しい文字列を追加し、「マイナス(-)」ボタンを使用してエントリを削除します。


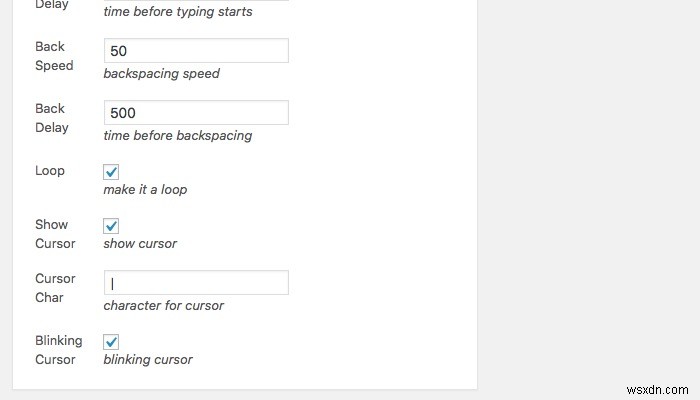
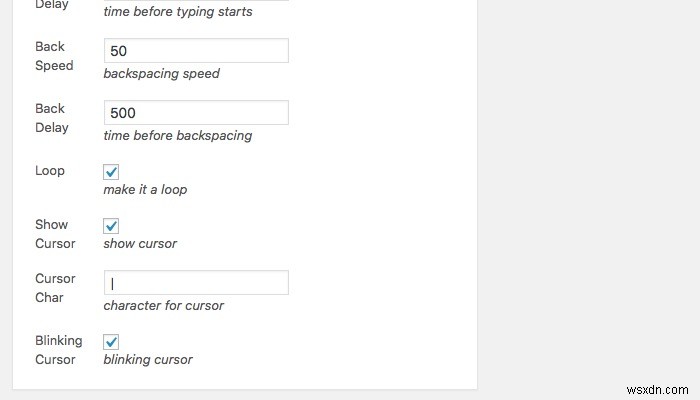
文字列の下には、エフェクトの外観を調整するためのさまざまな設定があります。入力速度、開始遅延、戻る速度、および戻る遅延をカスタマイズできます。すべての数値はミリ秒単位です。文字列をループで表示するように設定し、カーソルを表示し、カーソルとして文字を選択して、点滅させることもできます。


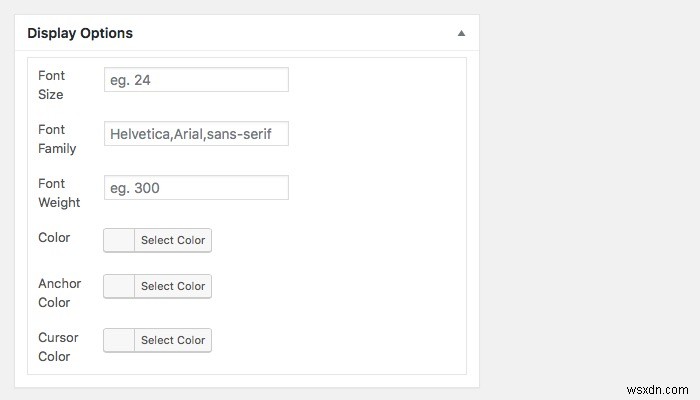
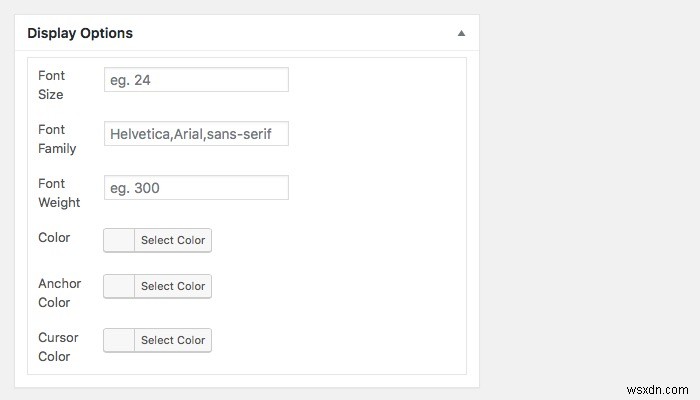
調整できるもう1つのことは、フォントや色などの表示です。


すべての設定が完了したら、[公開]または[更新]をクリックします。


WordPressでエフェクトを使用する
前述のように、型付き効果を使用するには、ショートコードをコピーして、表示したい場所に貼り付ける必要があります。私のWebサイトでは、SiteOriginPageBuilderを使用して生成したランディングページで使用します。
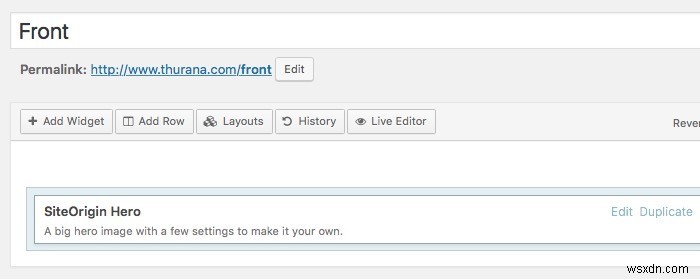
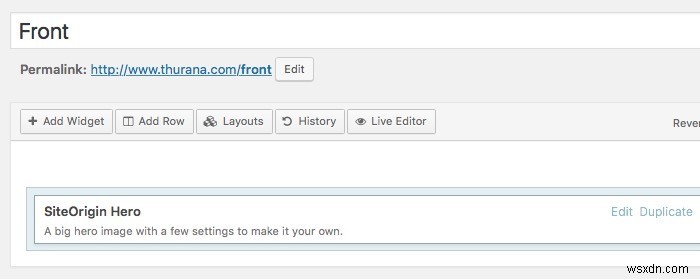
まず、「ページ->新規追加」で新しいページを作成します。次に、[ページビルダー]タブに切り替えて、新しい「行」を追加し、それを1つの列に設定して、行内に「SiteOriginHero」ウィジェットを追加します。


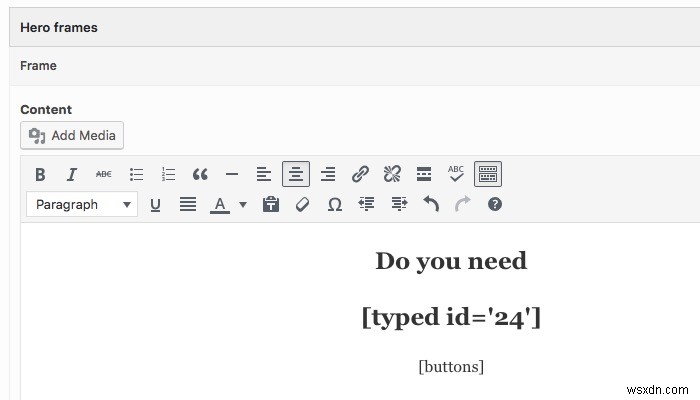
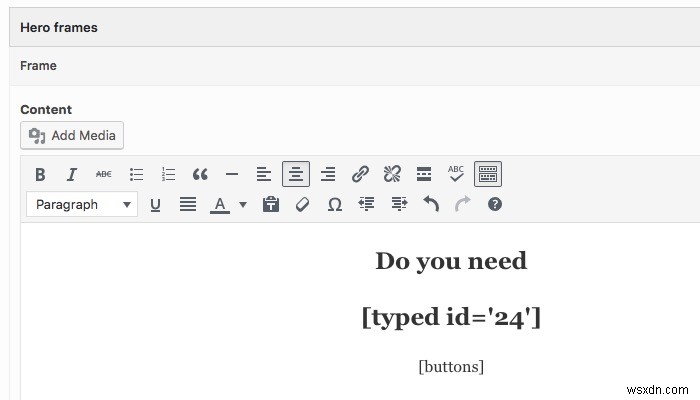
次に、フレームを開いて、通常のWordPressの投稿と同じ方法でコンテンツを編集します。前の投稿で生成されたショートコードを挿入します。


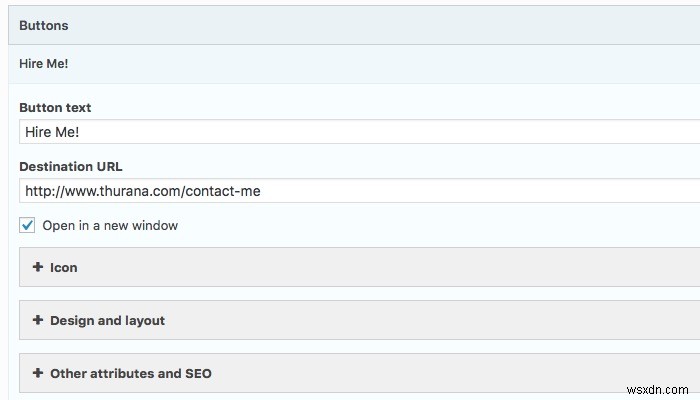
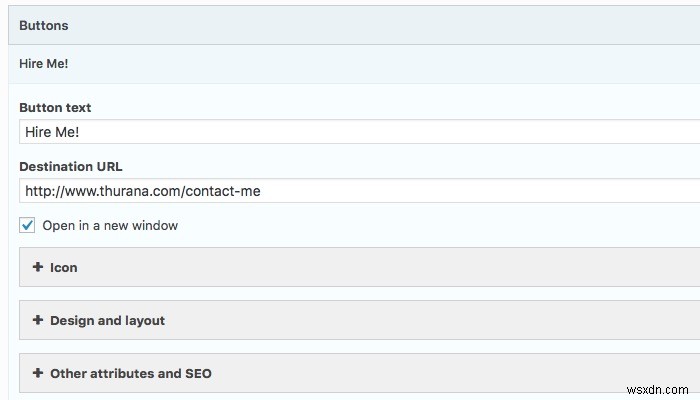
デザインを完成させるために、以前に設定した「お問い合わせ」ページにリンクする「ボタン」を追加してカスタマイズし、サービスを必要とする訪問者が私に連絡できるようにします。


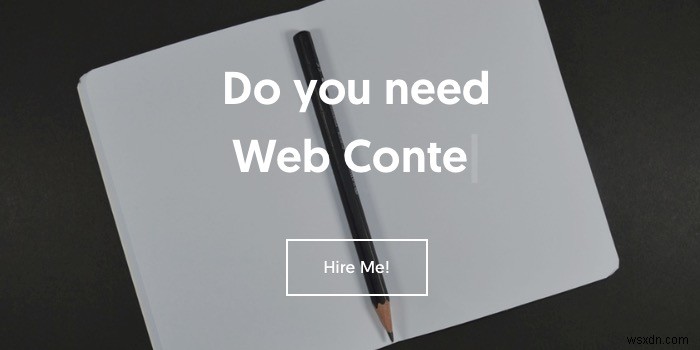
そして、これが最終結果です。効果の実例をリアルタイムで確認したい場合は、私のサイトにアクセスしてください。


必要な数のTypedJsアイテムを作成し、ショートコードをコピーして貼り付け、投稿またはページ内の任意の場所にエフェクトを挿入できます。とてもかっこいいですが、タイトルにエフェクトを使用することはできません。やってみました。
Typed Js効果についてどう思いますか?あなたはあなたのWordPressサイトでそれを使用しているのを見ることができますか?以下のコメントを使用して、あなたの考えや意見を共有してください。
-
WordPressサイトにポップアップ、オプション、その他の召喚状を追加する方法
インターネットマーケティング業界で最も人気のある専門用語の1つは、「お金はリストにある」です。それはあなたがあなたがあなたの申し出を送ることができる加入者のリストを持っていない限りあなたのオンラインビジネスが本当に成功することは決してないであろうことを意味します。ただし、オンラインマーケティング担当者でなくても、ウェブサイトのチャンネル登録者リストを用意しておくと、訪問者のエンゲージメントを向上させることができます。最新の投稿の通知を送信したり、コンテストに招待したり、挨拶したりできます。ただし、訪問者をサブスクライバーリストに変換する前に、訪問者をキャプチャするためのツールが必要です。そして
-
WordPressサイトにプッシュ通知を追加するための最良の方法
成功するサイトを維持する上での問題の1つは、訪問者率を維持することです。あなたが業界の大物ではない場合、ほとんどの人は通常、彼らが去るとすぐにあなたのサイトを忘れます。あなたのサイトへのトラフィックを得るのは難しく、あなたに労力、時間とお金がかかります。そして悲しいことに、2回目の訪問で誰も戻ってこない可能性が非常に高いため、これらの努力は理由もなく無駄になる可能性があります。興味を引く可能性のある新しいエントリがあるかどうかを確認するためにサイトを確認するために、頻繁に余分な距離を移動することをいとわない訪問者は多くありません。 あなたが彼らに新しいコンテンツについて彼らに知らせることによ
