Kotlinを使用してAndroidでページ付けテキストを作成するにはどうすればよいですか?
この例は、Kotlinを使用してAndroidでページ付けテキストを作成する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingTop="16dp" android:paddingRight="16dp" android:paddingBottom="16dp"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/buttonBack" style="?android:attr/buttonBarButtonStyle" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="@android:color/transparent" /> <Button android:id="@+id/buttonForward" style="?android:attr/buttonBarButtonStyle" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="@android:color/transparent" /> </LinearLayout> <TextView android:id="@+id/tv" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout>
ステップ3 −次のコードをsrc / MainActivity.kt
に追加しますimport android.graphics.Color
import android.graphics.Typeface
import android.os.Bundle
import android.text.Html
import android.text.Spannable
import android.text.SpannableString
import android.text.TextUtils
import android.text.style.ForegroundColorSpan
import android.text.style.RelativeSizeSpan
import android.text.style.StyleSpan
import android.view.ViewTreeObserver
import android.widget.Button
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
lateinit var buttonBack: Button
lateinit var buttonForward: Button
private lateinit var textView: TextView
private var pagination: Pagination? = null
private lateinit var charSequence: CharSequence
private var currentIndex = 0
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
buttonBack = findViewById(R.id.buttonBack)
buttonForward = findViewById(R.id.buttonForward)
textView = findViewById(R.id.tv)
val htmlString = Html.fromHtml(getString(R.string.html_string))
val spanString = SpannableString(getString(R.string.long_string))
spanString.setSpan(ForegroundColorSpan(Color.BLUE), 0, 24, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
spanString.setSpan(RelativeSizeSpan(2f), 0, 24, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
spanString.setSpan(StyleSpan(Typeface.MONOSPACE.style), 0, 24, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
spanString.setSpan(ForegroundColorSpan(Color.BLUE), 536, spanString.length,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
spanString.setSpan(RelativeSizeSpan(2f), 536, spanString.length, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
spanString.setSpan(StyleSpan(Typeface.MONOSPACE.style), 536, spanString.length,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
charSequence = TextUtils.concat(htmlString, spanString)
textView.viewTreeObserver.addOnGlobalLayoutListener(object : ViewTreeObserver.OnGlobalLayoutListener {
override fun onGlobalLayout() {
// Removing layout listener to avoid multiple calls
textView.viewTreeObserver.removeOnGlobalLayoutListener(this)
pagination = Pagination(
charSequence, textView.width,
textView.height,
textView.paint,
textView.lineSpacingMultiplier,
textView.lineSpacingExtra,
textView.includeFontPadding
)
update()
}
})
buttonBack.setOnClickListener {
currentIndex = if ((currentIndex > 0)) currentIndex - 1 else 0
update()
}
buttonForward.setOnClickListener {
currentIndex = if ((currentIndex <pagination!!.size() - 1)) currentIndex + 1 else pagination!!.size() - 1
update()
}
}
private fun update() {
val text = pagination!![currentIndex]
if (text != null) textView.text = text
}
} ステップ4 − Kotlinクラスを作成し、次のコードを追加します−
import android.graphics.Color
import android.graphics.Typeface
import android.os.Bundle
import android.text.Html
import android.text.Spannable
import android.text.SpannableString
import android.text.TextUtils
import android.text.style.ForegroundColorSpan
import android.text.style.RelativeSizeSpan
import android.text.style.StyleSpan
import android.view.ViewTreeObserver
import android.widget.Button
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
lateinit var buttonBack: Button
lateinit var buttonForward: Button
private lateinit var textView: TextView
private var pagination: Pagination? = null
private lateinit var charSequence: CharSequence
private var currentIndex = 0
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
buttonBack = findViewById(R.id.buttonBack)
buttonForward = findViewById(R.id.buttonForward)
textView = findViewById(R.id.tv)
val htmlString = Html.fromHtml(getString(R.string.html_string))
val spanString = SpannableString(getString(R.string.long_string))
spanString.setSpan(ForegroundColorSpan(Color.BLUE), 0, 24, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
spanString.setSpan(RelativeSizeSpan(2f), 0, 24, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
spanString.setSpan(StyleSpan(Typeface.MONOSPACE.style), 0, 24,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
spanString.setSpan(ForegroundColorSpan(Color.BLUE), 536, spanString.length,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
spanString.setSpan(RelativeSizeSpan(2f), 536, spanString.length, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
spanString.setSpan(StyleSpan(Typeface.MONOSPACE.style), 536, spanString.length,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
charSequence = TextUtils.concat(htmlString, spanString)
textView.viewTreeObserver.addOnGlobalLayoutListener(object : ViewTreeObserver.OnGlobalLayoutListener {
override fun onGlobalLayout() {
// Removing layout listener to avoid multiple calls
textView.viewTreeObserver.removeOnGlobalLayoutListener(this)
pagination = Pagination(
charSequence, textView.width,
textView.height,
textView.paint,
textView.lineSpacingMultiplier,
textView.lineSpacingExtra,
textView.includeFontPadding
)
update()
}
})
buttonBack.setOnClickListener {
currentIndex = if ((currentIndex > 0)) currentIndex - 1 else 0
update()
}
buttonForward.setOnClickListener {
currentIndex = if ((currentIndex < pagination!!.size() - 1)) currentIndex + 1 else pagination!!.size() - 1
update()
}
}
private fun update() {
val text = pagination!![currentIndex]
if (text != null) textView.text = text
}
} ステップ5 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
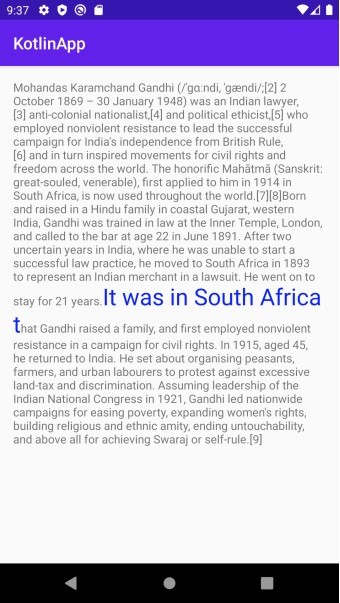
アプリケーションを実行してみましょう。実際のAndroidモバイルデバイスをコンピューターに接続していると思います。 android studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き、[実行]をクリックします ツールバーの アイコン。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します。
アイコン。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します。

-
Androidでページ付けテキストを作成するにはどうすればよいですか?
この例は、Androidでページ付けテキストを作成する方法について示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://
-
Kotlinを使用してAndroidでスワイプリフレッシュレイアウトを作成するにはどうすればよいですか?
この例は、Kotlinを使用してAndroidでスワイプ更新レイアウトを作成する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android=&qu
