Kotlinを使用してAndroidアプリでXMLファイルを使用してアニメーションを作成するにはどうすればよいですか?
この例は、Kotlinを使用してAndroidアプリでXMLファイルを使用してアニメーションを作成する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、ファイルに移動しますか?新しいプロジェクトを作成し、必要なすべての詳細を入力して新しいプロジェクトを作成します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
例
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="4dp" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="50dp" android:text="Tutorials Point" android:textAlignment="center" android:textColor="@android:color/holo_green_dark" android:textSize="32sp" android:textStyle="bold" /> <TextView android:textColor="@android:color/holo_purple" android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="Have a Wonderful day!" android:textSize="24sp" android:textStyle="bold" /> <Button android:layout_above="@id/buttonBlink" android:id="@+id/buttonZoom" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Zoom" /> <Button android:id="@+id/buttonBlink" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:text="Blink" /> </RelativeLayout>
ステップ3 −次のコードをsrc / MainActivity.kt
に追加しますimport android.os.Bundle
import android.view.View
import android.view.animation.Animation
import android.view.animation.AnimationUtils
import android.widget.Button
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity(), Animation.AnimationListener {
private lateinit var textView: TextView
private lateinit var buttonZoom: Button
private lateinit var buttonBlink: Button
private lateinit var zoom: Animation
private lateinit var blink: Animation
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
textView = findViewById(R.id.textView)
buttonZoom = findViewById(R.id.buttonZoom)
buttonBlink = findViewById(R.id.buttonBlink)
blink = AnimationUtils.loadAnimation(applicationContext, R.anim.blink)
blink.setAnimationListener(this)
zoom = AnimationUtils.loadAnimation(applicationContext, R.anim.zoom)
zoom.setAnimationListener(this)
buttonZoom.setOnClickListener {
textView.visibility = View.VISIBLE
textView.startAnimation(zoom)
}
buttonBlink.setOnClickListener {
textView.visibility = View.VISIBLE
textView.startAnimation(blink)
}
}
override fun onAnimationStart(animation:Animation) {}
override fun onAnimationEnd(animation1:Animation) {}
override fun onAnimationRepeat(animation:Animation) {}
} ステップ4 − Androidリソースディレクトリ(anim)を作成し、そのディレクトリにアニメーションリソースファイルを追加して、次のコードを追加します-
blink.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="https://schemas.android.com/apk/res/android"> <alpha android:duration="600" android:fromAlpha="0.0" android:interpolator="@android:anim/accelerate_interpolator" android:repeatCount="infinite" android:repeatMode="reverse" android:toAlpha="1.0" /> </set>
zoom.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="https://schemas.android.com/apk/res/android" android:fillAfter="true"> <scale android:duration="1000" android:fromXScale="1" android:fromYScale="1" android:pivotX="50%" android:pivotY="50%" android:toXScale="3" android:toYScale="3"> </scale> </set>
ステップ5 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
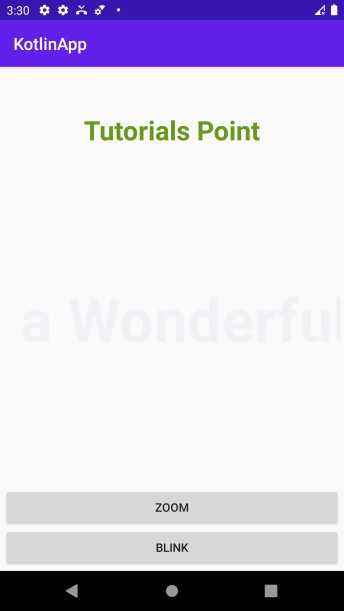
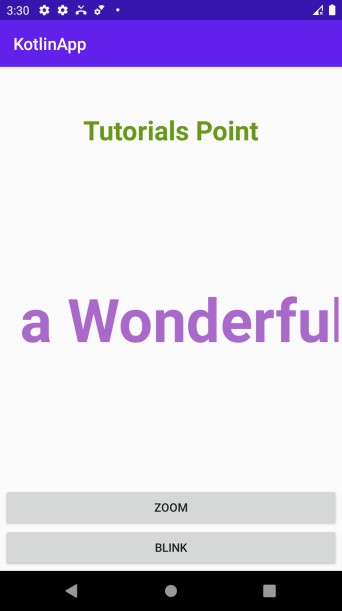
アプリケーションを実行してみましょう。実際のAndroidモバイルデバイスをコンピューターに接続していると思います。 Android Studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き、[実行]アイコンをクリックします ツールバーから 。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します
。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します


-
FacebookでAndroidアプリを作成する方法は?
この例は、FacebookでAndroidアプリを作成する方法を示しています。FacebookアプリIDを取得するには、Facebook開発者サイトでFacebookアプリを作成する必要があります。次の手順を1つずつ実行してください。 https://developers.facebook.com/にアクセスして、新しいアプリを追加します。 ステップ1 -指定されたフィールドにアプリ名とメールアドレスを入力します ステップ2 –以下の行build.gradle/mavenを追加します Maven中央リポジトリからSDKをダウンロードします: buildscript { reposi
-
AndroidアプリでXMLファイルを使用してアニメーションを作成するにはどうすればよいですか?
この例は、AndroidアプリでXMLを使用してアニメーションを作成する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="h
