Kotlinを使用してAndroidでHTMLを解析する方法は?
この例は、Kotlinを使用してAndroidでHTMLを解析する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="8dp" tools:context=".MainActivity"> <Button android:id="@+id/btnParseHTML" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="30dp" android:text="Get website" /> <TextView android:textColor="@android:color/background_dark" android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/btnParseHTML" android:layout_centerHorizontal="true" android:text="Result" android:textSize="12sp" android:textStyle="bold" /> </RelativeLayout>
ステップ3 −指定された依存関係をbuild.gradle(モジュール:app)に追加します
implementation 'org.jsoup:jsoup:1.11.2'
ステップ4 −次のコードをsrc / MainActivity.kt
に追加しますimport android.os.Bundle
import android.widget.Button
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
import org.jsoup.Jsoup
import org.jsoup.nodes.Document
import org.jsoup.select.Elements
import java.io.IOException
class MainActivity : AppCompatActivity() {
lateinit var button: Button
lateinit var textView: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
textView = findViewById(R.id.textView)
button = findViewById(R.id.btnParseHTML)
button.setOnClickListener {
getHtmlFromWeb()
}
}
private fun getHtmlFromWeb() {
Thread(Runnable {
val stringBuilder = StringBuilder()
try {
val doc: Document = Jsoup.connect("https://www.tutorialspoint.com/").get()
val title: String = doc.title()
val links: Elements = doc.select("a[href]")
stringBuilder.append(title).append("\n")
for (link in links) {
stringBuilder.append("\n").append("Link :
").append(link.attr("href")).append("\n").append("Text : ").append(link.text())
}
} catch (e: IOException) {
stringBuilder.append("Error : ").append(e.message).append("\n")
}
runOnUiThread { textView.text = stringBuilder.toString() }
}).start()
}
} ステップ5 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="app.com.q11"> <uses-permission android:name="android.permission.INTERNET"/> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
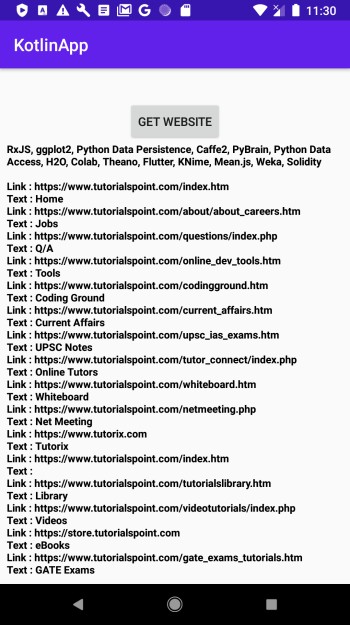
アプリケーションを実行してみましょう。実際のAndroidモバイルデバイスをコンピューターに接続していると思います。 Android Studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き、[実行]アイコンをクリックします ツールバーから 。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します
。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します


-
Androidアプリを使用してHTMLメールを送信するにはどうすればよいですか?
この例は、Androidアプリを使用してHTMLメールを送信する方法について示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="ht
-
AndroidでHTMLを解析する方法は?
この例は、AndroidでHTMLを解析する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.
