サイトの読み込み速度を確認するための6つの便利なWebサイト速度テストツール

あなたのウェブサイトの読み込み速度を改善することはあなたのサイトの成功に劇的な影響を与える可能性があります。読み込み時間が短縮されると、ユーザーエクスペリエンス、SEOランキング、コンバージョン率、サイト滞在時間が改善され、バウンス率が低下し、エンゲージメントが向上します。
Webサイト速度テストツールを使用して、サイトの速度を確認できます。これらのツールは、最初のバイトまでの時間やブラウザが情報の受信を開始するのにかかる時間などの項目を分析します。また、合計読み込み時間、ページサイズ、リクエスト数もチェックします。これらのツールは、読み込み時間の問題(HTML、JavaScript、CSS)の原因となるスクリプト、フォント、プラグイン、およびボトルネックを引き起こす大きな画像を識別します。
注 :Webサイトの速度テストを初めて使用する場合、DNSルックアップ時間は通常遅くなります。テストを複数回実行し、結果の平均を使用すると便利な場合があります。
ウェブサイトの読み込み速度を判断するために使用できる無料のツールをいくつか紹介します。
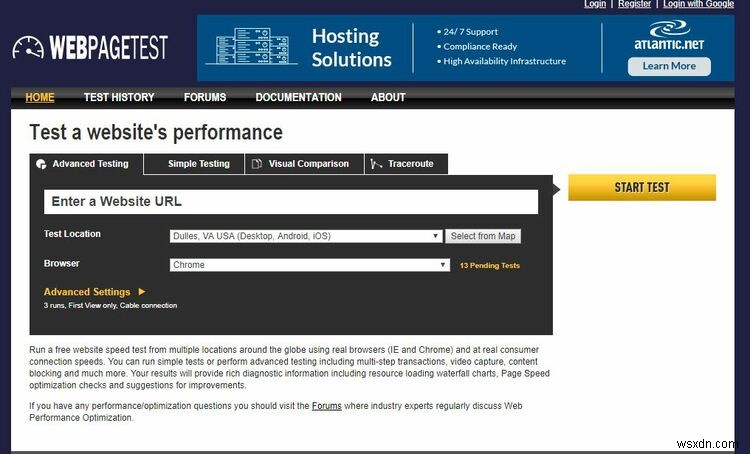
1。 WebPageTest
WebPageTestには、「ファーストビューとリピートビュー」と呼ばれるものがあります。彼らはテストを複数回実行して、前述の遅い最初のルックアップ時間から生じる偏った結果を説明します。

WebPageTestでは、40の異なる場所と25の異なるブラウザーから選択してテストを実行できます。これは、6つの異なるカテゴリ(First Byte Time、Keep Alive Enabled、Compress Transfer、Compress Images、Cache Static Content、およびCDNの効果的な使用)にAからFまでのグレードを割り当てます。
無料のテストサイトの場合、WebPageTestには、テストのビデオキャプチャ、JavaScriptの無効化、SSL証明書の無視、ユーザーエージェント文字列のなりすましなどのより高度な機能があります。
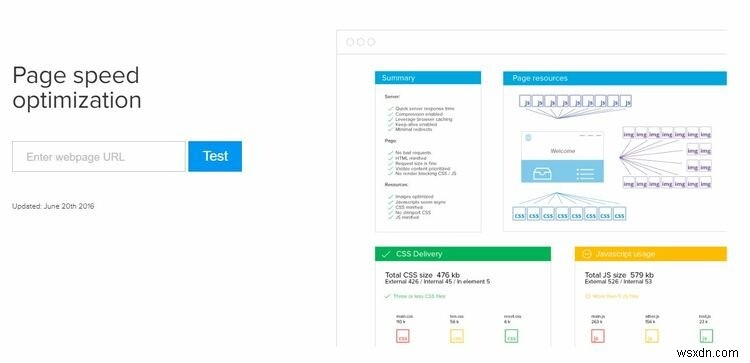
2。縞模様のページ速度の最適化

Varvy Pagespeed Optimizationは、レポートを5つのセクションに分割します。これには、リソースダイアグラム、CSS配信、JavaScriptの使用法、見つかったページ速度の問題、使用されたサービスが含まれます。このサイトは、テスト結果に基づいてさらに最適化するために使用できる情報を提供するという素晴らしい仕事をしています。チュートリアルでは、ブラウザのキャッシュや重要なレンダリングパスの活用などについて説明しています。
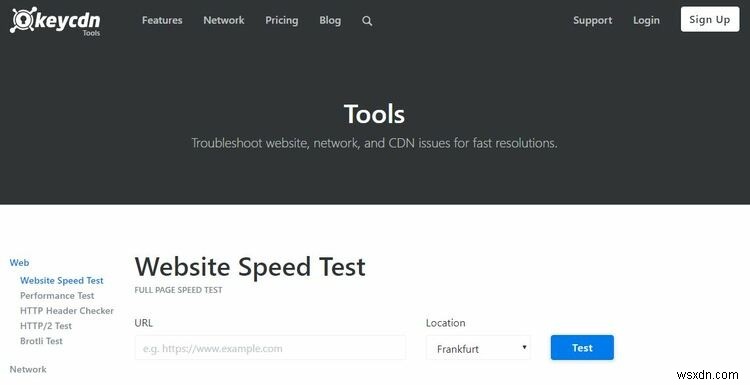
3。 KeyCDN
KeyCDNには、高速で軽量なWebサイト速度テストツールがあります。あなたは世界中の14の異なる場所からあなたのウェブサイトをテストすることができます。

KeyCDN Webパフォーマンステストには、サイトのレポートを非公開にするか、公開するかを選択できます。このテストは、WebサイトがHTTP / 2でサポートされているかどうかを確認できるため、インターネットで最も高度なテストの1つです。
この速度テストツールは、モバイルデバイスでもうまく機能します。モバイルレポートには、「ユーザーエクスペリエンス」と呼ばれる追加のスコアリングカテゴリがあります。このレポートは、ビューポート構成、ボタンやリンクなどのタップターゲットのサイズ、およびフォントサイズをチェックします。
速度テストツールの機能がさらに必要な場合は、次のプレミアムツールを確認できます。
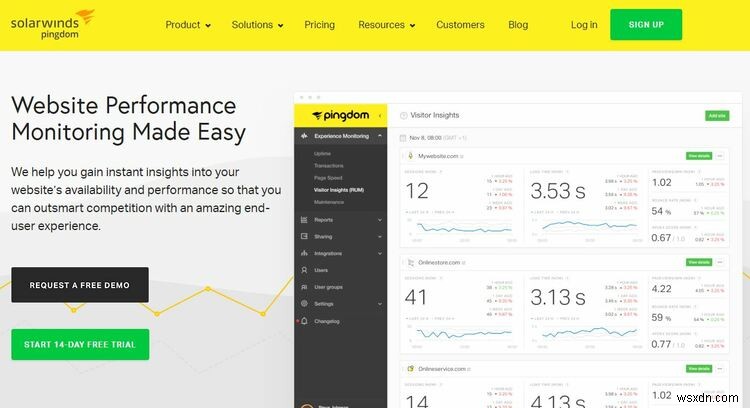
4。 Pingdom
Pingdomは、Webサイトの速度テストで最もよく知られているツールの1つです。その概要は、他のサービスが一般的に提供しない情報を提供します。これには、サイトのサイズ分析、ドメインあたりのサイズ、リクエストの数、およびどのコンテンツが最も多くのアセットを持っているかが含まれます。

Pingdomからのレポートの構成により、情報をざっと見たり、深く掘り下げたりすることが容易になります。レポートには、ウォーターフォールの内訳、パフォーマンスグレード、ページ分析、および履歴の4つのセクションがあります。結果は読みやすく、パフォーマンスの文字グレードの内訳と対処すべき問題のリストがあります。
5。 GTmetrix
GTmetrixは非常にユーザーフレンドリーで、理解しやすいです。サイトはPageSpeedとYSlowの両方の指標をチェックし、サイトにAからFの評価を与えます。 GTmetrixからのレポートは、サイトの問題を解決するのに役立つ多くの追加情報を提供します。ページ速度の数値は、インターネット上の他のページの基準に照らして表示されるため、他のサイトと比較して自分のWebサイトがどこにあるかを確認できます。

結果はさまざまなタイプに分類されるため、Web開発についてすべてを理解していなくても、CSS、JavaScript、サーバー環境のいずれで問題が発生しているかを判断できます。
6。上昇トレンド
Uptrendsは有料サービスですが、ウェブサイトの速度テストを無料で提供しています。無料のテストはかなり基本的なものです。そのウォーターフォール結果グラフは、アコーディオンのように開いて、より多くの情報を見ることができます。

35の場所から選択でき、美しくデザインされたレポートは、情報をさまざまなソースに分類します。ファーストパーティ、統計、CDN、ソーシャル、広告、ファーストパーティ全体、サードパーティ全体です。
あなたがウェブサイトを持っていて、あなたが望むトラフィックを得ていないならば、無料のオプションからあなたのサイトの速度をテストしてください。問題を見つけた場合は、有料版をチェックして、速度を向上させ、Googleで上位にランク付けすることをお勧めします。
-
PC で CPU、RAM、GPU のストレス テストを行う方法
このガイドには、システムの正常性と安定性を判断したり、適切な機能に影響を与える問題を特定したりするために、コンピューターのハードウェア (CPU、RAM、および GPU) に負荷をかける方法についての説明が含まれています。 システム コンポーネントのストレス テストは、コンピューターが負荷の高いワークロードの下で安定しているかどうかを示し、温度とパフォーマンスの問題を解決するのに役立ちます。コンピューターがストレス テストに合格した場合、そのコンピューターは安定していると見なされます。不安定なコンピューターはパフォーマンスが低下し、コンポーネントを損傷から保護するために再起動またはシャッ
-
Mac のすべての USB-C ポートの速度を調べる方法
Mac の USB-C ポートはすべて同じように見えますが、構造が異なる場合があります。特に USB-C ポートは、データ転送速度と電力供給速度が異なります。 Mac に複数の USB-C ポートがある場合、1 つのポートが他のポートよりも速くデータを転送 (または電話を充電) することがあります。 このガイドでは、USB-C ポートの仕様を確認する方法と、Mac で最速の USB ポートを特定する方法を紹介します。 USB-C と Thunderbolt USB-C の違い:違い Apple は、MacBook で通常の USB-C ポートと Thunderbolt USB-C ポート
