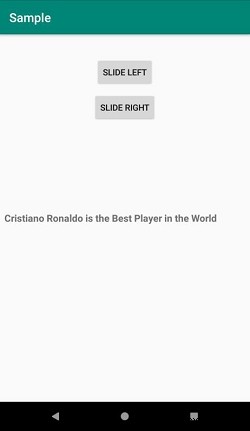
Androidで左から右へのスライドアニメーションを作成しますか?
この例は、Androidで左側から右側のアニメーションを作成する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
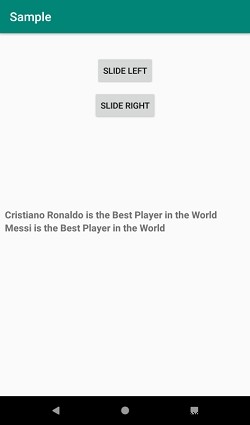
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="8dp" android:id="@+id/relativeLayout" tools:context=".MainActivity"> <Button android:id="@+id/btnSlideLeft" android:text="Slide Left" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="30dp"/> <Button android:id="@+id/btnSlideRight" android:text="Slide Right" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/btnSlideLeft" android:layout_centerHorizontal="true" android:layout_marginTop="10dp"/> <TextView android:layout_centerInParent="true" android:text="Cristiano Ronaldo is the Best Player in the World" android:visibility="invisible" android:textSize="16sp" android:textStyle="bold" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/textView"/> <TextView android:layout_centerInParent="true" android:text="Messi is the Best Player in the World" android:layout_below="@id/textView" android:visibility="invisible" android:textSize="16sp" android:textStyle="bold" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/textView1"/> </RelativeLayout>
ステップ3 −次のコードをsrc / MainActivity.java
に追加しますimport androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.transition.Slide;
import android.transition.TransitionManager;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
Button btnSlideLeft, btnSlideRight;
TextView textView, textView1;
RelativeLayout relativeLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = findViewById(R.id.textView);
textView1 = findViewById(R.id.textView1);
btnSlideLeft = findViewById(R.id.btnSlideLeft);
btnSlideRight = findViewById(R.id.btnSlideRight);
relativeLayout = findViewById(R.id.relativeLayout);
btnSlideLeft.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Slide slide = new Slide();
slide.setSlideEdge(Gravity.START);
TransitionManager.beginDelayedTransition(relativeLayout, slide);
textView.setVisibility(View.VISIBLE);
}
});
btnSlideRight.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Slide slide = new Slide();
slide.setSlideEdge(Gravity.END);
TransitionManager.beginDelayedTransition(relativeLayout, slide);
textView1.setVisibility(View.VISIBLE);
}
});
}
} ステップ4 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>


-
AndroidアプリでXMLファイルを使用してアニメーションを作成するにはどうすればよいですか?
この例は、AndroidアプリでXMLを使用してアニメーションを作成する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="h
-
PowerPointスライドでズームアニメーション効果を作成する方法
スクリーンレコーディングからモーフトランジションまで、 PowerPoint の最新のツールでプレゼンテーションを変えることができます。そして、これらのツールの力を利用してプレゼンテーションを際立たせる方法がいくつかあります。 ズームアニメーション PowerPointでは、たまたまその好例です。 本の章のように、PowerPointのズームアニメーション機能を使用すると、長く複雑なプレゼンテーションを活発に行うことができます。このガイドでは、この機能と、それを使用してプレゼンテーションを生き生きとさせる方法について説明します。 PowerPointのズームアニメーション機能 プレゼンテ
