Kotlinを使用してAndroidアプリでGridViewレイアウトを作成するにはどうすればよいですか?
この例は、Kotlinを使用してAndroidアプリでGridViewレイアウトを作成する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、ファイルに移動しますか?新しいプロジェクトを作成し、必要なすべての詳細を入力して新しいプロジェクトを作成します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
例
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <GridView android:id="@+id/gridView" android:layout_width="match_parent" android:layout_height="match_parent" android:numColumns="2" /> </RelativeLayout>
ステップ3 −次のコードをsrc / MainActivity.kt
に追加しますimport android.os.Bundle
import android.widget.AdapterView.OnItemClickListener
import android.widget.GridView
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
lateinit var gridView: GridView
private var playerNames = arrayOf("Cristiano Ronaldo", "Joao Felix", "Bernado Silva", "Andre Silve", "Bruno
Fernandez", "William Carvalho", "Nelson Semedo", "Pepe", "Rui Patricio")
private var playerImages = intArrayOf(R.drawable.ronaldo, R.drawable.felix, R.drawable.bernado,
R.drawable.andre,
R.drawable.bruno, R.drawable.carvalho, R.drawable.semedo, R.drawable.pepe, R.drawable.patricio)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
gridView = findViewById(R.id.gridView)
val mainAdapter = MainAdapter(this@MainActivity, playerNames, playerImages)
gridView.adapter = mainAdapter
gridView.onItemClickListener = OnItemClickListener { _, _, position, _ ->
Toast.makeText(applicationContext, "You CLicked " + playerNames[+position],
Toast.LENGTH_SHORT).show()
}
}
} ステップ4 − Kotlinクラス(MyAdapter.kt)を作成し、次のコードを追加します
import android.content.Context
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.BaseAdapter
import android.widget.ImageView
import android.widget.TextView
internal class MainAdapter(
private val context: Context,
private val numbersInWords: Array<String>,
private val numberImage: IntArray
) :
BaseAdapter() {
private var layoutInflater: LayoutInflater? = null
private lateinit var imageView: ImageView
private lateinit var textView: TextView
override fun getCount(): Int {
return numbersInWords.size
}
override fun getItem(position: Int): Any? {
return null
}
override fun getItemId(position: Int): Long {
return 0
}
override fun getView(
position: Int,
convertView: View?,
parent: ViewGroup
): View? {
var convertView = convertView
if (layoutInflater == null) {
layoutInflater =
context.getSystemService(Context.LAYOUT_INFLATER_SERVICE) as LayoutInflater
}
if (convertView == null) {
convertView = layoutInflater!!.inflate(R.layout.rowitem, null)
}
imageView = convertView!!.findViewById(R.id.imageView)
textView = convertView.findViewById(R.id.textView)
imageView.setImageResource(numberImage[position])
textView.text = numbersInWords[position]
return convertView
}
} ステップ5 −レイアウトリソースファイル(row_item.xml)を作成し、次のコードを追加します-
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" android:gravity="center" android:padding="8dp"> <ImageView android:id="@+id/imageView" android:layout_width="100dp" android:layout_height="100dp" /> <TextView android:textAlignment="center" android:gravity="center" android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="16dp" android:text="Numbers" android:layout_marginBottom="10dp" android:textColor="@android:color/background_dark" android:textSize="24sp" android:textStyle="bold" /> </LinearLayout>
ステップ6 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
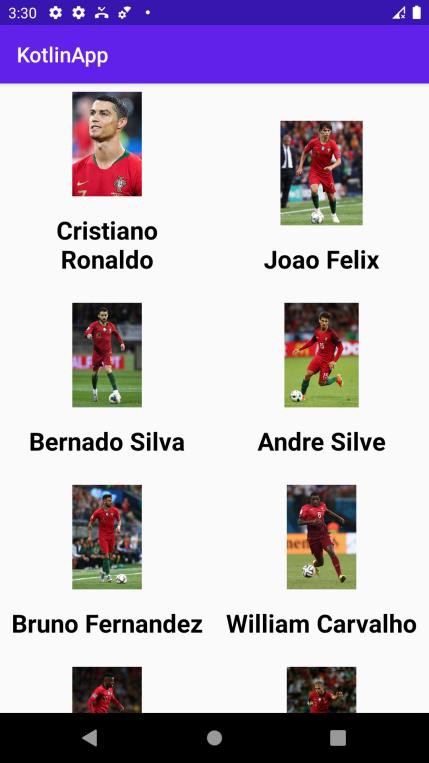
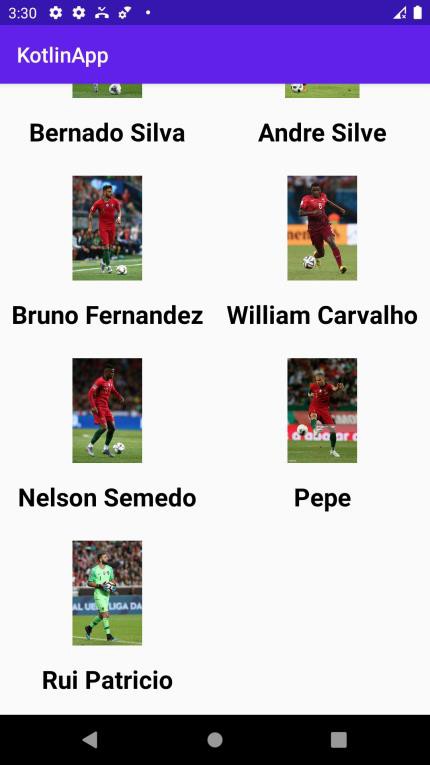
アプリケーションを実行してみましょう。実際のAndroidモバイルデバイスをコンピューターに接続していると思います。 Android Studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き、[実行]アイコンをクリックします ツールバーから 。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します
。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します


-
FacebookでAndroidアプリを作成する方法は?
この例は、FacebookでAndroidアプリを作成する方法を示しています。FacebookアプリIDを取得するには、Facebook開発者サイトでFacebookアプリを作成する必要があります。次の手順を1つずつ実行してください。 https://developers.facebook.com/にアクセスして、新しいアプリを追加します。 ステップ1 -指定されたフィールドにアプリ名とメールアドレスを入力します ステップ2 –以下の行build.gradle/mavenを追加します Maven中央リポジトリからSDKをダウンロードします: buildscript { reposi
-
AndroidアプリでXMLファイルを使用してアニメーションを作成するにはどうすればよいですか?
この例は、AndroidアプリでXMLを使用してアニメーションを作成する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="h
