Kotlinを使用してボタンを削除したりAndroidで非表示にしたりするにはどうすればよいですか?
この例は、Kotlinを使用してボタンを削除する方法またはAndroidでボタンを非表示にする方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="50dp" android:text="Tutorials Point" android:textAlignment="center" android:textColor="@android:color/holo_green_dark" android:textSize="32sp" android:textStyle="bold" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:background="@android:color/white" android:padding="4dp" android:text="Click to hide me " android:textColor="@android:color/holo_red_dark" android:textSize="24sp" android:textStyle="bold" /> </RelativeLayout>
ステップ3 −次のコードをsrc / MainActivity.kt
に追加しますimport androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.Button
import android.widget.Toast
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
val button: Button = findViewById(R.id.button)
button.setOnClickListener {
button.visibility = View.INVISIBLE
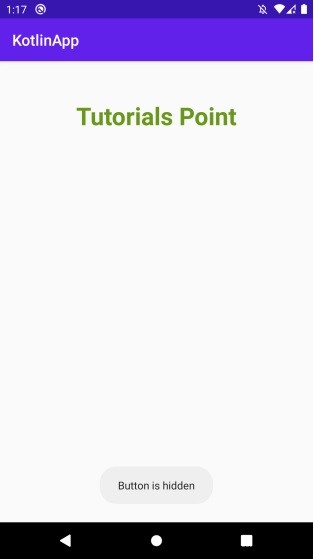
Toast.makeText(baseContext, "Button is hidden", Toast.LENGTH_SHORT).show()
}
}
} ステップ4 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
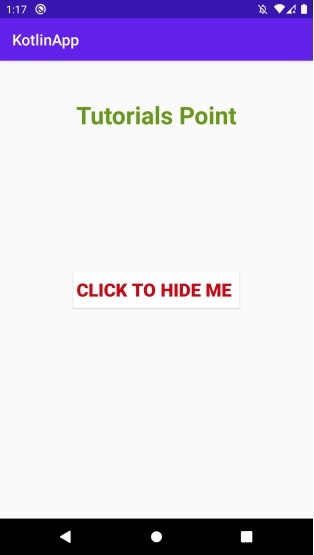
アプリケーションを実行してみましょう。実際のAndroidモバイルデバイスをコンピューターに接続していると思います。 android studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き、[実行]をクリックします ツールバーの アイコン。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します
アイコン。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します


-
ボタンを削除したり、Androidで非表示にしたりするにはどうすればよいですか?
この例は、ボタンを削除する方法、またはAndroidでボタンを非表示にする方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="ht
-
Androidでボタンの角を丸くするにはどうすればよいですか?
この例は、Androidでボタンの角を丸くする方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout
