Kotlinを使用してAndroidで左から右へのスライドアニメーションを作成します。
この例は、Kotlinを使用してAndroidで左から右へのスライドアニメーションを作成する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:id="@+id/relativeLayout" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="8dp" tools:context=".MainActivity"> <Button android:id="@+id/btnSlideLeft" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="30dp" android:text="Slide Left" /> <Button android:id="@+id/btnSlideRight" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/btnSlideLeft" android:layout_centerHorizontal="true" android:layout_marginTop="10dp" android:text="Slide Right" /> <TextView android:id="@+id/textView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="Cristiano Ronaldo is the Best Player in the World" android:textSize="16sp" android:textStyle="bold" android:visibility="invisible" /> <TextView android:id="@+id/textView1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/textView" android:layout_centerInParent="true" android:text="Messi is the Best Player in the World" android:textSize="16sp" android:textStyle="bold" android:visibility="invisible" /> </RelativeLayout>
ステップ3 −次のコードをsrc / MainActivity.kt
に追加しますimport android.os.Bundle
import android.transition.Slide
import android.transition.TransitionManager
import android.view.Gravity
import android.view.View
import android.widget.Button
import android.widget.RelativeLayout
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
lateinit var btnSlideLeft: Button
lateinit var btnSlideRight: Button
lateinit var textView: TextView
lateinit var textView1: TextView
lateinit var relativeLayout: RelativeLayout
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
textView = findViewById(R.id.textView)
textView1 = findViewById(R.id.textView1)
btnSlideLeft = findViewById(R.id.btnSlideLeft)
btnSlideRight = findViewById(R.id.btnSlideRight)
relativeLayout = findViewById(R.id.relativeLayout)
btnSlideLeft.setOnClickListener {
val slide = Slide()
slide.slideEdge = Gravity.START
TransitionManager.beginDelayedTransition(relativeLayout, slide)
textView.visibility = View.VISIBLE
}
btnSlideRight.setOnClickListener {
val slide = Slide()
slide.slideEdge = Gravity.END
TransitionManager.beginDelayedTransition(relativeLayout, slide)
textView1.visibility = View.VISIBLE
}
}
} ステップ4 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="app.com.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
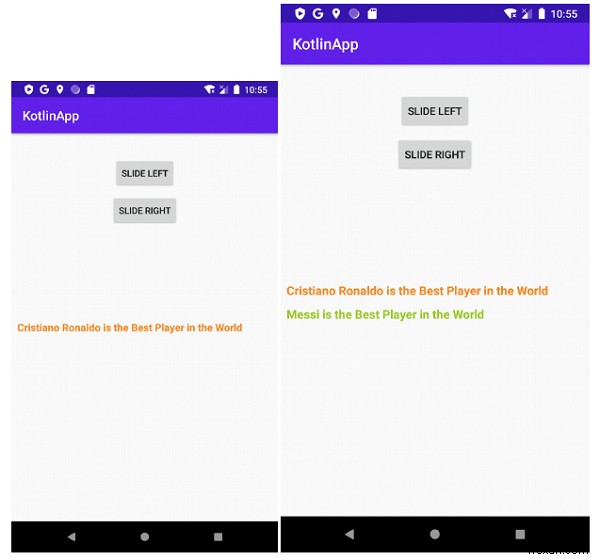
アプリケーションを実行してみましょう。実際のAndroidモバイルデバイスをコンピューターに接続していると思います。 Android Studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き、[実行]アイコンをクリックします ツールバーから 。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します
。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します

-
Androidで左から右へのスライドアニメーションを作成しますか?
この例は、Androidで左側から右側のアニメーションを作成する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http:
-
AndroidアプリでXMLファイルを使用してアニメーションを作成するにはどうすればよいですか?
この例は、AndroidアプリでXMLを使用してアニメーションを作成する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="h
