Kotlinを使用したAndroidアプリケーションでのWebスクレイピング?
この例は、Kotlinを使用してAndroidアプリケーションでWebスクレイピングを実行する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="4dp" tools:context=".MainActivity"> <TextView android:id="@+id/textView" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_above="@id/btnView" android:layout_centerHorizontal="true" android:layout_marginBottom="10dp" android:padding="4dp" android:text="" /> <Button android:id="@+id/btnView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:layout_marginBottom="25sp" android:text="Scrap Text from web" /> </RelativeLayout>
ステップ3 −次のコードをsrc / MainActivity.kt
に追加しますimport android.os.AsyncTask
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
import org.jsoup.Jsoup
import java.io.IOException
@Suppress("DEPRECATION")
class MainActivity : AppCompatActivity() {
private lateinit var textView: TextView
lateinit var button: Button
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
textView = findViewById(R.id.textView)
button = findViewById(R.id.btnView)
button.setOnClickListener {
WebScratch().execute()
}
}
inner class WebScratch : AsyncTask<Void, Void, Void>() {
private lateinit var words: String
override fun doInBackground(vararg params: Void): Void? {
try {
val document = Jsoup.connect("https://www.tutorialspoint.com/css_online_training/index.asp").get()
words = document.text()
} catch (e: IOException) {
e.printStackTrace()
}
return null
}
override fun onPostExecute(aVoid: Void?) {
super.onPostExecute(aVoid)
textView.text = words
}
}
} ステップ4 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="com.example.q11"> <uses-permission android:name="android.permission.INTERNET"/> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
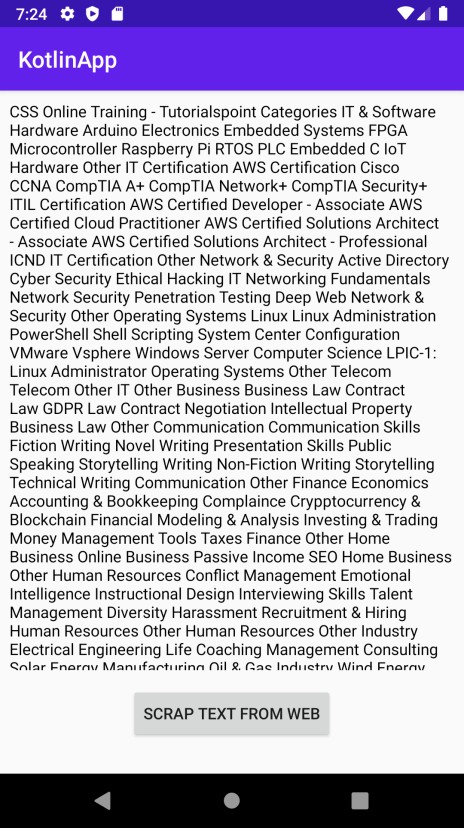
アプリケーションを実行してみましょう。実際のAndroidモバイルデバイスをコンピューターに接続していると思います。 Android Studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き、[実行]アイコンをクリックします ツールバーから 。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します
。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します

-
AndroidアプリケーションでのWebスクレイピング
この例は、AndroidアプリケーションでWebスクレイピングを行う方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 – build.gradle(Mobule:app)を開き、次の依存関係を追加します implementation 'org.jsoup:jsoup:1.11.2' ステップ3 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml
-
Pythonlxmlを使用したWebスクレイピングの実装
この記事では、Pythonで利用可能なlxmlモジュールを使用したWebスクレイピング手法について学習します。 ウェブスクレイピングとは何ですか? Webスクレイピングは、クローラー/スキャナーを使用してWebサイトからデータを取得/取得するために使用されます。 Webスクレイピングは、APIの機能を提供しないWebページからデータを抽出するのに便利です。 Pythonでは、Beautiful Soup、Scrappy、lxmlなどのさまざまなモジュールを使用してWebスクラップを実行できます。 ここでは、lxmlモジュールを使用したWebスクレイピングについて説明します。 そのためには
