android listViewでスクロールアップとスクロールダウンを検出する方法は?
この例は、AndroidlistViewで上下のスクロールを検出する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center" android:padding="8dp" tools:context=".MainActivity"> <ListView android:id="@+id/listView" android:layout_width="match_parent" android:layout_height="match_parent"/> </LinearLayout>
ステップ3 −次のコードをsrc / MainActivity.java
に追加しますimport androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.AbsListView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.ScrollView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
ScrollView scrollView;
ListView listView;
String[] numbers = {"1","2","3","4", "5","6","7","8", "9", "X", "11", "12", "13", "14", "15", "16", "17", "18", "19", "20" , "21", "22", "23", "24", "25"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
scrollView = findViewById(R.id.scrollView);
ArrayAdapter adapter = new ArrayAdapter<>(this,
R.layout.support_simple_spinner_dropdown_item, numbers);
listView = findViewById(R.id.listView);
listView.setAdapter(adapter);
listView.setOnScrollListener(new AbsListView.OnScrollListener(){
private int lastFirstVisibleItem;
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
if(lastFirstVisibleItem<firstVisibleItem){
Toast.makeText(getApplicationContext(), "Scrolling down the listView",
Toast.LENGTH_SHORT).show();
}
if(lastFirstVisibleItem>firstVisibleItem){
Toast.makeText(getApplicationContext(), "Scrolling up the listView",
Toast.LENGTH_SHORT).show();
}
lastFirstVisibleItem=firstVisibleItem;
}
});
}
} ステップ4 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
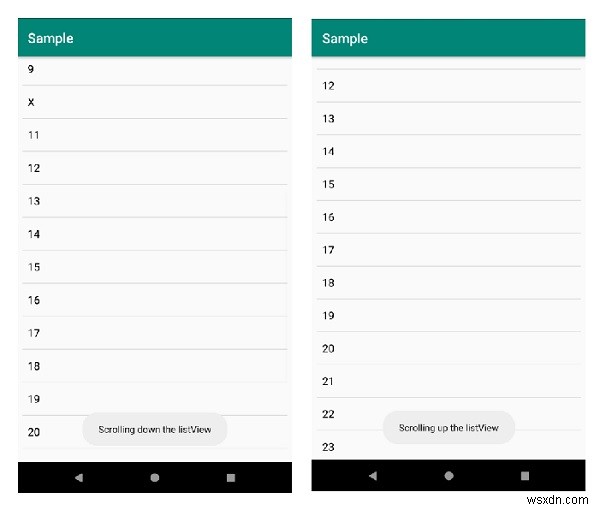
 アイコン。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します-
アイコン。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します-

-
AndroidのGoogleマップでタッチとその位置を検出するにはどうすればよいですか?
この例は、AndroidのGoogleマップでタッチとその位置を検出する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいGoogleマッププロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <fragment xmlns:android=&quo
-
Androidで左/右と上/下の間のスワイプ方向を検出するにはどうすればよいですか?
この例は、Androidで左/右と上/下の間のスワイプ方向を検出する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="htt
